





책소개
자바스크립트가 닿는 곳곳마다 특별한 애플리케이션
초기 자바스크립트는 아주 작은 스크립트 프로그래밍 언어였다. 주로 웹브라우저에서 사용하는 언어로 사용되는 곳이 한정적이었다. 하지만 시간이 흐르면서 자바스크립트에는 많은 변화가 생겼고 웹, 모바일, 데스크톱뿐만 아니라 API 생성까지 다양한 곳에서 사용된다.
이 책은 노드부터 그래프QL, 리액트, 리액트 네이티브, 일렉트론까지 자바스크립트로 다룰 수 있는 다양한 기능을 선보인다. 웹 개발자부터 풀스택 개발자까지 여러 플랫폼에서 작동하는 CRUD 스타일의 애플리케이션을 만나볼 수 있다.
출판사 리뷰
이 책의 저자는 일렉트론으로 첫 데스크톱 애플리케이션을 개발한 후에 이 책을 구상했다. 웹 개발 경험을 가진 개발자라면 누구나 웹 기술을 사용해 곧바로 크로스 플랫폼 애플리케이션을 만들 수 있다는 가능성에 매료된 것이다. 때맞추어 리액트, 리액트 네이티브, 그래프QL이 부상하기 시작했다. 저자는 이 모든 도구를 조합하는 방법을 익힐 수 있는 자료를 찾아다녔지만 만족스러운 것이 없어, 결국 저자가 원하는 수준으로 자료를 엮어서 이 책을 집필하였다. 이 책은 자바스크립트라는 하나의 언어만으로 모든 종류의 애플리케이션을 만드는 과정을 상세히 보여준다.
저자소개
 저자
저자
애덤 스콧
코네티컷에 거주하는 엔지니어링 관리자, 웹 개발자이자 교육자이다. 현재 소비자금융보호국(Consumer Financial Protection Bureau)에서 웹 개발 책임자로 일하고 있으며, 훌륭한 팀과 함께 오픈소스 웹 애플리케이션을 구축하는 데 주력하고 있다. 또한 10년을 넘게 교육 분야에서 일하면서 다양한 기술 주제에 대한 교육 과정을 개발하며 학생들을 가르쳤다. 저서로는 『WordPress for Education』(Packt, 2012), 『Introduction to Modern Front-End Development(동영상 과정)』(O’Reilly, 2015), 『Ethical Web Development 시리즈』(O’Reilly, 2016~2017) 등이 있다.
 역자
역자
임지순
낮에는 계약서와 코드를 두드리고 밤에는 신시사이저와 기타를 난도질하는 공학과 미디어의 주변인이다. 임베디드 프로그래머, 미들웨어 개발자, 프로젝트 매니저, 사업 개발 등 다양한 직군에 종사해왔으며 최근에는 엔터테인먼트 산업에서 프로젝트 관리 업무를 수행하고 있다. 사회적인 덕후로 생존하기 위해 오늘도 코드, 그리고 글과 씨름하고 있다.
목차
CHAPTER 1 개발 환경
1.1 텍스트 편집기
1.2 터미널
