책소개
주니어 프론트엔드 개발자를 위한 타입스크립트+리액트 온보딩 가이드
우아한형제들은 자바스크립트와 자체 개발 웹 프레임워크인 WoowahanJS를 사용했었다. 그러나 서비스가 대규모 웹 애플리케이션으로 성장하면서 기존 기술의 한계를 느끼고 타입스크립트와 리액트를 프론트엔드 표준 기술로 도입했다. 타입스크립트는 자바스크립트와 100% 호환되는 확장 언어로, 정적 타입을 지원하여 안정성과 유지보수성을 높여준다. 또한 객체 지향 프로그래밍을 지원하여 복잡한 애플리케이션을 개발하는 데 적합하다. 리액트는 UI를 개발하기 위한 라이브러리로 컴포넌트 기반의 개발 방식을 지원하여 코드의 재사용성과 유지보수성을 높여준다. 이 책은 우아한형제들의 실제 코드를 기반으로 타입스크립트의 기본 개념 및 특성과 리액트 환경에서의 타입스크립트 활용법을 알려준다. 또한 배달의민족 개발 사례와 우아한형제들 구성원의 인터뷰를 통해 실무에 바로 적용할 수 있는 다양한 기술 활용 팁을 소개한다.

저자소개
 저자
저자
우아한형제들 웹프론트개발그룹
우아한형제들의 프론트엔드 개발자가 속한 그룹이다. 그 외 서버개발그룹, 모바일앱개발그룹이 있다. 우아한형제들의 개발자들은 지속적으로 좋은 제도와 문화를 만들어가며 성장하기 위해 노력하고 있다.
권기석
사용자 경험과 가장 관련 있는 브라우저에 관심이 생겨 프론트엔드 개발을 시작했다. 현재 마트 관련 커머스 서비스와 사용자 중심 모바일 디자인 시스템 개발 등에 참여하며 서비스 발전에 기여하고 있다.
권세진
사용자가 선호할 만한 서비스를 기획하는 것을 좋아하는 프론트엔드 개발자이다. 새로운 기술을 빠르게 접해보며 검증하는 것을 즐긴다. 우아한테크코스 3기 웹 프론트엔드 과정을 거쳐 현재
우아한형제들의 만다오 제품을 개발하고 있다.
고우혁
커피와 아쿠아리움을 사랑하는 개발자. 백엔드 개발자로 입문하여 여행 관련 스타트업을 다니다 프론트엔드에 흥미가 생겨 현재는 우아한형제들에서 프론트엔드 개발자로 일하고 있다.
김정혁
우아한형제들에서 리액트 네이티브를 활용하여 배민커넥트앱을 개발하고 있다.
박선희
‘머리색이 특이한 그분(?)’으로 알려져 있다. 무엇이든 손으로 직접 만드는 걸 좋아해서 개발자가 됐다. 사용자 경험에 관심이 많고, 소프트웨어가 세상을 더 재밌게 만든다고 믿는다. 우아한형제들에서 배달의민족 주문과 관련된 서비스를 개발하고 있다.
서그림
우아한형제들 배민선물하기팀에서 첫 커리어를 쌓고 있는 프론트엔드 개발자이다. 내가 작성한 코드 한 줄 한 줄에는 사용자가 소중한 사람에게 선물하는 기쁨을 느낄 수 있는 시간이 담겨 있지 않을까? 오, 방금 멘트 좋았다.
송지은
파워 드러머이지만 의외로 낭만을 추구하는 개발자. 멋쟁이사자처럼, 스타트업, 우아한테크코스를 거쳐 우아한형제들에서 배민셀프서비스 프론트엔드를 개발하고 있다. 프로덕트 UX에 관심이 많으며 개발보다 코드 리뷰를 좋아한다는 소문이 있다.
송하영
현재 우아한형제들에서 주문, 결제, 쿠폰 프론트엔드를 개발하고 있다. 몰입해서 개발하는 것을 좋아한다. 항상 즐겁게 코딩하는 것을 목표로 삼고 있다.
심문성
커피를 유별나게 좋아하는 프론트엔드 개발자. 연합 동아리 활동에 참여하여 사이드 프로젝트를 개발하는 것을 즐긴다. 현재는 우아한형제들에서 다양한 백오피스를 개발하고 있다.
이정민
다양한 경험을 추구하는 개발자. 5개의 IT 동아리와 5번의 인턴을 거쳐 현재는 우아한형제들에서 프론트엔드 개발을 하고 있다. 웹프론트개발그룹 직속팀에서 1년간 디자인 시스템 관련 툴을 만들다가 현재는 운영도구개발팀에서 생산성을 높이기 위한 다양한 서비스를 만들고 있다.
이수연
해 질 무렵 집 앞 공원에 나가 산책하는 것을 좋아한다. 현재는 가게 운영에 필요한 서비스, 콘텐츠, 상품을 회원에게 알리는 배민외식업광장 서비스를 개발하고 있다.
이예지
고민과 해결을 즐기는 개발자. 우아한형제들에서 만다오와 고객탐색기를 개발하고 있다. 효율적이고 적극적인 커뮤니케이션을 위해 항상 고민한다. 악기나 사진, 운동 등 다양한 분야에 관심이 많은 취미 부자이다.
이강열
침대와 유튜브 그리고 약간의 독서를 좋아하는 방구석 개발자. 개발을 잘하는 멋쟁이 개발자가 되고 싶지만 역시 호락호락하지 않은 것 같다. 현재는 우아한형제들의 배민상회프론트개발팀에서 서비스를 개발하고 있다.
조은현
모두가 함께 사용할 수 있는 서비스를 지향하는 개발자이다. 동료를 챙기는 것을 좋아해서 여러 문화를 만들어가고 있다. 현재는 우아한형제들 배민커머스웹프론트개발팀에서 모바일 웹뷰 파트를 맡고 있다.
최현준
일상생활에서 재밌고 편하게 사용할 수 있는 소프트웨어를 만들기 좋아하는 프론트엔드 개발자. 오늘도 불편을 해소하기 위해 무언가 뚝딱 만들고 있다. 우아한형제들에서 인프라 관련 플랫폼 백오피스를 만들고 있다.
황윤서
기술 탐구를 좋아하고 좋은 소프트웨어를 개발하기 위해 다양한 시도와 경험을 쌓아가고 있는 개발자. 디자인 시스템 툴을 1년간 개발하다가 현재는 운영도구개발팀에서 사업 부문 관련 도구들을 개발하고 있다.
![김민태(우아한형제들 기술이사)[감수]](https://www.hanbit.co.kr/images/store/thumb_author1.jpg) 역자
역자
김민태(우아한형제들 기술이사)[감수]
목차
1장 들어가며
1.1 웹 개발의 역사
1.2 웹자바스크립트의 한계
2장 타입
2.1 타입이란
2.2 타입스크립트의 타입 시스템
2.3 원시 타입
2.4 객체 타입
3장 고급 타입
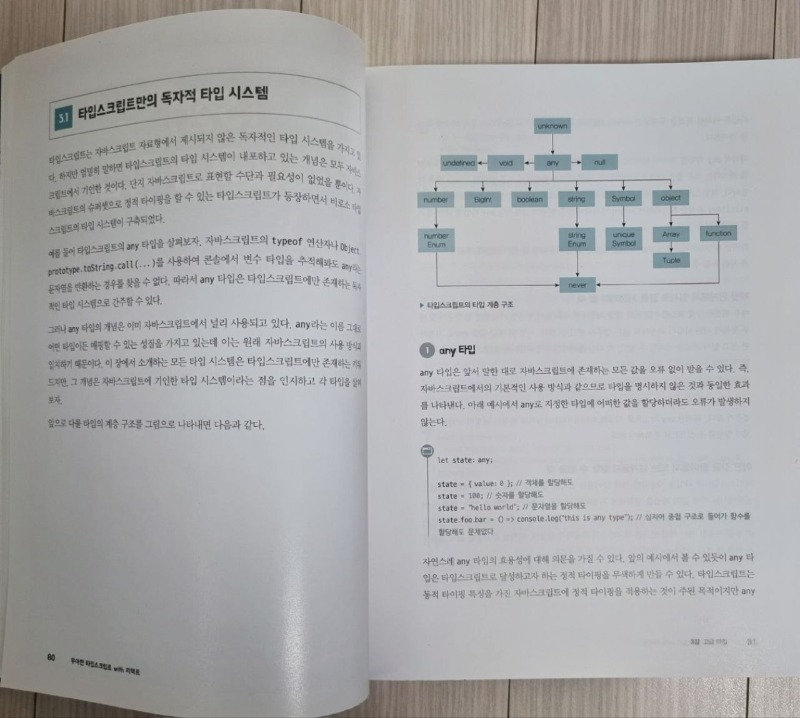
3.1 타입스크립트만의 독자적 타입 시스템
3.2 타입 조합
3.3 제네릭 사용법
4장 타입 확장하기·좁히기
4.1 타입 확장하기
4.2 타입 좁히기 - 타입 가드
4.3 타입 좁히기 - 식별할 수 있는 유니온
4.4 Exhaustiveness Checking으로 정확한 타입 분기 유지하기
5장 타입 활용하기
5.1 조건부 타입
5.2 템플릿 리터럴 타입 활용하기
5.3 커스텀 유틸리티 타입 활용하기
5.4 불변 객체 타입으로 활용하기
5.5 Record 원시 타입 키 개선하기
6장 타입스크립트 컴파일
6.1 자바스크립트의 런타임과 타입스크립트의 컴파일
6.2 타입스크립트 컴파일러의 동작
6.3 타입스크립트 컴파일러의 구조
7장 비동기 호출
7.1 API 요청
7.2 API 상태 관리하기
7.3 API 에러 핸들링
7.4 API 모킹
8장 JSX에서 TSX로
8.1 리액트 컴포넌트의 타입
8.2 타입스크립트로 리액트 컴포넌트 만들기
8.3 정리
9장 훅
9.1 리액트 훅
9.2 커스텀 훅
10장 상태 관리
10.1 상태 관리
10.2 상태 관리 라이브러리
11장 CSS-in-JS
11.1 CSS-in-JS란
11.2 유틸리티 함수를 활용하여 styled-components의 중복 타입 선언 피하기
12장 타입스크립트 프로젝트 관리
12.1 앰비언트 타입 활용하기
12.2 스크립트와 설정 파일 활용하기
12.3 타입스크립트 마이그레이션
12.4 모노레포
13장 타입스크립트와 객체 지향
13.1 타입스크립트의 객체 지향
13.2 우아한형제들의 활용 방식
13.3 캡슐화와 추상화
13.4 정리
출판사리뷰
★ 우아한형제들의 프론트엔드 개발자는 어떤 기술 스택을 쓸까?
우아한형제들은 자바스크립트와 자체 개발 웹 프레임워크인 WoowahanJS를 웹 프론트엔드 공식 기술 스택으로 사용했었다. 하지만 서비스가 대규모 웹 애플리케이션으로 성장하면서 기존 기술로는 빠르게 변하는 비즈니스 요구를 충족하기 힘들었다. 인터페이스를 파악하기 쉽지 않은 자바스크립트의 한계 등의 이유로 여러 기능을 변경하고 유지보수하는 데 어려움을 겪자 우아한형제들은 리액트 기반의 타입스크립트를 웹 프론트엔드 표준 기술 스택으로 도입하게 된다.
★ 왜 타입스크립트일까?
타입스크립트는 자바스크립트와 100% 호환되는 확장 언어로 정적 타입을 지원하여 안정성을 보장해준다. 또한 객체 지향 프로그래밍 환경을 제공하기 때문에 복잡한 애플리케이션을 개발할 때 많은 도움이 된다. 이처럼 다양한 장점 때문에 타입스크립트+리액트를 도입하여 성능과 안정성을 높일 수 있을 뿐 아니라 유지보수도 용이해진다.
★ 우아한형제들의 핸즈온 타입스크립트+리액트 가이드
이 책은 우아한형제들의 배달의민족 개발 사례를 기반으로 타입스크립트와 리액트 사용법을 소개한다. 타입스크립트의 기초 문법과 특성을 익히고 리액트에서의 타입스크립트 활용법을 살펴보면서 어떻게 두 기술을 실무에 적용할 수 있는지를 배울 수 있다.
★ 타입스크립트를 왜 배워야 할까?
타입스크립트를 배워야 하는 이유는 다양하다.
● 오류 예방: 컴파일 단계에서 타입을 검사하기 때문에 실행 단계에서 발생할 수 있는 오류를 사전에 발견하고 수정할 수 있다.
● 코드 가독성과 유지보수성 향상: 타입을 명시적으로 지정함으로써 코드의 의미를 명확하게 표현할 수 있고 코드의 재사용성과 유지보수성을 높일 수 있다.
● 협업 효율성 향상: 타입을 통해 코드의 의도를 명확하게 전달할 수 있기 때문에 협업 효율성을 높일 수 있다.
● 자바스크립트와 호환: 타입스크립트는 자바스크립트와 100% 호환되기 때문에 자바스크립트가 사용되는 어떤 곳이든 타입스크립트를 사용할 수 있다.
이러한 특징으로 인해 많은 개발 조직이 타입스크립트를 사용하고 있다. 개발자로서 더 나은 역량을 갖추기 위한 스킬 중 하나로 여겨지기 때문에 프론트엔드 개발자라면 익혀두는 게 좋다.
★ 이 책의 대상 독자