1.3 커맨드 라인 도구와 홈브루(맥에만 해당)
1.4 Node.js와 NPM
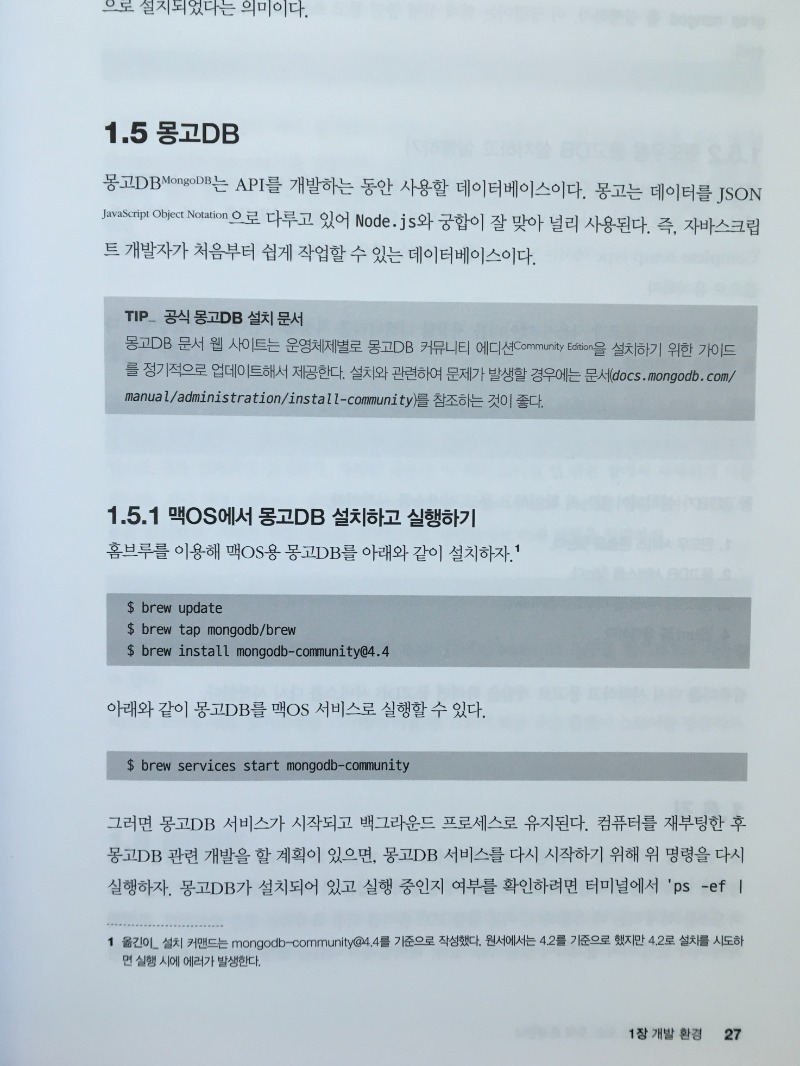
1.5 몽고DB
1.6 깃
1.7 엑스포
1.8 프리티어
1.9 ESLint
1.10 미관 꾸미기
1.11 결론
CHAPTER 2 API 소개
2.1 무엇을 만들 것인가
2.2 어떻게 만들 것인가
2.3 시작하기
2.4 결론
CHAPTER 3 노드와 익스프레스로 웹 애플리케이션 만들기
3.1 Hello World
3.2 Nodemon
3.3 포트 확장 옵션
3.4 결론
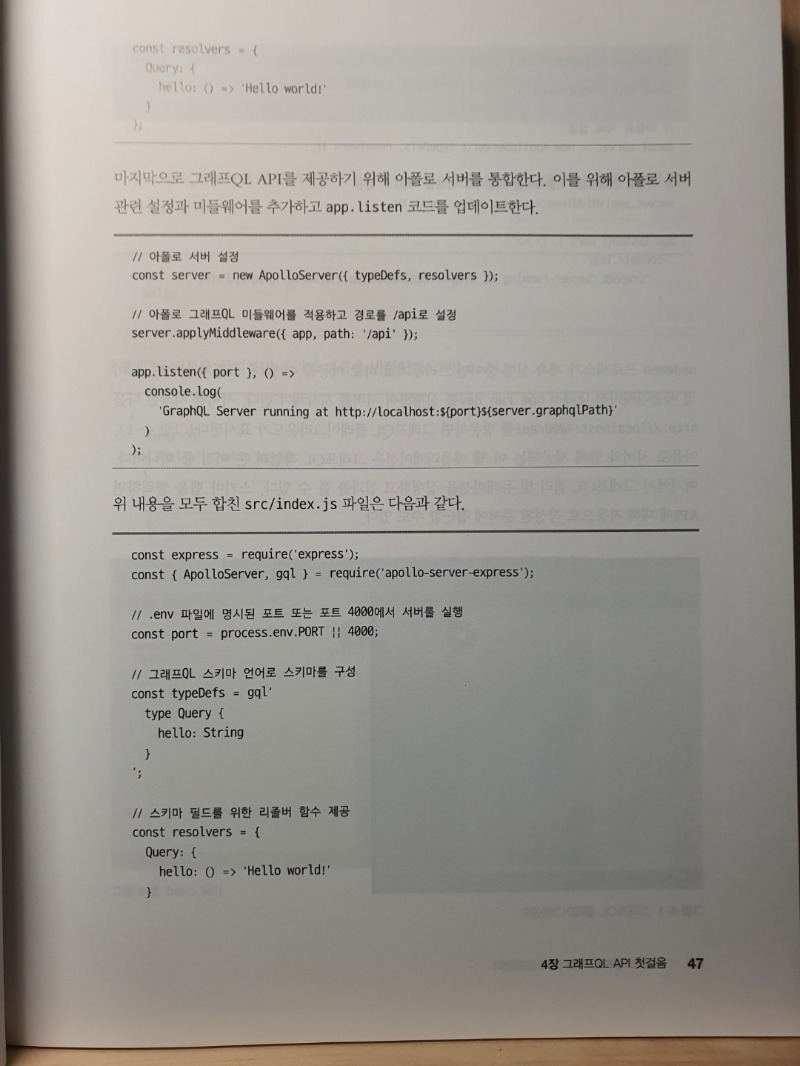
CHAPTER 4 그래프QL API 첫걸음
4.1 서버를 API로
4.2 그래프QL 기초
4.3 API 적용하기
4.4 결론
CHAPTER 5 데이터베이스
5.1 몽고DB 시작하기
5.2 몽고DB와 애플리케이션 연동하기
5.3 애플리케이션에서 데이터 읽고 쓰기
5.4 결론
CHAPTER 6 CRUD 동작
6.1 그래프QL의 스키마와 리졸버 분리하기
6.2 그래프QL CRUD 스키마 작성
6.3 CRUD 리졸버
6.4 날짜와 시간
6.5 결론
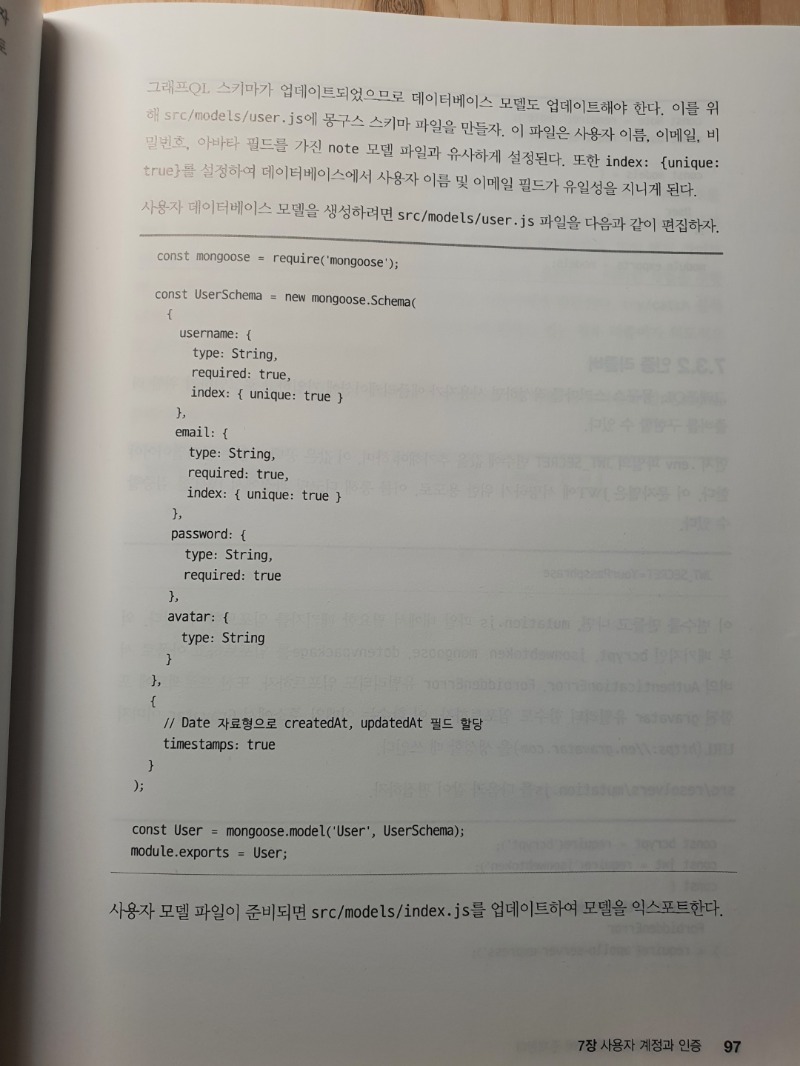
CHAPTER 7 사용자 계정과 인증
7.1 애플리케이션 인증 흐름
7.2 암호화와 토큰
7.3 API에 인증 통합하기
7.4 리졸버 콘텍스트에 사용자 추가하기
7.5 결론
CHAPTER 8 사용자 액션
8.1 시작하기 전에
8.2 사용자를 새 노트에 연결하기
8.3 업데이트와 삭제 권한
8.4 사용자 쿼리
8.5 즐겨찾기 노트 설정
8.6 중첩 쿼리
8.7 결론
CHAPTER 9 디테일
9.1 웹 애플리케이션과 익스프레스의 모범 사례
9.2 페이지네이션
9.3 데이터 제한
9.4 기타 고려 사항
9.5 결론
CHAPTER 10 API 배포하기
10.1 데이터베이스 호스팅
10.2 애플리케이션 배포
10.3 결론
CHAPTER 11 사용자 인터페이스와 리액트
11.1 자바스크립트와 UI
11.2 자바스크립트와 선언적 인터페이스
11.3 새 리액트 애플리케이션
11.4 결론
CHAPTER 12 리액트로 웹 클라이언트 만들기
12.1 무엇을 만들 것인가
12.2 어떻게 만들 것인가
12.3 시작하기
12.4 웹 애플리케이션 만들기
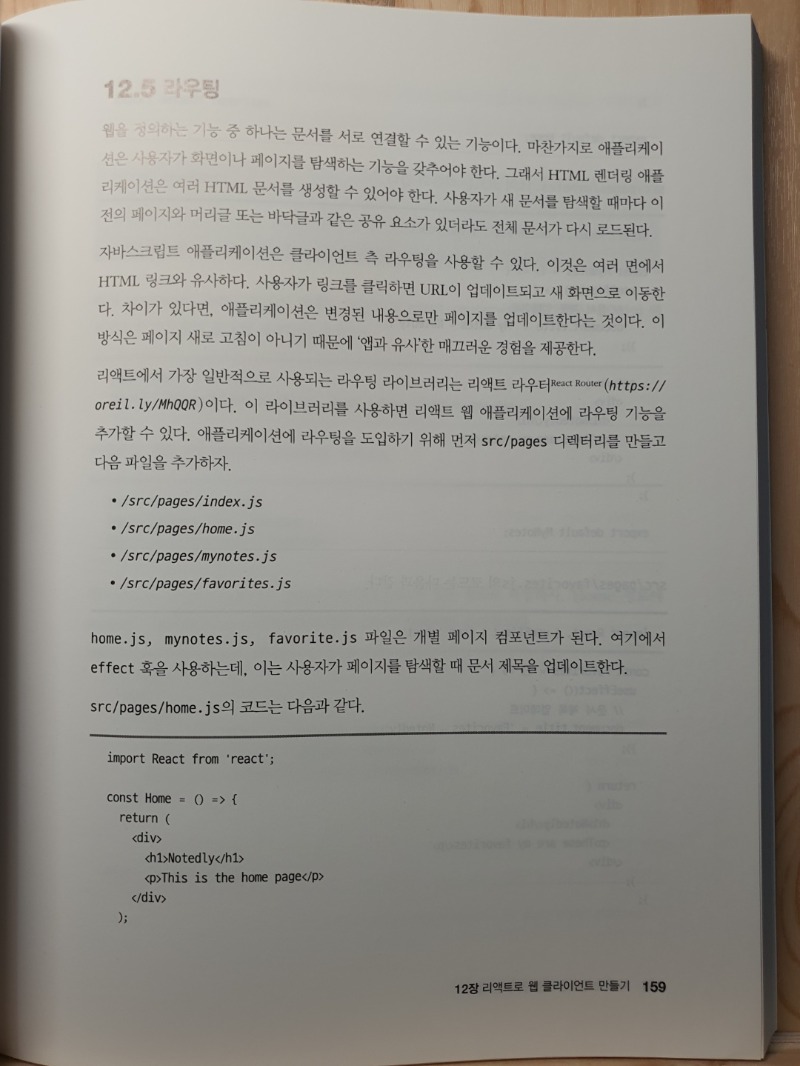
12.5 라우팅
12.6 UI 컴포넌트
12.7 결론
CHAPTER 13 애플리케이션에 스타일 입히기
13.1 레이아웃 컴포넌트 생성하기
13.2 CSS
13.3 결론
CHAPTER 14 아폴로 클라이언트로 작업하기
14.1 아폴로 클라이언트 셋업
14.2 API에 쿼리하기
14.3 동적 쿼리
14.4 페이지네이션
14.5 결론
CHAPTER 15 웹 인증과 상태
15.1 회원가입 양식 만들기
15.2 리디렉션
15.3 요청에 헤더 붙이기
15.4 로컬 상태 관리
15.5 로그아웃하기
15.6 로그인 양식 만들기
15.7 경로 보호하기
15.8 결론
CHAPTER 16 생성, 읽기, 업데이트, 삭제 작업
16.1 새 노트 생성
16.2 노트 읽기
16.3 노트 업데이트
16.4 노트 삭제
16.5 즐겨찾기 추가/제거
16.6 결론
CHAPTER 17 애플리케이션 배포하기
17.1 정적 웹 사이트
17.2 배포 파이프라인
17.3 결론
CHAPTER 18 일렉트론으로 데스크톱 애플리케이션 개발하기
18.1 무엇을 만들 것인가
18.2 어떻게 만들 것인가
18.3 시작하기
18.4 첫 일렉트론 앱
18.5 맥OS 애플리케이션 창
18.6 개발자 도구
18.7 일렉트론 API
18.8 결론
CHAPTER 19 기존의 웹 애플리케이션과 일렉트론 통합하기
19.1 웹 애플리케이션 통합
19.2 설정
19.3 콘텐츠 보안 정책
19.4 결론
CHAPTER 20 일렉트론 배포
20.1 일렉트론 빌더
20.2 현재 플랫폼 빌드하기
20.3 앱 아이콘
20.4 다중 플랫폼용 빌드
20.5 코드 서명
20.6 결론
CHAPTER 21 리액트 네이티브로 모바일 앱 만들기
21.1 무엇을 만들 것인가
21.2 어떻게 만들 것인가
21.3 시작하기
21.4 결론
CHAPTER 22 모바일 앱 셸
22.1 리액트 네이티브의 빌딩 블록
22.2 스타일과 스타일드 컴포넌트
22.3 라우팅
22.4 아이콘
22.5 결론
CHAPTER 23 그래프QL과 리액트 네이티브
23.1 리스트와 스크롤 콘텐츠 뷰 만들기
23.2 아폴로 클라이언트와 그래프QL
23.3 로딩 인디케이터 추가하기
23.4 결론
CHAPTER 24 모바일 앱 인증
24.1 인증의 흐름
24.2 로그인 양식 만들기
24.3 그래프QL 뮤테이션으로 인증하기
24.4 그래프QL 쿼리
24.5 회원가입 양식 추가하기
24.6 결론
CHAPTER 25 모바일 앱 배포하기
25.1 설정
25.2 아이콘과 앱 로딩 화면
25.3 엑스포에서 퍼블리시하기
25.4 네이티브 빌드 생성하기
25.5 앱 스토어에 배포하기
25.6 결론
부록 A 로컬에서 API 실행하기
부록 B 로컬에서 웹 앱 실행하기
독자리뷰
이 책을 선택하게된 이유중 하나는 한 권에서 모든 플랫폼을 만들어 볼 수 있다는 점이었다.