타입스크립트나 자바스크립트를 접해본 적이 있지만 타입스크립트를 기초부터 깊이 있게 배우고 싶은 프론트엔드 주니어 개발자를 대상으로 한다. 이 책은 타입스크립트의 기본 개념과 특징을 알려주고, 우아한형제들의 사용 예시를 기반으로 실무에서 타입스크립트와 리액트를 어떻게 활용하는지를 설명한다.
★ 이 책을 읽기 전에 알아야 할 지식
HTML, CSS, 자바스크립트 기초를 배운 경험이 있다면 수월하게 이 책을 읽을 수 있다. 또한 리액트에서의 타입스크립트 활용법을 다루고 있기 때문에 리액트 기본 지식도 알고 있어야 한다.
★ 이 책의 구성
1장 들어가며
자바스크립트의 역사와 한계를 간단히 알아보면서 타입스크립트가 등장하게 된 배경을 살펴본다.
2장 타입
정적 타이핑을 하기 위해 타입스크립트가 제공하는 타입과 관련된 내용을 살펴본다. 타입이란 무엇이며 다른 언어에서 타입은 어떻게 동작하는지를 살펴보고, 타입스크립트의 타입을 어떻게 쓸 수 있는지 알아본다.
3장 고급 타입
자바스크립트 자료형에 없는 타입스크립트만의 타입 시스템을 소개한다. 그리고 타입의 개념을 응용하여 좀 더 심화한 타입 검사를 수행하는 데 필요한 지식을 살펴본다.
4장 타입 확장하기·좁히기
타입 확장과 타입 좁히기의 개념을 살펴보며 더욱 확장성 있고 명시적인 코드 작성법에 대해 알아본다.
5장 타입 활용하기
우아한형제들의 타입스크립트 활용 사례를 소개한다. 우아한형제들의 실무 코드 예시를 살펴보면서 정확한 타이핑을 하지 못해 발생하는 문제를 타입스크립트의 다양한 기법과 유틸리티 타입을 활용해 해결해본다.
6장 타입스크립트 컴파일
타입스크립트가 실행되는 전반적인 흐름을 살펴보고, 타입스크립트 컴파일러의 주요 역할과 구조에 대해 알아본다. 그리고 실제로 어떻게 컴파일하는지 확인해본다.
7장 비동기 호출
API를 요청하고 응답받는 행위는 모두 비동기로 이루어진다. 이 장에서는 타입스크립트에서 비동기 요청을 어떻게 처리하고 관리하는지를 다룬다.
8장 JSX에서 TSX로
리액트에서 사용하는 JSX 문법을 타입스크립트에 어떻게 적용하는지 소개한다.
9장 훅
리액트에서 제공하는 몇 가지 훅을 사용하여 상태 또는 사이드 이펙트를 다루는 방법을 소개한다. 또한 상태 로직을 재사용할 수 있게 해주고, 컴포넌트의 복잡성을 낮춰주는 커스텀 훅에 대해 알아본다.
10장 상태 관리
리액트 애플리케이션에서 가장 중요한 역할을 하는 상태에 대해 알아본다. 기본적인 상태의 개념을 익히고 어떻게 효율적으로 상태를 관리할 수 있는지를 살펴본다.
11장 CSS-in-JS
CSS-in-JS는 자바스크립트에서 CSS를 작성하는 방식이다. CSS-in-JS를 적용하면 CSS 스타일을 문서 레벨이 아니라 컴포넌트 레벨로 추상화해주기 때문에 관리가 용이해진다. 11장에서는 CSS-in-JS의 개념과 사용법에 관해 알아본다.
12장 타입스크립트 프로젝트 관리
타입스크립트 프로젝트에서 유용하게 활용할 수 있는 개념과 팁을 소개한다.
13장 타입스크립트와 객체 지향
타입스크립트와 리액트 환경에서 객체 지향을 어떻게 활용하고 더 나은 방향으로 발전시킬 수 있는지 알아본다.
독자리뷰
이 책은 앞에서 타입스크립트를 다루고 뒷부분은 리액트를 활용한 여러 기법이나 패턴에 관해 설명한다.
앞쪽 타입은 신입이 보기에 조금 어려운 타입 좁히기까지 잘 다루고 있다. extends와 infer를 통한 타입 추론이 익숙하지 않다면 읽어보기를 추천하고 싶다.
물론 타입스크립트나 리액트를 깊이 있게 공부하려고 이 책을 선택한다면 조금 부족할 수 있다고 생각한다(애초에 주니어 온보딩 책이다).
온보딩 책인 만큼 API, 리렌더링, 훅스, State 등을 다양한 예제와 패턴을 통해 소개하는데 내용이 좋으므로 사수가 없는 환경에서 개발하는 분들이라면 읽기를 추천하고 싶다.
우아한형제들은 자바스크립트와 자체 개발 웹 프레임워크인 WoowahanJS를 사용했습니다. 그러나 서비스가 대규모 웹 애플리케이션으로 성장하면서 기존 기술의 한계를 느끼고 타입스크립트와 리액트를 프런트엔드 표준 기술로 도입하였습니다.
타입스크립트(TypeScript)와 리액트(React)는 각각 프로그래밍 언어와 라이브러리(또는 프레임워크)입니다.
먼저 타입스크립트는 Microsoft에서 개발한 오픈 소스 프로그래밍 언어입니다. JavaScript의 상위 집합으로, 정적 타입을 지원하여 개발자가 변수의 타입을 명시적으로 선언할 수 있습니다. 컴파일 시간에 타입 검사를 수행하므로 런타임 오류를 줄일 수 있고, 코드의 가독성과 유지 보수성을 향상시킬 수 있습니다.
타입스크립트의 정적 타입은 코드 작성 시 컴파일러에 의해 타입이 검사되고 오류가 발생할 수 있는 부분을 사전에 찾아내는 특징을 나타냅니다. 여기서 "정적 타입"은 코드가 실행되기 전에 타입에 대한 검사가 수행되며, 이로써 런타임에서 발생할 수 있는 일부 오류를 사전에 방지할 수 있습니다. 정적 타입은 개발자에게 코드 작성 중에 발생할 수 있는 오류를 사전에 확인할 수 있는 강력한 도구를 제공하여 코드의 안정성과 유지 보수성을 향상시킵니다.
리액트(React)는 Facebook에서 개발한 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리입니다.
컴포넌트 기반 아키텍처를 기반으로 하며, UI를 작은 독립적인 조각으로 분할하여 구축할 수 있습니다. 가상 DOM(Virtual DOM)을 사용하여 효율적인 UI 업데이트를 가능케 하고, 단일 페이지 애플리케이션(SPA)을 쉽게 개발할 수 있습니다.
타입스크립트와 리액트는 독립적으로 사용될 수 있지만, 많은 개발자들이 이 두 기술을 함께 사용하는 것이 일반적입니다.
리액트 프로젝트에서 타입스크립트를 도입하면, 정적 타입 검사와 타입 힌트 등을 활용하여 개발 프로세스를 개선할 수 있습니다. 특히 대규모 애플리케이션에서는 타입스크립트의 강력한 타입 시스템이 유지 보수성을 향상시키고 버그를 사전에 방지하는 데 도움이 됩니다. 타입스크립트는 정적 타입 언어로서 개발자에게 타입 안정성을 제공하며, 리액트는 사용자 인터페이스를 만들기 위한 라이브러리로서 UI 개발을 간편하게 만들어줍니다. 함께 사용하면 생산성을 향상시키고 유지 보수성을 강화할 수 있습니다.
"우아한 타입스크립트 with 리액트" 도서는 우아한형제들의 프런트엔드 개발 기술을 망라한 도서입니다. 그들의 개발 경험과 기술을 한 권의 도서에 모두 녹일 수는 없었겠지만 풍부한 예제를 통해 어떤 방식으로 타입스크립트와 리액트를 활용하고 있는지 볼 수 있습니다.
먼저 이 책의 내용을 챕터별로 확인해 볼게요.
1장 들어가며
1.1 웹 개발의 역사와 1.2 자바스크립트의 한계를 통해 시작되는 이 책은 웹 개발의 변천사와 현대 웹 개발에서 자바스크립트의 한계를 다루면서 독자를 타입스크립트의 세계로 안내합니다.
2장 타입
2.1에서는 타입의 개념과 2.2에서는 타입스크립트의 강력한 타입 시스템을 다룹니다. 2.3과 2.4에서는 원시 타입과 객체 타입에 대한 깊은 이해를 제공하여 독자가 타입을 효과적으로 활용할 수 있도록 합니다.
3장 고급 타입
3.1에서는 타입스크립트만의 독특한 타입 시스템에 대해 탐구하며, 3.2와 3.3에서는 타입 조합과 제네릭 사용법을 소개하여 고급 타입 활용법을 다룹니다.
4장 타입 확장하기·좁히기
4장에서는 타입 확장과 타입 좁히기에 대한 전략을 다룹니다. 4.4에서는 Exhaustiveness Checking을 사용하여 정확한 타입 분기 유지에 중점을 둡니다.
5장 타입 활용하기
5장에서는 조건부 타입, 템플릿 리터럴 타입, 커스텀 유틸리티 타입 등을 활용하여 불변 객체 타입까지 폭넓게 다룹니다.
6장 타입스크립트 컴파일
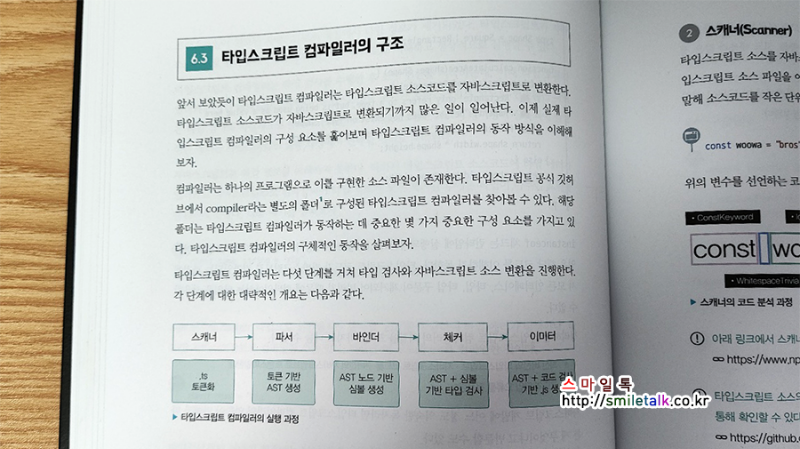
6장에서는 자바스크립트의 런타임과 타입스크립트의 컴파일에 대한 이해를 제공하고, 6.3에서는 타입스크립트 컴파일러의 구조를 살펴봅니다.
7장 비동기 호출
비동기 호출에 대한 핵심인 API 요청, 상태 관리, 에러 핸들링, 모킹을 다루어 웹 애플리케이션에서 비동기적인 요청을 효과적으로 다루는 방법을 제시합니다.
8장 JSX에서 TSX로
8장에서는 JSX에서 TSX로의 전환을 다루면서 리액트 컴포넌트의 타입, 타입스크립트로 리액트 컴포넌트를 만드는 방법을 안내합니다.
9장 훅
9장에서는 리액트 훅과 커스텀 훅을 다루어 리액트 애플리케이션에서 상태와 생명주기를 효과적으로 관리하는 방법을 설명합니다.
10장 상태 관리
10장에서는 상태 관리의 필요성을 논하고, 다양한 상태 관리 라이브러리를 비교하여 각각의 특징을 설명합니다.
11장 CSS-in-JS
11장에서는 CSS-in-JS의 개념을 소개하고, styled-components를 활용하여 중복 타입 선언을 효과적으로 피하는 방법을 다룹니다.
12장 타입스크립트 프로젝트 관리
12장에서는 앰비언트 타입, 스크립트와 설정 파일 활용, 타입스크립트 마이그레이션, 모노레포 구성 등을 통해 큰 규모의 프로젝트에서 타입스크립트를 어떻게 효과적으로 관리할 수 있는지 설명합니다.
13장 타입스크립트와 객체 지향
마지막 13장에서는 타입스크립트의 객체 지향 프로그래밍 방식을 소개하고, 우아한형제들의 활용 방식, 캡슐화와 추상화에 대한 내용을 정리합니다.
이 책은 초보자부터 중급자, 고급 사용자까지 모두에게 유용한 실용적인 내용을 다루며, 실무에 바로 적용할 수 있는 풍부한 예제와 실습을 통해 타입스크립트의 핵심 개념과 활용법을 익힐 수 있습니다. 타입스크립트에 대한 전반적인 이해를 쌓고자 하는 개발자에게 강력히 추천하는 한 권입니다.