각 플랫폼에서 사용되는 기술들이 최신 트렌드로 이루어져 있어 읽으면서 큰 흥미를 느꼈습니다.
각 기술들의 사용법 뿐만 아니라 넓은 범위에서 가져야할 기본적인 개념들
JWT, 세션, 인증 등도 간략하게나마 다루고 있으며 세션에서는
레디스와 캐시까지 설명하고 있어 내용이 생각외로 풍부하다고 느꼈다.
여러 기술들을 비교하면서 살펴보고 싶다면 추천한다
처음 이 책을 접했을 때 오라일리 시리즈의 특징인 동물 일러스트 표지와 더불어 독특한 제목인 만큼 어떤 내용일지 흥미로웠습니다.

자바스크립트는 그 종류가 역사만큼 다양하기에 어떤 자바스크립트를 다루었고 어떤 쓰임새를 예시로 제공하는지에 따라 그 내용이 천차만별인 만큼 다양할 수 있습니다. 이 책은 그중에서도 Node.js에 초점을 두었습니다. 그리고 자바스크립트만을 다룬 책도 아닙니다. 자바스크립트와 어울릴법한 여러 기술들을 두루 포함하고 있습니다.
이 책의 저자는 일렉트론으로 첫 데스크톱 애플리케이션을 개발한 후에 이 책을 구상했다고 합니다. 웹 개발 경험을 가진 개발자라면 누구나 웹 기술을 사용해 곧바로 크로스 플랫폼 애플리케이션을 만들 수 있다는 가능성에 매료된 것입니다.
경험 상 웹 개발자가 다른 운영체제의 애플리케이션을 개발한다는 것은 새로운 기술과 프로그래밍, 특히 운영체제 종속적인 기술을 알아야 한다는 것을 의미하며 수많은 러닝 커브를 지나야 합니다. 그동안 많은 크로스 플랫폼 기술들이 나왔지만 단편적이고 간단한 애플리케이션만 지원했을 뿐입니다.
리액트, 리액트 네이티브, 그래프QL등을 크로스 플랫폼 환경에 사용하기 위해 저자는 이 모든 도구를 조합하는 방법을 익힐 수 있는 자료를 찾아다녔지만 만족스러운 것이 없어, 결국 저자가 원하는 수준으로 자료를 엮어서 이 책을 집필하였다고 합니다.
이 책은 제목에서 풍기듯 자바스크립트라는 하나의 언어만으로 모든 종류의 애플리케이션을 만드는 과정을 상세히 알려주고 있습니다.
1장: 자바스크립트 개발 환경을 설정하는 과정을 안내합니다.
2~10장: 노드, 익스프레스, 몽고DB, 아폴로 서버를 사용해 API를 만드는 방법을 설명합니다.
11장: 사용자 인터페이스 개발 및 리액트를 소개합니다.
12~17장: 리액트, 아폴로 클라이언트, CSS-in -JS를 사용하여 웹 애플리케이션을 작성하는 방법입니다.
18~20장: 간단한 일렉트론 애플리케이션 개발 과정을 안내합니다.
21~25장: 리액트 네이티브와 엑스포를 사용하여 iOS, 안드로이드용 모바일 앱을 만드는 방법을 소개합니다.
데이터베이스는 흥미롭게도 몽고DB(MongoDB)를 다룹니다. MongoDB 역시 크로스 플랫폼 문서 지향 데이터베이스 프로그램입니다. NoSQL 데이터베이스 프로그램으로 분류되는 MongoDB는 선택적 스키마가 있는 JSON 유사한 Document라는 개념을 사용합니다.
이 책은 400페이지 두께로 결코 읽다가 흥미를 잃어갈만한 사이즈는 아닙니다. 오히려 얇은 두께지만 다양한 프로그래밍 기술을 소개하고 예제를 충실하게 보여주어, 이 책이 말하고 있는 기술에 대해 간단한 지식과 경험이 있는 개발자들에게는 빠른 시간에 많은 경험을 알려줄 수 있는 책이라는 생각이 들었습니다. 400페이지의 두께지만 25개의 챕터를 다룬다는 것은 그만큼 내용의 전개가 스피디하다는 것을 의미합니다.
개인적으로 아래 예제 부분을 통해 재미있는 학습을 경험하였습니다.
- 몽고DB와 그래프QL을 사용한 CRUD 실습
- 애플리케이션 인증, 암호화/토큰, 리졸버 콘텍스트의 개념
- 아폴로 클라이언트로 작업하기
- 일렉트론으로 데스크톱 애플리케이션 개발하기
웹 개발 - 특히 프런트 엔드 프로그래밍 혹은 Node.js 위주의 경험만을 가진 개발자가 좀 더 깊이 데이터베이스 연동, 회원 가입 및 인증을 다루는 로직, 모바일 앱/데스크톱 앱 등의 크로스 플랫폼 개발에 웹에 사용했던 기술을 활용하는 방법을 필요로 하는 경우에 꼭 한번 읽었으면 하는 도서입니다.
자바스크립트라는 하나의 언어로 프론트엔드와 백엔드를 아우르며 웹 애프리케이션과 아이폰 및 안드로이드 스마트폰 앱까지 만들 수 있다는 것을 직접 보여주는 책이다. (사용하는 기술: Node.js, MongoDB, Mongoose, Express.js, React, React Native, Electron, GraphQL, Apollo Server, CSS-in-JS, Expo 등 다수)
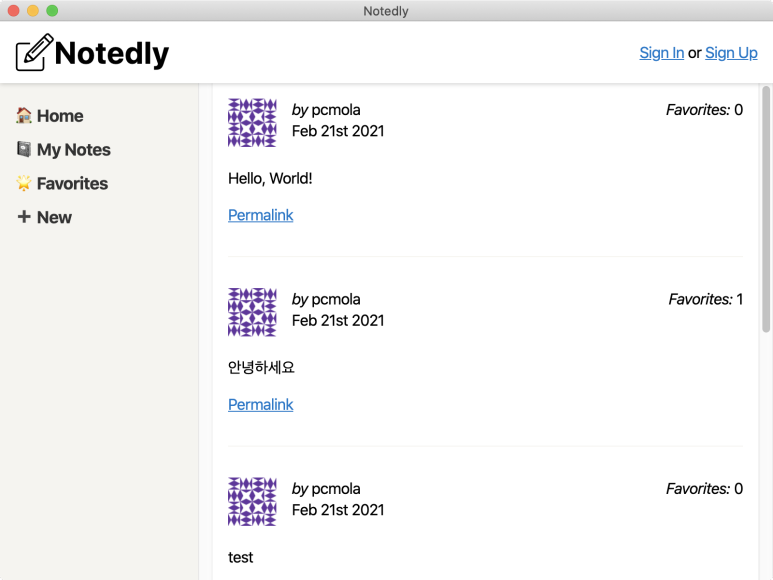
이 책은 Notedly라는 노트앱을 사용자가 직접 개발할 수 있도록 안내한다. 독자는 Notedly를 위한 API 와 사용자 인터페이스(User Interface, UI)를 직접 개발한다. 그리고 최종적으로는 Notedly의 웹 애플리케이션, 클라이언트 앱 그리고 아이폰(iPhone)과 안드로이드(Android) 앱을 만든다.
만약 자바스크립트(JavaScript)로 개발한다는 것이 무엇인지 최신 근황을 빠르게 살펴보고자 한다면, <자바스크립트는 모든 곳에 존재한다 JavaScript Everywhere>를 읽는 것을 추천한다.
이 책은 개발환경을 다루는 1장, API 서버를 개발하는 2~10장, 웹 애플리케이션을 개발하는 11~17장, Client 프로그램을 개발하는 18~20장, 스마트폰 앱을 개발하는 21~25장으로 구성된다. 간략히 다시 정리하면 아래와 같다.
현재 우리의 notes 및 users 쿼리는 데이터베이스에 있는 전체 노트 및 사용자 목록을 반환한다. 이것은 로컬 개발에서는 잘 동작하지만, 애플리케이션이 커지면 수백 또는 수천 개의 노트를 반환하는 고비용의 쿼리가 발생할 수 있으며 그로 인해 데이터베이스, 서버, 네트워크 속도가 느려지므로 지속성이 떨어진다. 대신 이러한 쿼리를 페이지네이션(pagination)하여 정해진 수의 결과만 반환하게 할 수 있다.
- 127쪽, 9장 디테일, <자바스크립트는 모든 곳에 존재한다>
| 용어 | 설명 |
| Node.js |
JavaScript로 서버 프로그램을 작성하게 해주는 백엔드 기술 "Node.js는 Chrome의 V8엔진을 이용하여 브라우저에서 JavaScript를 해석하듯이 서버에서 JavaScript를 동작할 수 있도록 하는 환경(플랫폼)" - 출처: (Node.js) Node.js란? written by Suyeon Bak on Medium.com |
| Express | Node.js 로 개발한 웹 프레임워크. 파이썬 개발자라면 Flask, django를 생각하면 되겠다. |
| GraphQL | REST API의 overfetch, underfetch와 endpoint 지옥을 극복하고자 페이스북(Facebook)에서 API를 더욱 빠르고 유연하며 개발자 친화적으로 만들기 위해 설계한 런타임 |
| MongoDB | 애플리케이션 데이터를 안전하게 저장하고 검색할 수 있도록 하는 Document 기반 NoSQL |
| CORS |
1. Cross-Origin Resource Sharing은 다른 도메인에 리소스를 요청하기 위한 방법 (상세) 2. Express.js 에서 CORS를 활용하기 위해 사용하는 미들웨어 (링크) |
| React | 리액트(React)는 페이스북(Facebook)에서 컴포넌트 기반 UI 프레임워크. 공식 사이트에는 유저 인터페이스를 만들기 위한 자바스크립트 라이브러리라고 소개 |
| React Native | 네이티브 크로스 모바일 플랫폼 앱을 랜더링하는 툴 |
| CSS | 웹 기술 3대장(HTML, CSS, JavaScript) 중 Decoration을 담당하는 기술 |
| CSS-in-JS |
스타일드 컴포넌트(Styled Component) 기술로 에어비엔비(AirBnb), 레딧(Reddit), 패트리온, 레고, BBC 뉴스, 아틀라시안(Atlassian)과 같은 회사에서 널리쓰임 "자바스크립트 코드에서 CSS를 작성하는 방법으로 2014년 페이스북(Facebook) 개발자인 Christopher Chedeau (aka. Vjeux)의 발표에서 이야기한 방법" - 출처: 모던 CSS : 1. CSS-in-JS written by ysok on Medium.com |
| Apollo | "Apollo 서버는 GraphQL API를 제공하는 서버를 개발할 수 있게 도와주는 패키지로서 기존에 Node.js에서 사용하는 Express와 역할이 비슷" - 출처: Apollo Server로 GraphQL API 서버 개발하기 (1) written by gwak2837 on LoveShinak.log |
| JWT | JSON Web Token 의 약자로 RFC 7519를 구현함. 세션 대용으로 많이 사용되고 있는 기술. |
| Git | 프로그램 등의 소스 코드 관리를 위한 분산 버전 관리 시스템(Distributed Version Control System, DVCS) |
| Electron |
크로스 플랫폼 데스크톱 애플리케이션을 구축하기 위한 오픈소스 프레임워크로 Node.js와 크로미움(Chromium)을 활용하여 작동 (참고) 일렉트론(Electron)은 원래 깃허브(GitHub)팀에서 아톰 텍스트 편집기를 위해 개발했지만, 이후로 슬랙(Slack), VS Code, 디스코드(Discord), 워드프레스 데스크톱(WordPress Desktop) 등의 크고 작은 다양한 애플리케이션을 위한 플랫폼으로 사용됨 |
| Expo |
리액트 네이티브(React Native)를 사용하여 iOS나 Android 프로젝트의 Bootstrap 및 개발을 돕는 툴체인. 간단히 말해, 리액트 네이티브 개발을 단순화하는 도구 및 서비스의 모음. An open-source platform for making universal native apps with React. |
| ESLint | 자바스크립트 정적 분석 도구로 사용하지 않는 변수, 무한 루프, 도달할 수 없는 코드와 같은 코드 품질 등을 수행하는 도구 |
| Prettier | 자바스크립트, HTML, CSS, GraphQL, Markdown을 비롯한 다양한 언어를 지원하는 Code Formatting 도구 |
| ODM | Object Document Mapper |
| mongoose |
스키마 기반 모델링 ODM 솔루션으로 node.js 앱에서 MongoDB를 쉽게 사용할 수 있도록 데이터베이스 쿼리 및 데이터 유효성 검사 도구 제공 자바스크립트 객체를 DB의 Document로 Mapping 하는 모델 정의 후, 해당 모델 구조에 맞는 데이터를 저장하고 처리할 수 있음 |
| Hashing(해싱) |
(암호학 관점에서의 해싱 설명) 텍스트 문자열을 임의의 고정길이 문자열로 바꿔서 텍스트 문자열을 가려주는 행위 |
| Salting(솔팅) |
(암호학 관점에서의 솔팅 설명) 해싱을 거친 비밀번호와 함께 사용될 임의의 데이터 문자열을 생성하는 작업. 이렇게 하면 두 개의 사용자 비밀번호가 동일하더라도 해싱과 솔팅을 거친 비밀번호는 유일성을 갖게 됨. |
| bcrypt | 블로우피시(blowfish) 암호와 알고리즘을 기반으로 하는 유명한 해싱 함수로 다양한 웹 프레임워크에서 사용되고 있음 |
| Helmet middleware | 익스프레스(Express.js)에서 사용하는 소규모 보안 지향 미들웨어 함수 집합으로 애플리케이션의 HTTP 헤더 보안을 강화함 |
1980년대 초 영국의 테크니컬 라이터인 제임스 마틴(James Martin)이 데이터를 쓰기(create), 읽기(read), 업데이트(update), 삭제(delete)하는 애플리케이션과 관련된 용어로 사용하면서 처음 대중화 됨 (참고 : Wikipedia, MelroseLABS)
테스트는 소프트웨어 개발 단계 중 점점 더 중요성이 강조되고 있다. 이는 SW 기반의 전기차, 중요한 판단을 하는 AI 알고리즘 등의 안전성과 신뢰성 그리고 무엇보다 사용자 요구사항 달성여부를 알려주는 척도이기 때문이다. 하지만 <자바스크립트는 모든 곳에 존재한다>에서 저자는 테스트를 다루지 않았고, 아래와 같이 독자들에게 미안함을 표현한다.