"우아한 타입스크립트 with 리액트" 도서는 초보자부터 중급자, 고급 사용자까지 모두에게 유용한 실용적인 내용을 다루며, 실무에 바로 적용할 수 있는 풍부한 예제와 실습을 통해 타입스크립트의 핵심 개념과 활용법을 익힐 수 있습니다. 타입스크립트에 대한 전반적인 이해를 쌓고자 하는 개발자에게 강력히 추천하는 한 권입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

이번달에 접하게 된 책은 '우아한 타입스크립트 with 리액트' 라는 제목의 책입니다.
우아한 형제들에서 근무하고 계시는 프론트엔드 개발자분들께서 함께 집필한 책이기 때문에 관심이 많이 갔는데요.
책 표지에서도 '배달의민족 개발 사례로 살펴보는 우아한형제들의 타입스크립트와 리액트 활용법'이라고 설명하고 있습니다.
일반적으로라면 우아한 형제들에서 일하는 개발자분과 커피챗을 통해 나눌만한 얘기들을 책에서 확인할 수 있어서 재밌었습니다.
이 책은 웹 개발의 역사부터 시작해서 어떠한 문제를 해결하기 위해 타입스크립트가 탄생하게 되었는지에 대한 이야기로 시작하고 있습니다. 타입스크립트의 기본적인 문법을 살펴보고, 그 이후에 심화 타입을 살펴보면서 우아한 형제들에서는 어떻게 적용했는지, 그리고 리액트라는 라이브러리에서는 타입스크립트를 어떻게 적용해서 사용하고 있는지 코드 조각과 함께 설명하고 있습니다. 마지막에서는 타입스크립트에서의 객체지향에 대한 이야기를 꺼내고 있는데요. 리액트에서 객체지향을 어떻게 적용하고 있는지 살펴볼 수 있어서 고민해보기 좋은 주제였던 것 같습니다.

책을 다 읽어보고 느낀 점은 확실히 일반적인 개발 서적에서 예제를 들면서 개념을 설명하는 것 보다 우아한 타입스크립트에서는 실제 우아한형제들의 실용적인 예시로 타입스크립트와 리액트를 설명하고 있기 때문에 더 재미있고 효과적으로 책을 읽을 수 있다는 장점이 있는 것 같습니다. 다만 책 자체가 주니어 프론트엔드 개발자를 타겟팅하고 있다 보니 심화 내용을 그렇게 많이 다루지는 않는다는 점을 말씀드리면 될 것 같습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

현시대는 컴퓨터 프로그램이나 핸드폰 어플로 업무 및 일상생활을 하고있습니다. 그러면서 프로그램 개발이 우리에게 밀접하게 다가와서 학교에서나 취미로 프로그램 개발을 하는 사람들도 많습니다. 타입 스크립트란 자바 스크립트기반의 슈퍼셋 언어로 정적 타이핑을 제공하여 자바 스크립트를 사용했을 때 빈번하게 발생하는 타입 에러를 줄여주고 런타임 에러를 사전에 방지할 수 있어 안정성을 향상시켜 줍니다.
제가 이 책을 선택한 이유는 타입 스크립트의 기본 개념과 특징을 알려주고, 우아한 형제들의 사용 예시를 기반으로 실무에서 타입스크립트와 리액트를 어떻게 활용하는지 설명하여 주기 때문입니다.
이 책의 특성은 주니어 개발자들이 2년동안 타입스크립트에 대해 끊임없이 고민하고 탐구하며 책을 집필했기 때문에 좀더 공감하면서 실무적인 예시를 통해 유용한 인사이트를 얻을 수 있기 때문입니다.
구성
Chapter 1: 들어가며
Chapter 2: 타입
Chapter 3: 고급 타입
Chapter 4: 타입 확장하기/좁히기
Chapter 5: 타입 활용하기
Chapter 6: 타입 스크립트 컴파일
Chapter 7: 비동기 호출
Chapter 8: JSX에서 TSX
Chapter 9: 훅
Chapter 10: 상태 관리
Chapter 11: CSS-in-JS
Chapter 12: 타입 스크립트 프로젝트 관리
Chapter 13: 타입 스크립트와 객체 지향
파트별로 나누어 봤을때 책에서 나온 대로 1~2장은 타입 스크립트의 등장 배경과 제공하는 타입에 대해, 3~7장은 타입 스크립트 코드 작성법 및 활용방법에 대해, 8~10장은 타입 스크립트를 리액트에 적용시키는 방법에 대해, 11장은 자바 스크립트에서 CSS를 작성하는 방법에 대해, 12~13장은 타입 스크립트 프로젝트에서 유용하게 활용할 수 있는 개념과 팁과 객체 지향에 대해 설명하고 있습니다.
개인적인 생각으로 학습은 프론트엔드 개발자로 취업 및 이직을 희망하시는 분들께서는 우선 HTML, CSS, 자바스크립트, 리액트에 대해 학습하신 다음에 1장부터 시작하시면 좋을 것 같고 어느정도 경험이 있으신 분들(프로트엔드 개발자 2년차~)부터는 2장까지는 쭉 훓으시면서 타입스크립트의 타입에 대해 파악한다는 방식으로 보시고 3장부터 학습하시는 것이 좋을것 같습니다.
개인적으로 약간의 단점이 어쩌면 욕심일수도 있는게 좀더 많은 실습 예제 및 비즈니스 케이스가 담겨있으면 더 좋았지 않았을까라는 아쉬움이 있습니다.
저의 리뷰를 읽어주셔서 감사합니다. 다음에는 좀더 유용하고 좋은 책으로 더 나은 리뷰를 통해 여러분께 책을 소개시켜드릴 수 있도록 더 노력하겠습니다.
감사합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
다른 회사의 개발 문화와 개발 기술에 관심이 있는 와중에 우아한 형제들 웹프론트개발그룹의 "우아한 타입스크립트 with 리액트" 책을 읽어 보게 되었습니다.
이미 주변에서는 리액트를 이용하여 프로젝트에 적용하고 있고 리액트와 타입스크립트를 활용한다는 것은 다른 책과 소스 리뷰를 통해 알고 있었습니다. "우아한 타입스크립트 with 리액트" 책은 배달의 민족 개발 사례를 타입스크립트와 리액트를 활용하여 어떻게 활용하는지 확인할 수 있는 책이라고 생각합니다.
우선 "우아한 타입스크립트 with 리액트"는 타입스크립트를 중심적으로 공부할 수 있는 책이라고 생각합니다. 자바스크립트와 타입스크립트의 비교로 시작하여 각 타입스크립트의 문법적인 내용 및 기술에 대한것을 확인 및 공부할 수 있었습니다.
타입스크립트는 자바스크립트의 확장 언어로 자바스크립트를 알고 있다면 타입스크립트의 기술적 장점을 확인할 수 있습니다.
그리고 책의 후반부에는 리액트를 활용한 타입스크립트 활용 법 , 상태관리 , 프로젝트 관리 등등을 공부할 수 있게 구성되어 있어서 리액트와 타입스크립트를 활용해서 어떻게 프론트 기술에서 활용하는지 확인할 수 있습니다.
"우아한 타입스크립트 with 리액트" 책을 통해서 타입스크립트 , 리액트를 배우면서 우아한 형제 들에서 활용하는 문법 등을 각 팀의 팀원들의 활용 방식에 대한 의견 및 내용을 설명하는 것은 "우아한 타입스크립트 with 리액트" 책의 큰 장점이라고 생각합니다. 나와 맞는 환경이나 개발에 대한 사용법을 각 팀의 의견을 보면서 어떤 부분에 대해서 활용해야 할지 생각해 볼수 있을 것 같았습니다.
타입스크립트 , 타입스크립트&리액트 를 공부한다면 "우아한 타입스크립트 with 리액트" 책을 읽어 보면 좋을 것 같습니다.
우아한 기술에서 실제 사용하는 개발 방식을 공부해보는 것은 좋은 기회라고 생각합니다.
마지막으로 자바스크립트와 타입스크립트에 대한 혼란으로 책만 으로는 잘이해가 가지않았는데 직접 코딩을 해야지 관련 내용을 이해할 수 있습니다. 직접 코딩을 하면서 프론트 기술을 공부하는데 좋은 내용이라고 생각합니다.
프론트 엔지니어에게 읽어보기를 추천합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
React와 jQuery는 웹 개발에서 다른 접근 방식을 채택하는 두 가지 주요 라이브러리입니다.
jQuery는 DOM 조작을 간편하게 처리하며, 실제 DOM에 직접 작용하여 웹 페이지를 업데이트하는 방식으로 작동합니다.
이러한 방식은 간단한 웹 페이지에는 적합하지만, 복잡한 상태 관리와 컴포넌트 기반 웹 애플리케이션 개발에는 한계가 있을 수 있습니다.
한편, React는 가상 DOM(Virtual DOM)을 사용하여 선언적인 방식으로 웹 애플리케이션을 작성합니다.
React는 상태와 UI를 동기화하며, 컴포넌트 기반 아키텍처를 채택하여 애플리케이션을 모듈화하고 관리하기 쉽게 만들며
이로 인해 복잡한 애플리케이션 개발이 더 쉬워지고, 상태 관리 및 재사용성을 향상시킬 수 있습니다.
그러나 초기에 React를 접하면 이러한 새로운 개념과 접근 방식 때문에 어려움을 겪을 수 있습니다.
한빛미디어의 '우아한 타입스크립트 with 리액트'는 TypeScript와 React를 함께 다루는 책으로,
TypeScript를 사용하여 React 애플리케이션을 개발하는 방법을 상세하게 설명합니다.
프런트엔드 개발자를 준비하면서 웹개발을 할 때에 자바스크립트도 물론 필요하지만 비슷한 다른언어는 필수 적으로 배워야 한다고 생각한다. 실제로 일을 할 때 어떤 언어로 개발을 할지 잘 모르기 때문에 자바스크립트를 더불어 같이 배워야하는 언어라고 생각한다. 이 책은 HTML, CSS, 어느정도의 Java Script를 배운 사람이라면 어렵지 않고 웹개발을 배우고 싶은 사람이라면 공부해도 좋은 책이라고 생각이 든다. 꼭 초보자가 아니어도 다시한번 초심으로 돌아가 공부하고 싶은 사람이라도 배우면 좋은 책이라고 생각한다.

타입스크립트의 장점이 뭘까?
코드의 타입을 명시함으로써 가독성을 향상시키고, 컴파일 시 타입 검사를 하며 기존에 런타임에서 발생할 수 있는 오류를 사전에 방지할 수 있다.
또한 코드의 타입을 공유함으로써 협엽의 효율성 또한 높일 수 있어서 이제는 웹 개발자라면 필수로 익혀야 할 기술이다.
이런 기술을 가장 많이 쓰는건 누구일까?
프론트엔드 개발자와 Node.js를 쓰는 백엔드 개발자가 아닐까 싶다.
그래서인지 이 책은 리액트를 활용하여 타입스크립트를 어떻게 쓰는지 다루는 책이다.
책을 읽어보면 아래와 같은 장점이 있다.
실무진들이 써서 아무래도 코드의 설명이 자세하고, 중간중간 나와있는 노하우들이 많이 녹여져 있습니다.
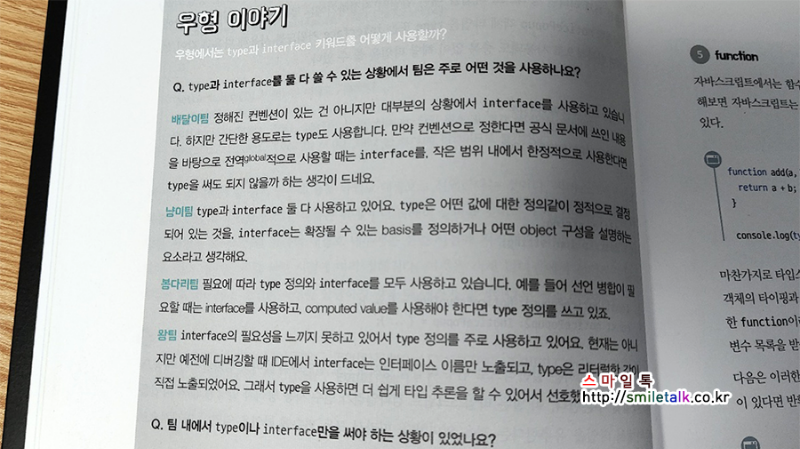
특히, 중간에 우형 이야기라고 해서 우아한이야기에의 Q&A형식으로 나와있는 답변은 간적접으로 현업에서 왜 이렇게 쓰는지
알 수 있어 좋았습니다.
전체적으로 타입스크립트와 리액트를 배울 수 있어 주니어 입문자들에게 입문서로 좋은 책인 것 같습니다.
다만 다른 책과는 다르게 특정 프로젝트를 만들어 실습을 하는게 아니라 그 부분은 조금 아쉬웠습니다.
타입스크립트는 이제 선택이 아닌 필수로 자리를 잡아가고 있습니다.
더 늦기 전에 배우기를 원하셨던 분들은 이 책으로 입문을 하셔도 좋을 것 같습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
프론트엔드 개발자라면 타입스크립트 학습이 선택이 아닌 필수가 된지 오래다. 많은 실무 현장에서 타입스크립트를 사용하고 있고, 형식적인 컨벤션을 넘어서 타입스크립트를 사용함으로써 얻는 개발 편의성 또한 무궁무진하다. 아예 자바스크립트가 아닌 타입스크립트로 개발을 시작하는 사람도 적지 않다고 들었다. 나는 타입스크립트에 앞서 자바스크립트를 먼저 학습했었고, 이후에 타입스크립트를 배웠다. 처음에는 자바스크립트의 동적 타입 시스템에 오히려 매력을 느끼고 있었고, 타입스크립트의 타입을 그저 귀찮게 여기고 있었다.
많은 초보 자바스크립트 개발자들도 나와 같은 생각을 하지 않았을까 한다. 자바스크립트로 작성된 프로그램을 처음 타입스크립트로 변경했을 때, noimplicitany 플래그를 활성화 시켰을 때 받는 충격과 당혹감이 타입스크립트 사용에 거부감을 불러일으켰을 것이다. 이미 잘 작동하고 있던 프로그램이 컴파일조차 되지 않으니 말이다. 타입스크립트에 대한 기초적인 학습이 끝나고, 코드에 귀찮을 뿐인 단순한 타입 타이핑을 하고 있으면 타입스크립트가 도대체 왜 찬사를 받는 것인지 의문이 생길 것이다.
의문을 해결하기 위해 다양한 타입스크립트 입문 서적을 읽어보았다. 좋은 내용도 많았지만 대다수의 서적이 프론트엔드 개발과는 거리가 있었다. 단순히 타입을 일일이 타이핑 하는 수준을 넘어서 '우아하게' 타입스크립트를 사용하기 위해서는 기본적인 타입스크립트 지식과 다양한 깨달음이 필요했었다. 다른 사람들이 타입스크립트를 어떻게 사용하는지 찾아보기도 했었고, 스스로 귀찮은 타이핑을 어떻게 줄일 수 있을까 고민하는 시행착오도 많이 겪었었다. 또한 개발하는 프로그램이 거대해지고 많은 데이터를 다루게 되면서야 비로소 타입스크립트의 효용을 제대로 느낄 수 있었다. 공부할 땐 잘 와닿지 않았던 부분을 경험으로 느꼈던 것이다.
그러한 경험과 노하우를 잘 녹여낸 책이 바로 '우아한 타입 스크립트 with 리액트'가 아닐까 한다. 책은 여타 다른 타입스크립트 서적과 마찬가지로, 전반부에서는 타입스크립트에 대한 기본적인 내용들을 알려준다. 다만 다소 형식적인 예시로 실무와 거리가 있는 기존 서적들과 달리, 많은 예제들이 우아한형제들의 서비스에서 실제로 등장할 법한 코드로 제시된다. 중간중간 '우형 이야기'라는 챕터를 통해 정해진 사용법이 없고 활용법에 대해 의견이 갈리는 키워드(enum vs union, type vs interface, unknown과 any, never등의 타입)에 대해 실무진의 견해를 소개시켜준다. 상당히 흥미로운 내용이 많았고, 개발하면서 궁금했던 내용도 많이 적혀있어서, 책을 읽는 도중에도 IDE를 켜서 많은 코드를 리팩토링 했었다. 후반부에서는 비동기 호출, 리액트 훅, 상태 관리에 대한 내용이 등장한다. 엄밀히 따지자면 리액트나 웹 개발에 대한 내용이지만, 타입스크립트를 그러한 상황에서 어떻게 활용할지에 대한 노하우가 잘 정리되어 있었다. 복잡한 라이브러리나 비동기 로직을 사용하면서 타입을 어떻게 정해줄지에 대한 많은 어려움을 해결해 줄 수 있는 내용이었다.
굳이 아쉬웠던 점을 꼽자면, 독자가 프론트엔드 개발, 특히 리액트에 대해서는 일정 수준은 알고 있어야 내용을 제대로 흡수할 수 있다는 걸 꼽겠다. 대략 380페이지의 분량에 타입스크립트와 리액트 모두를 설명할 수는 없는 노릇이니 어쩔 수 없는 부분이다. 또한 책은 타입스크립트가 자바스크립트의 슈퍼셋임을 명확하게 선을 긋고, 타입으로써의 타입스크립트만을 다룬다. 사실 이게 당연하고 옳지만, 시중에 출판된 많은 타입스크립트 서적에서 자바스크립트에 대한 설명이 등장한다. 자바스크립트를 잘 모르는 독자가 자바스크립트를 아우르는 타입스크립트를 배우기 위해 책을 골랐다간 낭패를 볼 수도 있겠다.
간만에 좋은 프론트엔드 개발 서적을 읽었다. 프론트엔드라는 직무가 전문성을 갖고 분화된지 얼마 되지 않아서 책으로는 학습 욕구를 채우기가 많이 어려웠는데, 앞으로도 이런 책이 많이 나왔으면 좋겠다. 또한 소속 개발자들의 인사이트를 엮어서 책을 낸 우아한형제들의 개발 문화도 참 부럽고, 대단하다는 생각이 들었다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
[BOOK] 우아한 타입스크립트 with 리액트 - 우아한형제들 웹프론트개발그룹 지음

부제: "배달의민족 개발 사례로 살펴보는 우아한형제들의 타입스크립트와 리액트 활용법"
처음 책을 봤을 때 '우아한형제들 웹프론트개발그룹 지음'을 보고, 회사의 프론트개발팀이 함께 썼구나라고 생각했다. 책의 감수를 맡은 우아한형제들 기술이사 김민태님의 글을 통해 이 책이 우아한형제들에서 근무하는 주니어 개발자들이 쓴 것임을 알았다. 기술 블로그를 통해 개발 경험을 다른 이에게 설명하는 것도 어려운데 프로그래밍 언어에 대한 책을 쓰는 것은 더 힘든 일이다. 저자들은 '배달의민족'을 개발하면서 경험한 실무지식도 실력 향상에 도움이 되었겠지만 이 책을 쓰면서 더 많은 것을 배웠을 것이라 생각된다. 처음 타입스크립트를 접하는 다른 주니어들을 위해서 글을 써야하니 저자들은 더 많이 공부할 수 밖에 없었을 것이다.
저자들이 처음 타입스크립트를 접하면서 겪었던 어려움이 떠올라서 였을까? 책에는 조금 더 상세한 배경설명, 타입스크립트와 다른 언어의 차이점, 장단점을 설명하여 타입스크립트를 이해하기 쉽게 설명한다. 그리고 '우형 이야기'라는 형식으로 우아한형제들의 내부에서 사용하는 기술 스택에 대한 이야기를 해준다.
타입스크립트만 설명하고 끝내는 것이 아니라 자바스크립트를 비롯한 다른 프로그래밍 언어와 연관된 설명으로 프로그래밍 언어에 대한 깊이있는 지식을 얻을 수 있다. 물론 프로그래밍 언어에 대한 모든 것을 설명하는 책은 아니기 때문에 소개된 내용을 기반으로 더 파고 들어가는 공부가 필요하다.
이 책의 대상 독자는 '자바스크립트를 접해보고 타입스크립트를 깊이있게 배우고 싶은 프론트엔드 주니어 개발자'이다. 이 대상 독자들은 타입스크립트에 대해서 제대로 공부하며 한편으로 같은 주니어 개발자가 책을 썼다는 것에 많은 자극을 받아 학습효과가 더 올라가지 않을까?
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

우선 얇은 두께의 책이 타입스크립트와 리액트의 전반적인 개발내용이 기술되어 있다는 것에 왕별점을 주고 싶은 책이다.
책의 챕터를 간단히 설명하자면
1장에서는 자바스크립트의 탄생과. 한계 이에 따른 극복, 더불어 타입스크립트의 등장까지에 웹의 근간을 이루는 역사를 간단히 설명.
2장에서 6장 까지는 타입스크립트에 대한 전반적 개발내용이 기술되며
7장부터는 리액트의 훅을 시작으로 리액트의 개발에 내용이 기술되어 있다.
책의 기술 방식이 언어에 대한 개념이나 내용 서술 형식이 아닌 실제 개발자들이 개발하며 필요한 내용을 정리, 동료들에게 설명하듯 기술되어 쉽게 읽히고, 우아한 형제들에서 개발하고 있는 개발자들의 개발방식을 옆에서 보고 있는 듯하여, 그네들의 개발 공간에 간접 경험하는 듯하여 많을 것을 느끼며 읽고 참고할 수 있는 타입스크립트 책이다.
다만 자바스크립트의 초보자들이 시작하기에는 다소 어렵게 느껴질 수 있다는 점.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

주로 안드로이드 개발을 하는데요.
최근 회사 내에 백오피스를 꾸미기 위해서 프론트엔드 개발을 하고 있습니다.
백엔드, 모바일 등 다양한 포지션에서 찍먹으로 일을 해봤지만, 리액트로 프론트를 개발하는 게 제일 어렵다고 느껴집니다.
대략적으로 CSS 부분이나 브라우저마다 스펙을 맞춰줘야 하는 부분이나 성능을 향상시키기 위해서 상당히 고민을 많이 해야 하기 때문이죠.
그러나 시중에 나온 책들은 대부분 자바스크립트에 대한 기본적인 이론이나 타입스크립트를 맛볼 수 있는 책들만 즐비합니다.
이때 우아한 형제에서 실무를 기반으로 한 프론트엔드 책이 나왔습니다.
책 제목은 우아한 타입스크립트입니다.
책의 제목을 보면 타입스크립트만 소개할 것 같지만, 실무에서 쓰는 코드를 많이 알려주기 때문에 기본적인 개발에 대한 개념이 있다면 쉽게 읽을 수 있는 책입니다.
그러면 이 책에 관해 이야기해 보겠습니다.


◇ any를 쓸 거면 그냥 자바스크립트를 쓰자
타입스크립트는 자바스크립트의 슈퍼 셋입니다.
슈퍼 셋은 자바스크립트를 100% 지원을 하고
그 위에 기능을 추가했다는 뜻인데요.
그래서 타입스크립트는 무엇을 추가했냐면 바로 타입입니다.
자바스크립트가 타입을 추론해서 컴파일 때 알아서 해주는 부분이 코딩할 때 문제가 많이 되기 때문이죠.
그런데 이때 타입을 알기 위해서 타입스크립트를 쓰는 데 any를 쓰게 되면 다시 자바스크립트 효과가 나기 때문에 굳이 any를 쓸 거면 타입스크립트를 써야 하는지 의문이 들 수 있습니다.
이 책에서는 any를 쓸 때는 대부분 response를 받는 응답을 받을 때 주로 쓴다고 합니다.
대표적으로 Axios 라이브러리도 any로 처리하기 때문이죠.
또한 any 대신에 unknown을 쓰는 경우는 추론에서 할 수 있기 때문에 unknown을 하는 케이스가 있다고 합니다.