솔직히 인정한다. 이 책에 테스트에 대한 분량을 할당하지 않은 것에 죄책감을 느낀다. 코드 테스트는 변경 사항을 편안하게 적용하고 다른 개발자와의 협업을 향상시키기 위한 중요한 요소이다.
- 131쪽, 9장 디테일, <자바스크립트는 모든 곳에 존재한다>
지금은 고유 명사처럼 받아들여지는 방향제인 페브리즈(Febreze)의 초기 광고는 담배 연기와 같은 특정 악취를 제거하는 사람들의 모습을 보여주었고, 그 덕택에 매출은 바닥을 찍었다. 그러나 페브리즈를 '마감용' 방향제로 사용하는 광고, 즉 누군가 방을 청소하고 베개를 털고 마지막에 페브리즈를 뿌리는 식으로 광고를 바꾸자 판매가 급증했다.
P&G는 페브리즈 출시 초기에 냄새 제거 기능을 알리는 데 초점을 맞췄다. 이 때문인지 대부분의 소비자는 나쁜 냄새가 날 때만 페브리즈를 사용했다. 그러나 이 기능만으로는 판매에 큰 도움이 되지 못했다. 한국P&G 관계자는 "소비자들은 나쁜 냄새가 발생할 때만 간헐적으로 페브리즈를 사용할 것이라고 생각했는데 실제로는 냄새 제거 외에 상쾌함이 더해졌을 때 페브리즈를 더 자주 사용한다는 사실을 발견했다"고 말했다.
출처: 조선비즈 | 흡연 과학자가 개발한 P&G 페브리즈 (2019.5.18)
'개발자는 옷을 잘 못 입는다.'는 사실에 가까운 편견이 만연해있는데, 신경을 좀 쓸 필요가 있다. (나부터 실천하자!)
스타일은 인간 문화의 중요한 일부이며, 우리는 모두 이러한 뼈, 치아, 열매, 돌을 가지고 목걸이와 팔찌를 만들었다는 것을 발견했다. 우리의 옷은 신체를 보호하는 기능적 목적을 제공할 뿐만 아니라 우리의 문화, 사회적 지위, 관심사 등에 대한 정보를 다른 사람들에게 전달할 수도 있다.
- 167쪽, 13장 애플리케이션에 스타일 입히기, <자바스크립트는 모든 곳에 존재한다>
한빛미디어 '나는 리뷰어다' 프로그램의 2021년 2월 신청도서로 받은 책이다.
작년까지는 블록체인 메인넷 엔지니어로 일하면서 Node.js, React.js 샘플 코드 만들거나 사용하면서 살짝 맛을 봤다.
살짝만 맛 봤는데도, 라떼 개발자가 비동기 처리, 화살표 함수 이해하는 건 어렵더라.
그러다가 JavaScript의 수많은 기능을 제대로 쓸 줄 모르는 채로 올해 팀의 프로덕트 매니저가 되었다.
우리 팀에서는 전부다 Node.js 기반으로 개발을 한다고 하더라.
책과 연관된 부분은 GraphQL, Apollo, React.js가 될 듯 하다.
(서버 프레임웍은 Nest.js - 책에는 없다 - 쓰기로 했다.)
책에서는 내가 제일 취약한 부분 - 비동기 처리, 화살표 함수 - 은 그냥 건너뛰고(?)
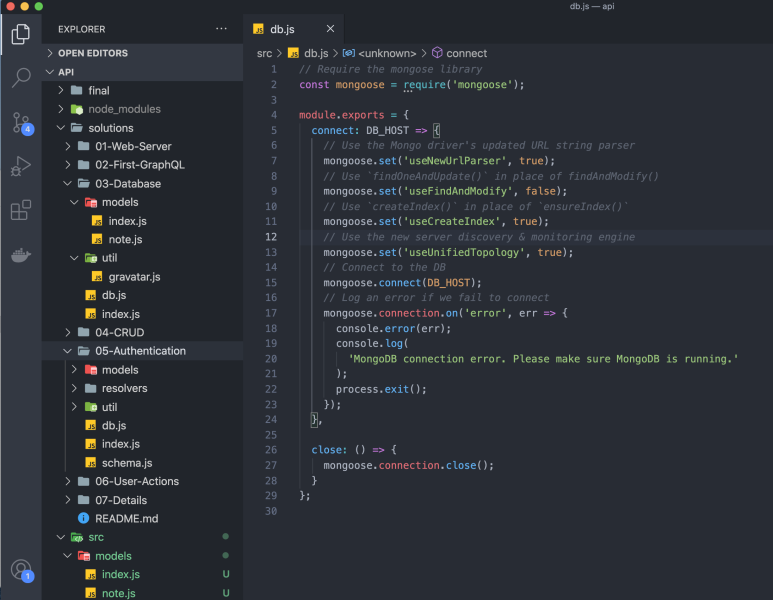
자바스크립트를 활용하는 유틸리티를 어떻게 쓰는지에 집중을 해서 참 좋더라.
내가 직접 개발을 하진 않을 예정이기 때문에 빠르게 기능만 익힐 필요가 있었다.
그래서 직접 타이핑은 하지 않고 샘플 소스 그대로 사용해서 실습해 보는 식으로 했다.