끝으로 김민태 프론트엔드 CTO님께서 직접 감수해 준 책인데요.
프론트엔드 책들을 보면 빛 좋은 개살구가 너무 많습니다.
관련된 유사한 책들은 실제 코드들이 현업에서 쓰이는 게 맞는지 의문이 드는 게 많았고 타입스크립트 도큐맨트 문서를 가져다가 쓴 책들이나 고민의 흔적이 없고 단순한 내용들만 즐비한 책들이 너무 많았습니다.
그런데 이 책은 기존의 나온 책들과 확연히 다른 점은 사례들이 회사에서 직접 겪은 내용을 풀어서 썼다는 점입니다.
부서마다 팀마다 사용하는 라이브러리나 컨벤션이나 다 다른 것을 설명해 주고 팀마다 무엇이 다르고 왜 쓰는지 설명이 있었는데 그 부분이 가장 인상 깊었습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
https://book-write.tistory.com/857

오늘 볼 책은 우아한 타입스크립트 with 리액트 이다. 최근에 취미로 한번 리액트를 사용해서 vscode 확장 프로그램을 개발했었는데, 막 찾아보면서 하니까 쉽진 않았다. 그래서 문뜩 웹 개발자들은 이런걸 어떻게 만들까 하면서 생각했었다. 웹 개발 경험이 없다보니까 게임 개발하는 식으로 웹을 만들게 되고, 자꾸 다른 방식으로 개발하게 되어서 나름의 입문 서적이 필요했던 참이었다.

책은 풀컬러라서 보기 너무 좋았고, 코드도 하이라이팅이 제대로 되어 있어서 진짜 입문용으로 좋은 것 같다. 근데 아예 입문용이라고 하기에는 너무 기초적인 것 들에 대한 깊은 설명은 잘 없지만 우아한 형제들 회사에서는 이런 것들을 어떻게 쓰고 있고 어떤 의견을 가지고 있는지를 우형 이야기 라는 칸에 적어놔서 이건 되게 도움이 되는 것 같다. 한 회사 안에서도 리드하는 사람들이나 프로그래머들의 성향에 따라서 쓰고 안쓰고가 있어서 배우는 사람들 입장에서도 트레이드 오프를 생각할 수 있게 하는 것 같다.

타입스크립트에서부터 시작해서 간단한 리액트 까지 우아한 형제들에서는 어떤 것을 사용하고 알려주는지를 볼 수 있는 좋은 책인 것 같다. 우아한 테크코스나 뭐 기타 많은 개발자 양성에 힘쓰고 있는 것 같은데, 이렇게 책까지 나오는 거 보면 정말 인재 양성에 진심인 것 같다. 덕분에 입맛에 맞는 좋은 책을 보게 되어서 좋은 것 같다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
"우아한 타입스크립트 with 리액트"는 웹 개발에 있어서 기초부터 체계적으로 설명하며, 아는 지식도 다시 보는 데 큰 도움이 되는 책이다.
TypeScript의 타입과 활용법에 대한 지식을 제공하며, 이미 TypeScript에 익숙한 독자들에게도 유용한 정보를 제공한다.
TypeScript에 이미 익숙하다면, 일부 챕터는 필요에 따라 건너뛰면 될 것 같다.
이 책의 가장 큰 매력은 우아한 형제들이 TypeScript와 리액트를 어떻게 효과적으로 결합하여 사용하는지에 대한 실제 사례를 제공한다는 점이다. 또한, TypeScript를 새롭게 도입하고자 하는 개발자들에게 실질적인 가이드를 제공한다.
기존 프로젝트에 TypeScript를 도입하고 싶어 안달난 상태이다보니 이 부분이 가장 기억에 남는다.
나와 같이 프로젝트에서 TypeScript 도입을 고려하고 있는 주니어 개발자들에게 이 책은 특히 유익할 것이라 생각된다.

Author: 우아한형제들 웹프론트 개발그룹 지음
출판사: 한빛미디어
Score /5: ⭐️⭐️⭐️⭐️⭐️
요즘 MBTI에 대한 유머가 종종 들리고 재밌게 느껴집니다. 소위 'T' 야 라고 묻는것이 하나의 밈화 될 정도이죠.
우리 IT인들은 직업 특성상 논리적으로 생각해야하는 경우가 많기 때문에 공감 보다는 문제 해결에 중점을 둔 'T'가 대다수이긴 합니다.
여기서 항상 아쉬웠던 점은 저를 비롯한 IT인(또는 엔지니어라고 해두죠)들이 쓴 글들은 소위 말해서 잘 읽히지가 않는다는 것입니다.
저 또한 그런 얘기를 많이 들었고 또 동료들에게 글쓰기를 연습해야 한다고 조언하기도 합니다.
그런 의미에서 이 책은 읽기 쉬운 책 입니다.
모든 상황을 적절한 배경과 함께 읽기 쉽게 이야하기듯 전달하고, 친절하게 모든 설명은 근거가 되는 코드를 기반으로 저와 같은 'T'인 사람들의 마음을 편하게 해 줍니다. (명확하니까요!)
타입스크립트는 업계에서 많이 사용되는 언어입니다. 가장 많이 사용되는 자바스크립트의 동적인 자료형 문제를 해결하는 방법이죠. 좋다는 것은 알고 있지만 저와 같은 아저씨 개발자나 엔지니어는 막상 새로운 것을 시작하려하니 여러가지 장매물이 많았습니다. 막상 책을 열었을 때 어려운 내용부터 있으면 책을 덮고 다신 쳐다보지 않는 경우가 꽤 된 것 같습니다. 이 책은 그런 걱정을 하지 않아도 됩니다. 언어에 대한 기본서의 딱딱함은 일부 있지만, 우아한 형제들이라는 회사에 대한 배경 스토리를 적절히 조합해서 지루한 타이밍을 최소화 하고 있습니다.
처음은 가볍게 시작하고 이후 조금씩 가랑비에 옷 젖듯이 섬세하게 내용을 풀어냅니다. 컬러풀해서 눈이 편한건 덤 입니다.
타입스크립트로 시작하고 리액트로 끝이 납니다. 업계에서 많이 사용되는 프론트엔드 언어의 일부를 간접 경험하고 이해할 수 있습니다.
이 책을 읽고 나서 드는 생각은 타입스크립트로 나도 리액트 프로젝트를 작게나마 한번 해보고 싶다는 용기가 생겼다는 것 입니다.
저와 같이 다른 영역에 있는 엔지니어나 초보 개발자분들이 보시면 좋은 책 입니다. 추천합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평임."

타입스크립트로 리액트 프로젝트를 하려는 분, 또는 이미 하는 분들께도 강력하게 추천드립니다.
타입스크립트를 활용한 리액트 도서 중 좋은 입문서였습니다.
타입스크립트의 기본 개념 설명도 간결하고 명확해서 좋았고 실무에 쓰일만한 예제로 여러 노하우도 경험할 수 있어서 좋았어요.
우아한형제들 프론트엔드 개발자분들이 어떤 이유로 사용하고, 어떻게 사용하는 지 챕터마다 깨알처럼 나와 있는데요.
"우형 이야기" 로 질문을 던지고, 그에 대한 답변을 여러 프론트엔드 개발자분들이 설명해주십니다.
우형에서는 어떤 상태 관리 라이브러리를 사용할까?
Q. 현재 팀에서 사용하는 상태 관리 라이브러리가 있나요?
냥이팀 상태 관리 라이브러리를 다음과 같은 기준으로 선택했어요. 첫 번째는 '보일러플레이트 코드가 너무 많지 않으면 좋겠다.'
두 번째 '코드를...(중략)
감자팀 Redux를 쓰기도 하고 MobX를 쓰기도 해요. 최근에는 어드민쪽에서 Recoil을 도입했습니다.
경험상 가장 좋았던 것은...(중략)
왕팀 MobX와 Redux 모두 다뤄본 경험이 있어요. 둘을 비교해보면 Redux에서는 값을 변경하려면 디스패치에 액션과 값을 넣어야 합니다. 하지만 MobX에서는...(중략)
Q. 프로젝트에 상태 관리 라이브러리가 왜 필요하다고 생각했나요? 앞으로도 계속 상태 관리 라이브러리가 필요할까요?
...
(중략)
각 팀에서 느꼈던 경험과 노하우를 아낌없이 설명해주고 있어서, 개인적으로 이 부분이 가장 좋았어요.
기술을 익히는 것도 중요하지만, 기술을 왜 선택했는지, 얻은 효과가 무엇인지를 생각해 보는 게 훨씬 중요하다고 생각하는데요.
'우아한 타입스크립트 with 리액트' 책에서 정말 잘 녹여냈다고 생각합니다.
타입스크립트로 React 프로젝트로 전환하거나 이미 개발하시는 다른 회사 분들에게도 아주 좋은 레퍼런스가 될 것 같아요.
다른 회사는 어떻게 생각하고 어떤 결정을 했을까, 가 현업에서 궁금한 사항일텐데요.
그 부분도 아주 잘 해소할 수 있었고, 같이 생각해 볼 만한 여지가 많다고 생각합니다.
타입스크립트 분량도 있고, 리액트 분량이 있는데요.
이 분량 조절도 효율적으로 잘 했다고 느꼈어요.
타입스크립트 파트도 최대한 실무에서 많이 쓰이는 개념 위주로 설명하고, 예제도 실무에서 쓰일만한 코드다보니
한 번 배울 때 잘 배울 수 있겠다, 느꼈어요.
그래서 프론트엔드 개발자 분들 중 타입스크립트도 공부하고픈 분들에게도 너무 추천드려요.
타입스크립트의 핵심은 '타입' 을 얼마나 '잘' 설계하는가, 라고 생각을 합니다.
타입스크립트에서 type 과 interface 으로 원하는 타입을 만들어낼 수 있습니다.
비즈니스에 특화된 타입도 만들 수 있기에, 현업에선 어떻게 타입핑을 만들어 내는가도 중요 관전 포인트였는데요.
어떻게 타입스크립트의 특성과 비즈니스의 특성에 맞게, 타입핑을 하는지 그 노하우를 엿 볼 수 있었습니다.
그것만으로도 이 책은 좋은 레퍼런스가 될 것으로 보입니다.
가장 인상 깊었던 점은 리액트 파트 중, 7장 비동기 호출(API 연동) 파트였어요.
API 를 연동할 때의 타입핑과 에러 핸들링, API 모킹을 하는 다양한 방법을 소개합니다.
한 방법만을 알려주지 않는다는 점이 인상적이었어요.
다양한 방법을 알려주고 각각의 장단점을 꼼꼼하게 정리했습니다.
타입스크립트와 리액트를 사용하는 팀에 신입으로 들어온다, 그러면 구비된 우아한 타입스크립트 책을 빌려주세요.
그것만으로도 충분한 온보딩이 되지 않을까 싶습니다.
프론트엔드 개발자를 희망하는 학생분들도 굉장히 많은 도움이 될 것 같습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
모든 서비스/시스템의 꽃은 프론트엔드지.
백앤드가 아무리 예쁘게(?!) 되어있어봐야 아무소용 없다.
> 그들은 그저 죽지만 않으면 되는존재지.
더군다나 기존 자바스크립트로 발라져있는 화면을
리뉴얼하거나 큰 프로젝트이거나 안정성/생산성을 바란다면
자바스크립트와 100% 호환되는 타입스크립트를
거기에 리액트까지... 완벽한 조합이 아닐 수 없다.
이 완벽한 조합에 화룡점정을 이루는 책일듯 하다.

우아한 형제들의 주니어 개발자들이
기술의 개념과 구조를 깊이 탐구하고 고민해서
성장과 발전을 이룬 그 과정에서 얻은 노하우들을
같은 주니어들에게, 타입스크립트와 리액트의 조합까지
기초부터 깊이있게 기본 개념과 중요한 특징들,
그리고 다양한 팁들과 활용 방향까지
이해하기 쉽고 알차게 잘 다루고 있다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
출근 첫 날 책상위에 놓여있을 것 같은 책이다.
물론 현장에서 책으로 주진 않겠지만
기초적인 역사나 배경을 제외한 코드 및 구조의 스타일에 대한 것은 문서화 해두고
신입이 들어오면
"XX씨 저희 내부 프론트는 이 스타일로 작업하니 가이드 참고해주세요" 라고 하면서 보여줄 것 같은 내용이다.
물론 현업에서 사용하는 아주 실전적인 내용은 아니지만 그 단계로 가기 위한 기초적인 내용을 잘 다루고 있고 또한 리액트나 타입스크립트에 대해 이해가 부족한 사람들을 위한 핵심 포인트 정리도 포함되어 있다.
사실 프론트는 발전해온 역사의 뼈대를 제대로 이해하지 못하면 그냥 개발 방향이 우후죽순 처럼 아무거나 막생기고 있는건가? 싶을 수 있는데 간결하게 핵심만 그리고 왜 타입스크립트로 우형은 안착하게 되었는지 배경설명을 잘 해주고 있다.
그리고 취향이라고 생각할 수도 있는 부분이지만 회사마다 코딩 스타일이라는 것이 있는데
우형에서 사용하는 스타일과
왜 그런 스타일을 갖추게 되었는지 논리적인 설명이 있는 것도 좋았다.
처음 새로운 언어를 배우면 비슷비슷하게 동작하는 여러가지들을 배우게 되고
사실 쥬니어는 특성을 제대로 이해하고 사용한다기보다 그냥 손에 익은 방식을 사용하게 되는데
나쁜 습관이 들지 않도록 친절하게 잘 설명해주고 있었다.
(하도 신입들에게 설명해줘야 하니 책으로 만들어 버린건가 싶을 정도다.)
그리고 또 한가지 장점은 예제 코드가 매우 간결하고 이해하기 좋다.
물론 책 전체 흐름을 따라가며 하나의 프로젝트를 완성하는 것은 아니고 요소 하나하나 개별적으로 다루고 있지만 논리의 흐름은 큰 틀에서 하나의 줄기를 가지고 설명해 나간다.
다만 이 책 한권으로 프론트 프로젝트를 혼자 하나 완성할 수 있는 것은 아니고
정말 기초에 대한 제대로 된 이해를 할 수 있으며
작업을 해 나가며 중간중간 사전처럼 찾아보며 가이드를 받아 볼 수 있는 책이라고 생각한다.
단순히 기능의 나열에 그치는 것이 아니라 현업 종사자들이 어떤 고민을 하고 그 결과로 어떤 선택을 하며 작업을 진행하는지 살짝 엿볼 수 있는 재밋는 책이다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
한빛미디어 지원 도서평 글 입니다.
디자인이 깔끔합니다.
책안의 편집 방식도 깔끔합니다.
그러나 많이 아쉬운것이, 타입스크립트의 배경 설명은 잘해놓았는데,
어떠게 사용해야하는지, 환경을 구축하는 부분은 한 줄도 보아지 않는것 같습니다.
책의 2/3를 지나가면 그제서야 컴파일에대한 언급은 나오지만, 컴파일 환경 구축에대한 말은 일어 반구 없습니다.
타입스크립트를 알리고 저변을 확대해보자는 취지일첸데, 우아하게 편집하는데만 많이 신경 쓴듯합니다.
제 경우는 자바스크립트뿐아니라 상당히 많은 개발 툴들을 다루다보니, 환경구축부분에대한 언급이 없으면, 진입이 쉽지않습니다.
그나마 요즘 책의 대부분은 환경구축에대해 상세하게 설명하고있어 좋아했는데,
그런부분이 없어 시작부터 답답했습니다.
게다가 노트북 윈도우 환경을 구축한지 얼마되지않아, npm조차 깔리지않은 상태라,,,더욱더 고구마 한박스 먹은듯했네요.
결국 환경 설치 부분은 인터넷을 검색해보게 되었습니다.
글쓴이가 구독자역시 이정도는 별분제 없이 할거라는 생각을 하고있는듯하네요
제가 너무 쉽게 지식을 습득해서인지는 몰라도, 코드와 실행 결과에 대한 설명이 부족해보이고, 직관적이지 않은것 같습니다.
이제꺼봐온 한빛미디어의 책들과는 결이 많이 다른것 같습니다.
솔직히 입문자에게는 추천은 못하겠네요.
그렇다고 상당한 기술적인 내용을 다룬것도 아니고, 예제코드들도 단편적인 느낌이들어, 학습용으로 적당한지모르겠습니다.
이미 타입스크립트를 알고있는 사용자라면 레퍼런스로서의 가치가 있을지는 모르겠다.
기대가 컸는데,, 실망도 크네요..좋은 평을 쓰고 싶었으나,,,기술서적에대해서는 호불호가 강한편이라 ...미안합니다.
우아한형제들 웹프론트개발그룹에서 만든 책이라 더욱 기대를 갖고 봤던 책입니다.
이 책을 보면서 좋았던 것 몇가지가 있는데요. 책을 보다 의문이 들면 그걸 놓치지 않는다는 것이었습니다. 예를 들면, type과 interface의 사용에 대한 의문이 들어 페이지를 넘기면 이를 다룬 내용이 나오는 것이죠. 더 마음에 들었던 것은 틀에 박힌 답이 아닌 실제 배민의 각 팀의 이야기를 담았다는 것입니다. 주로 무엇을 사용하는지 각 팀의 이야기를 읽으면서 고민 해결에 실용적인 도움을 준다는 것이죠
타입스크립트 입문자, 더 깊이있는 숙련을 원하는 분들에게 권장하고 싶은 책입니다.
한빛미디어에서 새로 리뷰할 책을 받았다. 'ㅅ')
책 표지는 그렇게 우아한 느낌은 아니다. 제목이 배민 폰트로 쓰여진 것 같은데 우아함과는 거리가 있다.
책 내용에서 '우아' 함을 찾을 수 있길 바라며 읽어본다.
.
도서를 읽으면서 느낀 점은 일단 정리가 잘 되어 있다. 'ㅅ')
타입스크립트 + 리액트를 사용해 본 경험이 있다면, 스스로 생각하지 못 했던 부분을 배민의 개발자들이 다른 방식으로 잘 활용하고 있는 예시를 살펴보며 본인을 디벨롭시키는데 도움이 되는 도서임에는 틀림없다.
이미 익숙해져 있다면, '3장. 고급 타입', '4장.타입 확장하기,좁히기, 5장.타입 활용하기' 에서 다시 한번 실무에서 잘 사용하지 않았던 타입들을 돌아보는 기회가 될 수 있을 것이다. 간간히 소개하는 타입 유틸들은 실무에 적용해볼만하다. 'ㅅ')a
프로그래밍을 오랜 기간 해 온 본인도 exhaustiveness checking 이라는 개념을 처음 알게 되었다.
(이미 사용하고 있는 기술이나 패턴이라도 용어화 되어 있는지조차 몰랐지만, 요렇게 우연한 기회에 알게 되는 경우들도 꽤 있다. 이래서 사람은 공부를 계속 해야 된다.)
리액트 컴포넌트와 관련된 타입들에 대해 좀 더 깊이 알고 싶다면, '8장.JSX에서 TSX로'가 도움이 될 것이다.
개인적으로는 DetailedHTMLProps, ComponentWithoutRef 에 대해 자세히 짚고 넘어가는 부분이 공부가 되었다.
앞 장들에서는 실무자 입장에서도 유용한 부분들을 발견할 수 있었으나, '9장.훅' 에서는 기본 리액트 hook들에 대해 좀 더 디테일하게 다루었으면 더 좋지 않았을까. 하지만, useRef 훅과 관련 타입들에 대해 자세히 다뤄주는 부분은 많은 분들께 도움이 될 것 같다. 'ㅅ')a
'10장.상태 관리' 에서 실무자가 자주 부딪힐만한 SSOT 이슈에 대한 자세한 예시/개선에 대해 설명해주는 부분이 좋았다.
이 책의 정수는 '13장.타입스크립트와 객체 지향' 으로 생각된다. FE에서 객체 지향을 활용하기 위한 타 개발자들의 연구의 단편을 살펴볼 수 있는 기회이자 보너스 챕터이다.
이미 리액트와 타입스크립트에 익숙하신 분들은 시간이 없으시다면,
이 도서의 13장만 보십시오. 그것만으로 충분합니다. 'ㅅ')a
읽는 동안 재밌었네요. 한빛미디어 감사합니다.
.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
.

리액트와 타입스크립트, 이 두 기술은 현재 프런트엔드 개발의 핵심이라 할 수 있는 주요 요소입니다. 둘의 만남은 마치 초콜릿과 바닐라 아이스크림이 만나 - 저도 좋아하는 조합이긴 하지만 우리 딸이 너무나 좋아합니다. - 더욱 풍성한 맛을 내는 것과 같습니다. 그럼에도 불구하고, 둘을 함께 배우고 이해하는 것은 쉽지 않습니다. 이 책은 바로 그런 독자들을 위한 학습 자료로, 리액트와 타입스크립트를 더 깊이 이해하고 싶은 개발자들이 읽으면 유용할 추천 도서입니다.
책의 내용 중에는 리액트의 고급 기능인 useRef, useImperativeHandle, forwardRef를 타입스크립트와 함께 설명합니다. 타입스크립트를 이용해서 리액트로 프로그래밍을 해보려고 시작했을 때 어떻게 타입을 맞춰줘야 할지 몰라 난감했던 부분이었는데, 속 시원하게 설명을 해줘서 반가웠습니다. 이후, CSS 관련 기술과 객체 지향 프로그래밍에 대한 내용도 다루면서 이 책에 대한 여정은 점점 더 깊어져 갑니다.
이 책의 가장 큰 장점은 다양한 주제를 깊이 있게 다룬다는 점입니다. 우리가 미술관을 방문했을 때 다양한 작품을 천천히 감상하듯이 책을 바라볼 수 있을 것 같습니다. 또한, 이 책에서는 타입스크립트의 앰비언트 타입 선언, .d.ts 파일, tsc의 사용 방법 등 복잡한 주제도 체계적으로 설명하고 있습니다. 복잡한 미로를 탐험해 가면서 새로운 길을 발견해 주는 길라 잡이 역할을 해줄 것이라 단언할 수 있습니다.
그러나, 이 책은 독자들에게 많은 도전을 던지기도 합니다. 이 책에는 완성되어 있는 예제로부터 가져와 설명해서 맥락의 이해가 어렵고, 코드의 수준도 높아서 바로 이해할 수 있는 코드가 많지 않은 것 같습니다. 실질적으로 작성해가면서 이해할 수 있는 예제로 구성을 했으면 더 좋지 않았을까 하는 아쉬움이 있습니다. 그림이나 다이어그램의 활용도 많지 않아 글이 좀 장황하고 지루하거나 중간에 다리의 역할을 해줘야 하는 내용이 누락 혹은 부족한 면이 좀 있다고 생각이 듭니다. 특히, 상태 관리 라이브러리나 타입스크립트의 관계나 사용법 등의 설명이 부족하게 다뤄져 있어, 이 부분에 대한 추가적인 학습이 필요합니다. 길을 잃었을 때 지도가 되어줄 만한 책은 아닌 것 같습니다.
이 책은 리액트와 타입스크립트에 대한 깊은 이해를 원하는 개발자들에게 적합하리라 생각합니다. 다만, 해당 주제에 대한 기본적인 지식이 필요하며, 복잡한 내용을 이해하기 위해서는 추가적인 자료들을 참고해 가면서 읽어야 효과적일 것 같습니다. 독자들에게 많은 도전을 던지지만, 그 도전을 통해 더 큰 성장을 이끌어낼 수 있게 하는 도서임은 분명합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
Javascript 개발이 진행되는 모든 작업에 타입스크립트 코드로 변환이 이뤄지고 있습니다.
국내 굴지의 스타트업이었던 "우아한 형제들"에서 타입스크립트 활용 예시를 React와 함께 배우면서 현업에서도 활용할 수 있는 기회를 얻으면 더할 나위 없이 좋을 것입니다.
이 책은 주니어 프론트엔드 개발자를 위한 타입스크립트+리액트 온보딩 가이드입니다. 자바스크립트나 타입스크립트를 접해본 적이 있지만, 타입스크립트를 기초부터 깊이 있게 배우고 싶은 주니어 개발자 분들에게 도움이 될 만한 개발도서입니다. 우아한형제들의 협업에서 사용하는 코드를 기반으로, 리액트 환경에서의 타입스크립트를 어떻게 사용하는지를 설명한다는 점이 이 책의 가장 큰 장점이 아닌가 싶습니다. 배달의민족 개발 사례와 우아한형제들 구성원의 인터뷰를 통해 실무에 바로 적용할 수 있는 다양한 기술 활용 팁을 소개하는 점이 좋았습니다. 단순히 타입스크립트의 개념과 특징을 소개하는 것 이상으로, 타입스크립트와 리액트 환경에서 객체 지향을 어떻게 활용하고 더 나은 방향으로 발전시킬 수 있는지에 대해서도 다룹니다. 그렇기 때문에 완전 입문자보다는, 어느 정도 기본 지식이 있는 상태에서 해당 도서를 읽는다면 더욱 도움이 될 듯 합니다. 주니어 개발자들이 이해하기 쉽도록, 많이 고민하고 탐구한 노력이 확실히 느껴지는 책이었습니다. 다소 어렵고 이해 안되는 부분이 있긴 했지만, 유용한 인사이트는 많이 얻어갈 수 있을 듯 합니다. 그런 의미에서 리액트와 타입스크립트를 사용하는 프론트엔드 개발자 분이시라면 많은 도움 얻어갈 것이라 생각합니다. 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