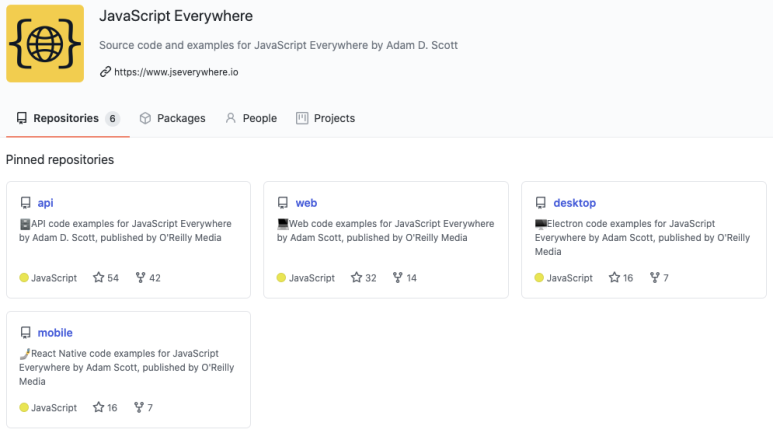
샘플 소스 위치
https://github.com/javascripteverywhere


각 장마다 샘플 소스가 있어서, project의 src 디렉토리에 해당 소스를 옮겨서 실습해보면 된다. 최종 모습만 보려면, final 디렉토리에 있는 것을 쓰면 된다.
책은 크게 네 부분으로 나뉘어 있다.
API, web, desktop, mobile.
부록에서 어떻게 실행하는지 예시가 나와있으니,
API 부분이 필요하다면 API 부분만 따로 소스 받은 다음에 API용 express 컨테이너를 띄워놓기만 하면 된다.
API 부분
말로만 듣던 GraphQL로 써보고..
몽고DB도 살짝 맛볼 수 있었다.


web 부분
리액트, css 적용하는 부분이다.

desktop 부분
일렉트론 사용하는 것에 대해 대해 있다.
앞에서 만든 웹 화면을 데스크탑 애플리케이션 형태로 쓸 수 있게 한다.

mobile 부분
리액트 네이티브로 하는 건데..
이것까진 못 해봤다.
expo 설치를 해야 하는데 문제가 있다.
당장 회사에서 필요한 부분은 아니다만, 뭐가 문제인지 좀 천천히 들여다봐야 할 듯 하다.
$ npm install expo-cli --global
...
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'
npm ERR! [Error: EACCES: permission denied, access '/usr/local/lib/node_modules'] {
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'access',
npm ERR! path: '/usr/local/lib/node_modules'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It is likely you do not have the permissions to access this file as the current user
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/pcmola/.npm/_logs/2021-02-21T14_27_15_804Z-debug.log
* 전체 후기
오타 하나 발견했다.
122페이지에 소스명 잘못 되어 있다.
src/resolvers/note.js
src/resolvers/user.js
이렇게 되어 있어야 하는데 다음과 같이 되어 있다.
src/resolvers/note.js
src/resolvers/note.js
조금만 더 바랄 점도 하나 있다.
부록에서 실행하는 방법이 자세하게 나와 있는데,
$ npm start
앞에
$ npm install
해야 된다는 게 빠져 있다.
맨 처음에 설명할 때에는 npm install 이 있긴 하지만,
한 줄씩만 더 써주셨으면 하는 바램이다.
이 정도는 정말 사소한 부분이고,
책 전반적으로 구성이 너무 마음에 든다.
각 장 시작할 때마다 작가님의 코멘트가 있다.
작가님의 경험을 이야기하면서 해당 장에서 작업할 내용 설명을 한다.
책이 전체적으로 얇아서(400페이지)
가볍게 읽기도 좋더라.
중간부터 보고 싶으면 앞의 소스 그대로 가져다 쓸 수 있어서
공부하는 데 부담도 적었다.
개발 뿐만 아니라 배포하는 것까지 있어서,
실무에서 쓰기에 참 유용한 부분이 많더라.
올해 다시 한빛미디어에서 진행하는 <나는 리뷰어다>에 선정되어 리뷰를 진행하게되었다.
예전에도 그랬었는지 모르겠지만, 일정때매 바쁘면 해당 월은 패스해도 된다고한다.
하튼 이번에 받은 책은 "Javascript Everywhere"

처음은 윈도우와 mac환경에서의 개발환경 설정방법이 나와있다.
노드j와 db등을 설치하고 처음보는 프리티어나 ESLint라는 자바스크립트 정적분석도구도 있었다.
이 책에서 만들고자 하는 목표는 두번째장에 나와있다.
"소셜 노트 애플리케이션"
사용자계정(로그인,로그아웃), 메모편집, 메모 피드 및 즐겨찾기 등등 기능을 구현한다.
이부분은 굉장히 좋은것같다. 보통 개발책이라 하면 간단하게 해당 기능만 구현하려고 하는데
많은 요소들을 집어넣어 하나의 애플리케이션을 만들기 위해서 책을 끝까지 보게될거같다.
그래프QL이라는것을 설명하고 사용하는데
처음에 이름만 들었을때는 뭔가 웹상에서 차트같은걸 그릴때 사용하는 언어인줄 알았는데
그게 아니라 잘모르겠지만 Rest API와 비슷?한 형식인데 성능면에 유리한점이 있다고한다.
중반부에는 배포방법과 크로스 플랫폼 데스크톱 환경을 제공할수있는 일렉트론을 사용하는방법을 알려준다.
이부분은 들어본적도 해본적이 없다보니 꽤나 자세히 봐야 이해가 갈듯하다.
후반부는 여태 만든것을 리액트네이트브를 사용하여 모바일환경에서도 사용할수있도록 개발하는 방법과 배포방법에대해 설명해준다.
이 책은 자바스크립트라는 말만 들으면 프론트엔드만 말할것 같지만, 뭔가 자바스크립트를 기준으로 풀스택 개발자를 위한 책이 아닐까 싶다.
시간만 괜찮다면 이 책을 완독해서 여기서 말해주는 개발을 완성하는것도 재미있을듯 하다.
1. 느낀 점:
제목에 자바스크립트에 대한 애정이 느껴진다고 생각했다.
나 또한 변화무쌍한 자바스크립트를 능력치 원탑인 언어라고 생각하고 애정했기 때문에 책에 자연스럽게 관심이 갔다.
이 책은 자바 스크립트의 능력을 여기저기에서 활용하여 웹, 앱, UI, API 까지 모두 만들어 낼 수 있도록 안내하는 책이다.
나는 읽는 동안 실습은 하지 않았지만, 앉은 자리에서 4시간을 그냥 쭉 이 책이 소개하는 자바스크립트의 능력을 놓치지 않고 들을 수 있었다.
그만큼, 집중이 잘 되는 책이다. 특별히 무리하지 않고 필요한 개념과 설명만을 담은 책이라고 생각했다.
재미있게 읽었다.
개인적으로 이 책을 읽으면서 느꼈던 것은
'선배' 같다는 것 ?..