대한민국에서 그중에서도 IT에 조금이라도 몸을 담고 있다면 들어봤을 우아한형제들의 프런트개발그룹에서 집필된 책으로 지금까지 쌓여온 경험을 기반으로 타입스크립트와 리액트에 대해서 다루고 있다. 입문이나 초보보다 어느 정도 타입스크립트를 사용해서 무언가를 해본 이들에게는 도움이 될 것이라 여겨진다.
대체로 실무에서 이루어진 경험을 토대로 개념 설명과 다양한 예제를 다루고 있기 때문에 비슷한 경험을 했거나 더 좋은 대안은 없는가에 대해 고민해본 사람이라면 책을 읽는 재미가 있을 것 같다. 개인적인 생각이지만 입문, 초보는 큰 감흥을 느끼지 못하지 않을까.. 아는게 없으니 가치를 모른다고 해야 할지도. 그래도 백지라서 정답에 가까운 코드를 보며 활용법을 익히는 것이라서 감흥은 적을지 몰라도 확실히 도움이 되는 내용으로 이루어져 있다.
특히 사내 시스템에서 각 케이스별로 도입여부와 의견등을 나누는 내용은 무척 좋은 구성으로 느껴졌는데 많고 많은 케이스가 있고 회사마다 작업자마다 특색이 있기 때문에 적용되는 케이스도 여러 개. 이런 점에서 한 회사 내의 여러 팀에서 각 기능에 대한 접근법이나 사용법의 다름을 배울 수 있는 건 귀중한 정보라 생각되는데 '우형 이야기'는 상당히 재미있게 읽을 수 있었다.
사정에 의해 갑자기 시작해야 하는 경우나, 무작정 들이밀고 들어간 경우나, 사수없이 홀로 뛰어다니는 누군가에게는 단비가 아닐까..? 실무에서 어떻게 사용해야 하면 좋을지 궁금한 개발자, 타입스크립트를 활용하고 싶은 모든 이들에게 알찬 정보의 책이라 생각된다. 저자가 많은 만큼 잘 갈무리된 느낌보다는 다양한 정보를 다루고 있는 책이라 생각하고 접근하는 게 좋을지도 모르겠다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
책의 제목은 "우아한 타입스크립트 with 리액트" 입니다.
부제는 "배달의민족 개발 사례로 살펴보는 우아한형제들의 타입스크립트와 리액트 활용법" 입니다.
이 책은 타입스트립트 책입니다. 저자분은 특정 1인이 아닌, 우아한 형제들에서 "웹프론트개발그룹" 에서 공동집필을 하였습니다.
총 8분이 공동집필하셨습니다. 정말 좋은 오보딩 가이드 책이 될것 같습니다.
이렇게 회사에서 실제 사용하는 실무코드 및 노하우를 설명해주는것이 개발자 입장에서는 매우 현실적인 조언이 되기 때문입니다.




■ 책의 구성
· 기본적으로 타입스크립트를 설명합니다. 다만 기본적인 html,css,javascript를 알고 있다면 조금 수월하게 책을 접할수 있습니다.
· React를 알고 있으면, 우형에서 React의 JSX문법활용, Hock, 상태관리를 사용할때, 어떻게 ts를 적용하는지 알려줍니다.
· 책의 예제 저장소 : https://github.com/woowa-typescript
우아한 타입스크립트 with 리액트 책의 코드 저장소
우아한 타입스크립트 with 리액트 책의 코드 저장소 has one repository available. Follow their code on GitHub.
github.com
■ 구성되어진 내용
· 기존에 javascript를 조금이라도 알고 계신 개발자 분들이라면, 초반 chapter를 개념도 정리하고 재미있게 읽으실수 있습니다.
· 강타입 / 약타입을 설명할때, 아래와 같이 다른 언어도 함께 예시를 들어주시는 부분이 좋았습니다.
아래와 같이 책에 전반적으로 typescript로 작성시, 또는 javascript로 작성시 다른점,차이점이 직관적으로 예시를 통해서 설명되어지는 부분은 ts의 장점, 차이점을 알아볼수 있어서 학습하고 이해하기에 충분한 예시를 제시합니다.
추가로 java등 다른 언어에 대해서도 다양하게 예시로 활용해서, 다각도로 예시를 들어주는 책인것을 알수 있었습니다.
· typescript의 독자적인 타입은 기존 javascript를 사용했을때 없는 개념이여서 혼돈이 있는 부분입니다.
any, unknown, void, never등의 타입에 대해서 개념을 쉽게 잡을수 있게 설명되어 집니다. 일방적으로 문법적으로 설명하기 보다는
어떠한 경우에 대해서 사용하는지, 이러한 타입에 대한 개념은 ts를 이해하는 가장 기본적인 개념입니다.
여기에 정의된 타입을 잘 이해하고 사용해야, 의도한 타입이 체크되고 활용할수 있습니다.
제네릭에 대한 부분도 함께 고려할수 있습니다.
· 타입에 대해서 확장을 하고 기존타입을 사용해서 새로운 타입을 정의할수 있습니다.
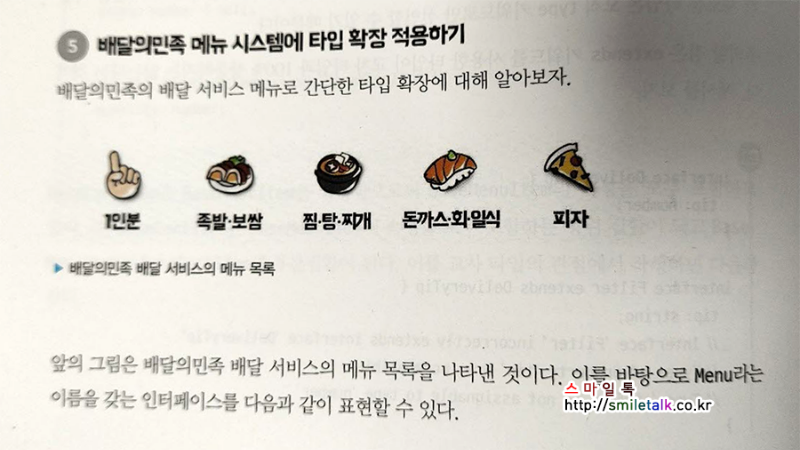
기본적으로 타입스크립트에서는 interface 와 type키둬드를 사용해서 타입을 정의하고, extends, 교차타입, 유니온 타입을 사용하여 타입을 확장합니다. 타입 확장에 대한 예시를 구성할때, 우리가 익숙한 배달의 민족의 예시를 사용해서 설명을 하는 것은 책의 재미를 줍니다.
타입을 사용할때 무조건 확장을 반대로 줄이는 것도 필요하다. 타입을 좁히기를 통해 더 정확하고 명시적인 타입 추론을 할수 있게 되고, 복잡한 타입을 작은 범위로 축소하여 타입 안정성을 높일수 있다.
- 타입가드에 따라 분기 처리, typeof, instanceof, in, is 연산자를 활용해서 다양한 기법을 제시합니다.
■ 활용적인 내용
· 6장부터는 ts의 문법보다는 아래와 같은 사항들이 설명되어 집니다.
타입스크립트도 javascript로 변경이 되어야 합니다. ts로 코드를 작성하였어도 언제, 어떤 방식으로 변환이 되는지 알게 된다면 타입스크립트의 컴파일 하는 과정을 통해서 동작원리를 파악하게 됩니다.
· 실제 비지니스 로직을 수행하기 위해서 API를 호출하게 됩니다. 이러한 부분은 비동기 호출이 필요한 부분으로 처리를 하는데 그러한 방법은 fetch, Axios등을 활용한 실제 데이터를 서버에서 받아와서 처리하는 부분에 대한 내용으로 구성됩니다. 호출도 중요하지만, 실제 받아온 result에 대해서 타입스크립트에서 어떻게 처리하는지에 대한 부분도 매주 중요합니다. 응답값에 대한 Superstruct 활용사례 및 API의 상태관리하는 방법에 대한 내용이 있습니다.
· react를 사용할때 JSX문법을 사용하는데, jsx에 대해서 어떻게 타입스크립트에 적용하는지 8장에서 언급됩니다.
· 추가로 react에 hock을 사용할때에는 useState, useEffect등등을 어떻게 적용할지, custom hock에 대한 부분이 있습니다.
· 실제 타입스크립트의 프로젝트를 진해할때 어떻게 관리하고 주의해야 하는지 12장에서 설명됩니다. 타입스크립트의 유용하게 활용할수 잇는 개념과 팁이 소개됩니다. 앰비언트 타입 활용을 하고, 실제 우아한 형제들에서 declare 키워드를 활용한 사례도 살펴봅니다.
■ 누군가 기술적인 고민, 질문등 나와 같은 고민을 우형에서 함께 고민해주는 느낌
· 우형에 고민했던 현실적인 이야기들이 책의 곳곳에 있습니다. 여러가지 "우형 이야기" 중에서 평소에 고민을 해보았던 내용이 있다면
이러한 부분이 하나라도 있다면, 정말 이책은 독자분에게 도움이 될것 같습니다. 언급되는 내용이 기본적인 문법적인 부분도 있고 평소에 개발을 할때, 고민이 당연히 되는 다양한 현실적인 이야기를 담겨 있어서 매우 좋았던 부분입니다.

· 5장에서는 조금더 우아한형제에서 사용하는 코드를 경험 할 수 있습니다. 실제 코드 예시를 살펴보면서, 정확한 타이핑을 하지 못해 발생하는 문제를 타입스크립트를 이용해서 해결해봅니다. 추가로 react, react-query 코드를 포함하는 예제를 통해서 실제 활용하는 예제를 경험하면서, 현업에서 시행착오를 줄일수 있게 가이드 합니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
주니어 개발자들의 입장에서 이해하기 쉽도록 노력을 많이 했다는게 느껴지는 책입니다.
그렇다고 내용이 가볍지만은 않기에 레벨업도 확실히 이룰수 있을겁니다.

자바스크립트로 부터 파생된 언어들이 참 많은거 은데요, 계속 진화하고 변화를 하고 있는 상황에서, 실제로 현업에서 운영하고 있는 프로젝트에 어떻게 사용이 되고 있는지 궁굼해 하는 분들이 많을 것입니다.
그 중에 대표적인 기업중에 하나가 아마도 배달의민족으로 유명한 우아한형제들인데요, 이번에 출간된 "우아한 타입 스크립트 with 리액트" 책을 통해서 타입스크립트에 대해 좀더 깊이 있게 배워볼수 있었고, 타입스크립트와 리액트를 배민에서 어떻게 활용하고 있는 지도 알수 있는 시간이 되었습니다.

6페이지에 보면 이 책의 대상 독자는 "타입스크립트나 자바스크립트를 접해본 적은 있지만 타입스크립트를 기초부터 깊이 있게 배우고 싶은 프론트엔드나 주니어 개발자를 대상으로 한다." 라고 되어 있듯이, 전혀 경험이 없는 사람에게는 다소 내용이 어려울수 있습니다.
보통 처음 접하거나 초급자를 입문서의 경우는 실습을 위해 프로그램 설치와 같은 기본적은 학습을 위한 환경설정부터 해서 하나하나 실습을 할수 있는 예제를 제공하는 식으로 설명을 해주고 있는 반면 "우아한 타입스크립트 with 리액트"의 경우는 그러한 내용들을 생략하고, 타입스크립트 라는 언어에 대해서 배민에서 직접 현업에서 프로젝트를 수행하면서 경험한 곳을 공유해주고 있어서, 타입스크립트에 대해서 집중하고 있습니다.
우아한기술블로그(https://techblog.woowahan.com/2507/) 라는 것도 이번 책을 통해서 알게 되었는데, 위에 기술블로그 글을 참고하면, "우아한, WoowahanJS" 기존에 우아한형제들에서 직접 만든 프레임워크가 어떤 것이고 어떻게 활용을 했었는지 알수 있으며,
깃허브(https://github.com/woowabros/WoowahanJS)에도 공개되어 있기 때문에, 궁굼하신 분들은 다운받아서 사용해보거나 소스코드들을 확인해 보실수 있습니다.
EFConf 2019 Korea의 <팀장님 우린 내일부터 리액트 + 타입스크립트로 갑니다> 유튜브 영상을 보시면 기존에 직접 만들어 사용하던 WoowahanJS 프래레임워크와 자바스크립트의 언어적 한계에 부딪혀서 리액트와 타입스크립트를 선택하게된 이유를 알수 있을 겁니다.

중간 중간에 "우형이야기"를 통해서 비슷한 기능에 대해서 책에서 학습한 비슷한 기능에 대한 단순한 설명보다 실제 경험에서 어떤 기능의 차이점들이 있고, 어떤 상황에서 어떤 함수나 명령어를 사용하는게 나은지를 실무자가 알려주기 때문에, 좀더 이해하는데 도움이 되는거 같아서 재미있게 모두 다 읽어봤다.
책에서 설명해주는 사용하는 예제코드들도 배달의 민족이기 때문에 음식 주문 관련된 코드로 실제적으로 활용하는 방식을 배울수 있어서 너무 좋았고, 내용들을 이해하는데도 도움이 되었던거 같다.

배민앱에 자바스크립트와 리액트를 사용해서 앱을 만들고 있다는건 익히 들어서 알고 있었는데, 타입스크립트로 변경해서 사용하고 있다는 것을 이번 기회에 알게 되었고, 중요한건 이 책을 통해서 어떻게 실무적으로 사용하며 타입스크립트에 대해서 깊이 있게 배울수 있는 시간이였습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."

이 책은 타입스크립트와 자바스크립트는 알고 있지만 얕게 알고 있는 주니어들이 읽으면 좋을 책이다. 필자 또한 마찬가지로 실무에서 타입스크립트를 사용하고 있지만 깊게 알고있지 않아 많은 도움이 되었다.
필자는 모든 개발자들과 마찬가지로 팀 내 코딩 컨벤션이나, 어떻게 하면 더 좋은 코드를 만들지에 무척 관심이 많다. 이 책에서는 우아한 형제들 프론트엔드 팀은 '해당 타입스크립트 문법을 실무에서 어떻게 사용하는지' 에 대한 다양한 의견을 '우형 이야기' 라는 섹션에 담았다. 필자는 이 섹션이 가장 흥미로웠고 재미있었다. 참고할 이야기들이 많으니 팀에 타입스크립트를 도입하고 싶은데 어떻게 해야할지 모르는 프론트엔드 개발자라면 꼭 한 번 읽어보길 바란다. 또한 타입스크립트를 가볍게만 알고 있는 분들도 한 번 읽어보기를 추천한다.
이 서평은 한빛미디어 [나는 리뷰어다] 활동을 위해서 책을 제공받아 작성된 서평입니다.
 안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 우아한 타입스크립트 with 리액트라는 책에 대해서 서평을 작성해보려고합니다. 필자는 주니어시절에 FE개발에 굉장히 관심이 많았습니다. 필자의 블로그 내용중에 Toy Project를 실제로 기획-개발-운영까지 한 사례에 대해서 포스팅을 했습니다. 그래도 리액트를 활용해서 실제 사이트를 구축해봤고, 그만큼 js의 언어에 대해 많은 학습을 했었습니다.
안녕하세요? 정리하는 개발자 워니즈입니다. 이번시간에는 우아한 타입스크립트 with 리액트라는 책에 대해서 서평을 작성해보려고합니다. 필자는 주니어시절에 FE개발에 굉장히 관심이 많았습니다. 필자의 블로그 내용중에 Toy Project를 실제로 기획-개발-운영까지 한 사례에 대해서 포스팅을 했습니다. 그래도 리액트를 활용해서 실제 사이트를 구축해봤고, 그만큼 js의 언어에 대해 많은 학습을 했었습니다.
이후에, 타입스크립트라는것을 알게 되었고 학습을 해보고자 하는 시점에 이렇게 서평을 작성할 수 있는 기회가 생겨서 너무 좋았습니다. 해당 책을 처음 받았을 때는 깔끔한 무지개 색감으로 겉표지가 꾸며져있어서 눈길이 많이 갔습니다.
이 책의 대상 독자는 “타입스크립트나 자바스크립트를 접해본 적이 있지만 타입스크립트를 기초부터 깊이 있게 배우고 싶은 프론트엔드 주니어 개발자를 대상으로 한다” 라고 명시 되어있습니다. 좋은 기회로 한 챕터씩 읽어가면서 느꼈던 부분들에 대해서 평을 작성해보려고합니다.
초반부에는 위와 같은 내용들을 위주로 다루고 있습니다. 자바스크립트의 한계를 극복하기 위해 타입스크립트가 생겨났고 기본적인 개념에 대해서 잘 설명해주고 있습니다. 아주 사소한 내용에 대해서도 간단한 코드와 함께 설명이 젂혀이 있어서 읽어 나가는데 큰 무리는 없었습니다.
대상 독자에 맞춰서 기본적인 자바스크립트 혹은 타입스크립트에 대한 내용을 어느정도 알고 있다면 쉽게 읽을 수 있을 만한 내용 위주로 나와 있습니다. 특히나 중간 중간 배달의 민족 개발자 분들의 대화형식으로 개념에 대해서 토론하는 내용들이 젂혀 있는 부분이 인상적이였습니다. 이것으로 개념에 대해서 학습을 하고 현업 개발자 분들의 생각까지 알 수 있어서 좋았습니다.
타입 확장하기 섹션에서는 “배달의민족 메뉴 시스템에 타입 확장 적용하기”라는 실 예제를 가져와서 설명을 기재하여 독자로 하여금 이해도가 높게 설명이 되어있습니다. 실 활용 사례에 대해서 소개를 하면서 코드부분도 하나씩 짚어주는 부분이 정말 좋았습니다.
한 가지 아쉬운것은 중간중간 코드 부분과 캡쳐 부분이 섞여서 나오는 부분이 있는데 캡쳐된 부분도 코드형태로 넣어서 책의 통일성을 주었으면 하는 아쉬움이 있었습니다.
중반 부분은 실제 리액트에서 활용할 만한 사항들에 대해서 섹션을 나누어 놓은것 같습니다. ( 참고로, 초반/중반/후반부를 나눈것은 필자의 의도이지 책의 의도와는 상관이 없습니다.) 타입스크립트의 컴파일 동작 부터 컴파일러의 구조에 대해서 소개를 하고있습니다. 개발만 하다보면 놓칠 수 있는 부분에 대해서도 개념을 잘 설명해두었기에 프론트엔드 엔지니어들이라면 반드시 알아야되는 사항들이 기재되어있어 많은 도움이 될것이라고 생각합니다.
비동기 호출부분에서는 “실제 API 응답 시의 Superstruct 활용 사례” 부분과 같이 실 사례에 대해서 소개하는 부분이 있어서 이해하는데 많은 도움이 되었습니다. 특히나 코드부분이 매 설명마다 들어가있고 모든 코드는 github으로 제공을 해주고있는 부분도 좋았습니다.
https://github.com/woowa-typescript/woowahan-typescript-with-react-example-code
각 챕터를 마치면 현업 분들이 해당 내용에 대해서 이야기하는 “우형 이야기” 섹션은 정말 와닿는 부분이 많았습니다. 비록 제가 프론트엔드 엔지니어는 아니지만 각 팀별로 생각하는 부분이나 어떤 팀은 사용하는데, 다른팀에서는 사용하지 않는 부분에서도 팀의 상황과 타당한 이유가 있어서 도움이 되었습니다.
이렇듯 실제 현업에서 사용하는 분들의 이야기를 담은 부분은 독자로 하여금 개념을 이해하는 부분과 실제 활용은 어떤식으로 하는지도 알 수 있어서 무척이나 도움이 될 것이라고 생각이 됩니다.
기본적인 개념은 초반/중반을 지나면서 익혔다라고 생각을 하면, 후반부에서는 전체적인 프로젝트의 관리 그리고 객체 지향으로서 타입스크립트를 설명하고있습니다. 프로젝트 관리 부분에서는 앰비언트 타입 활용하기 부터 타입스크립트로 작성된 프로젝트의 개발 생산성을 높이기 위한 내용들에 대해서 소개를 하고있습니다. 실제로 현업에서도 활용하고 있는 부분들에 대해서 소개를 하고 있기 때문에 프론트엔드 엔지니어라면 많은 도움이 될것이라 생각합니다.
타입스크립트로의 마이그레이션 부분에선는 마이그레이션의 전략에 대해서 소개를 하고 있습니다. 또한 모노레포를 통한 FE 개발에 대해서 소개를 하고있습니다. FE개발하시는 분들이 모노레포로 작성된 형태에서 개발 및 배포를 관리하기 쉽다는 부분을 이해하게 되었습니다. 하지만 레포지토리가 거대해질 수 있다는 단점또한 책에서 잘 설명해주고 있습니다.
책을 읽으면서 각 챕터마다 완벽히 이해할 수는 없었지만 전반적으로 예시 코드와 우형이야기를 통해서 현업분들의 이야기를 담은 부분이 가장 인상적이였습니다. 아무래도 실제 현업에서 사용하는 예시 코드라던지 의견들을 듣는것이 대상독자로 하고있는 주니어들에게는 많은 도움이 될 것이라고 생각이 들었습니다. 또한 FE개발 그룹에서 작성한 책이다 보니 각 팀별로 상이한 사용방법과 한 쪽으로 치우치지 않는 설명들이 많은 기억에 남게 되었습니다.
초반-중반-후반부로 이어질수록 개념설명-활용사례-프로젝트 관리의 느낌으로 이어져서 읽는 독자로 하여금 순차적으로 지식을 습득할 수 있게 구성이 되지 않았나 생각해봅니다. FE개발을 하시는 주니어 혹은 FE개발에 관심이 많으신 분들은 읽어보면 좋을 것 같습니다.
“한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.”

우아한형제들 웹프론트개발그룹에서 지은 우아한 타입스크립트with리액트는 배달의민족 개발 사례를 기반으로 타입스크립트와 리액트를 활용하는 방법이 녹아 있는 책입니다.
이 책의 대상독자는 타입스크립트를 기초부터 배우고 싶은 프론트엔드 주니어개발자를 대상이지만 기본적으로HTML/CSS/JavaScript 등을 알고 있는 독자와 실무 경험이 있는 독자에게 유리한 것 같습니다.
타입스크립트는 자바스크립트의 확장 언어로, 타입을 지정할 수 있는 기능을 제공하는 언어이며
타입을 지정하는 이유는 컴파일 단계에서 타입검사를 통해 안정성이 높아지고 또한 복잡한 애플리케이션 개발.협업에 유리한데 코드의 가독성이 높아지기 때문에 사용되고 있습니다.
타입 - 타입스크립트의 타입 시스템에 대해서 다루고 원시타입과 객체 타입등에 대해 살펴 본다.
고급타입 - 제네릭 사용법 등을 살펴 본다.
타입확장하기 - 타입을 확장하거나 좁히는 방법등을 살펴 보고 배달의민족 메뉴시스템에 적용한 사례를 살펴본다.
비동기호출 - API를 이용해 이벤트 처리 방법을 살펴 본다.
훅,상태관리 - 리액트의 훅과 상태관리 라이브러리 등을 살펴본다.
타입스크립트 프로젝트 관리 - 앰비언트 타입활용 및 설정파일 활용하는 방법등을 살펴 본다.
이 책은 배달의 민족 개발하면서 경험했던 내용들이 녹아 있어서 실무에서 어떻게 활용해야 하는지 알기 쉽게 쓰여진 책입니다.
리액트와 타입스크립트를 함께 사용하여 웹애플리케이션을 개발하는 방법을 살펴보고 다양한예제를 통해 타입스크립트의 개념을 이해할 수 있도록 구성이 되어 있습니다.
타입스크립트에 대한 이해와 문법을 살펴 보고 자바스크립트나 다른 언어와의 다른 부분들을 짚어 보면서 장단점을 살펴 보기 때문에 다른 언어를 공부한 독자라면 자신이 알고 있는 언어와의 차이점 만으로도 쉽게 접근할 수 있었고 배민 시스템에서 사용하는 예제들을 활용하여 개념을 설명하고 있어서 배민 시스템을 구축하는 개발자 입장에서 시스템이 구성되어 있는지를 상상을 해 볼 수 있는 계기가 되었던 것 같네요.
또한 타입스크립트를 살펴 보면서 어떤 원리인지 알게 된 타입스크립트의 기본기를 다져 주는 책이었고 타입스크립트의 다양한 활용 방법을 익히면서 타입스크립트의 장점을 살펴 볼 수 있었습니다.
타입스크립트가 나오게 된 배경부터 기초문법,활용법 및 타입스크립트를 사용하면서 주의할 점 등이 자세히 기술되어 있어서 타입스크립트를 배우려고 하는 독자에게는 안성 맞춤입니다.
이 책은 타입스크립트의 개념을 잡아 주는 책으로 타입스크립트를 이용해서 프로젝트를 수행하면서 개념이 이해가 안되는 부분이 있다면 그 개념에 대해서 찾아 보면 좋은것 같네요.
책의 형식은 어떤 프로젝트를 통해서 개념을 잡아가는 형식이 아니라 다양한 개념들을 배민시스템을 활용한 예로 찾아 볼 수 있는 구성이기에~ 처음 초보자 보다는 실무를 수행하면서 타입스크립트를 적용하고 싶은 독자에게 추천드립니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."