선배님이 개발을 하시면서 사용하시는 툴, 환경설정, 명령어, 프레임워크, .. 등은 미리 많은 시행착오를 겪은 후 필요한 것만 추리신 것으로 생각한다. 이 책은 그렇게 딱. 필요한 재료들만 준다고 생각했다.
설명도 예시를 통해서 (선배님께서 예를 들어주시며 설명을 해주실 때 처럼) 그 눈높이에 맞게 풀어낸다.
하지만 그 선배님께서 쓰시는 용어는 가끔 어려울 때가 있다. ㅎㅎ
그래서 책 안에 용어가 설명이 되지 않을 때는 각자 찾아봐야 하는 경우가 종종 있다.
2. 장점과 단점
장점
- 웹 애플리케이션 구축, 배포 흐름에 대한 개념적인 설명이 잘 되어있다. 개념확립에 도움을 준다.
- UI 개발을 대충?하는 책들도 있지만 디자인의 중요성을 말하고, 서버와 같은 중요도를 둔다.
실습내용도 많고 결과물이 그래서 꽤 이쁘다고 생각한다.
- 실습하는 애플리케이션의 주제가 실용적이다. 실습 내용을 가지고 응용하기 좋다.
- 환경설정, 로직, 코드 작성 등 선배님이 알려주실 것 같은 디테일한 노하우 같은 것들이 종종 있다.
단점
- 얕게, 넓게 경험하게 된다.
- 실습 내용이 너무 간단하다. 다 다루다보니 더 빌드업은 못하고, 간단하게만 다룬다.
- 용어에 대한 설명이 자세히 없다보니 용어가 낯설다면 찾아봐야 하는 일이 생긴다.
3. 추천 독자:
웹과 자바스크립트에 어느 정도 지식이 있으면 매끄럽게 따라갈 수 있는 책이라고 생각하지만,
그렇다고 해서 웹 애플리케이션 완전 입문자가 읽지 못할 정도의 책은 아니라고 생각한다.
완전히 필요한 내용만을 담아놨기 때문에 웹 입문자라면 사실 "이걸 왜 사용하지 ?.. 이게 뭐지?" 하는 모든 의문은 풀리지 않을 수도 있다.
그러나 답답해도 실습을 따라하면서 의문이 가는 부분과 용어를 체크하며 계속 레퍼런스를 찾아보고 이 책을 따라간다면,
필요한 내용만을 담백하게 배울 수 있는 책이라고 생각한다.
- 자바스크립트 문법을 한번 공부하고 (promise, async await 까지) 웹 애플리케이션을 만들고 싶은 분.
- Graph QL 을 간단히 공부해 보고 싶다 하시는 분
- 완전 처음이지만, 무작정 웹 애플리케이션을 백엔드 부터 프론트까지 다 만들어보고 싶다. 배포도 하고 싶다 하시는 분
4. 별점
★★★★☆
: 별 한개는 개념을 얕게 다룬다는 점 때문에 뺐습니다

자바스크립트는 초기 웹브라우저에서 사용하는 스크립트 언어로만 한정적으로 사용되었다. 하지만 자바크스립트는 점점 확장을 했고, 지금은 웹, 모바일, 데스크탑, API까지 다양한 곳에서 사용된다.
애덤 스콧이 펴낸 'Javascript Everywhere' (자바스크립트는 모든 곳에 존재한다)는 웹 뿐만 아니라 Node.js, 그래프QL, 리액트, 리액트 네이티브, 일렉트론 등 크로스 플랫폼 어플리케이션을 만들 수 있는 기술을 다루고 있다.
대상 독자는 HTML, CSS, 자바스크립트 사용 경험이 있는 중급 개발자 또는 창업이나 사이드 프로젝트의 부트스트랩에 필요한 도구를 배우려는 초보자를 대상으로 한다.

책 구성은 다음과 같다.
1장은 자바스크립트 개발 환경을 설정하는 과정을 안내하고 있다.
텍스트 편집기, Node.js, git, Mongo DB와 개발에 필요한 자바스크립트 패키지를 설치하는 방법을 설명한다. 만약 막히는 부분이 있다면 이 책의 스펙트럼 채널 커뮤니티인 spectrum.chat/jseverywhere에 문의하면 된다고 한다.
2장부터 10장까지는 노드, 익스프레스, 몽고 DB, 아폴로 서버를 사용해서 API를 만드는 방법을 설명하고 있다.
11장에서는 사용자 인터페이스 개발 및 리액트를 소개하고 있다.
12장부터 17장에서는 리액트, 아폴로 클라이언트 등을 이용해서 웹 애플리케이션을 작성하는 방법을 보여준다.
18장부터 20장까지는 간단한 일렉트론 애플리케이션 개발 과정을 소개하고 있다.
21장부터 25장까지는 리액트 네이티브와 엑스포를 이요하여 모바일 앱을 만드는 방법을 소개하고 있다.

책에서 사용된 예제 소스는 자바스크립트의 다양한 활용을 확인할 수 있도록 구성되어 있고, 아래 깃허브 https://github.com/javascripteverywhere에서 다운로드 받을 수 있다.
책에서 타깃한 대상독자들 뿐만 아니라 자바스크립트의 다양한 활용을 경험해보고 싶은 사람들에게 적극 권장하고 싶은 책이다.
해당 출판사로부터 도서를 제공 받아 작성하는 글입니다.
#자바스크립트 #자바스크립트는모든곳에존재한다 #JavascriptEverywhere #한빛미디어
자바스크립트 언어 하나만으로 서버, 웹 클라이언트, 데스크톱 앱, 그리고 배포까지 경험해 보고 싶다면 선택해 볼 만한 책을 소개하려고 합니다.

한빛미디어 <나는 리뷰어다> 2021년 2월 이벤트를 통해 이 책을 받게 되었습니다.
저는 프론트엔드 개발자이기 때문에 자바스크립트를 많이 쓰고 관심도 가지고 있습니다. Vue와 React를 사용하여 주로 개발하고 있습니다.
혼자서 간단한 사이드 프로젝트를 진행하려고 할 때 백엔드 지식이 부족해 시도하다가 정보의 벽을 느껴 실패했던 경험도 있습니다. 그러다가 이 책을 만나게 되었는데요.
일단 첫 인상이 좋았던 것이 펼치자 마자 바로 따라해 볼 수 있는 개발 환경 구성부터 나왔던 것입니다. 당장 GraphQL로 api를 만들고 싶어! 라는 생각이 들 때 개발환경부터 GraphQL 챕터를 펼쳐서 진행하면 되는 것입니다.
초보자가 쉽게 따라할 수 있고 예제 파일도 GitHub에 올라와 있어서 클론하여 실행하면서 공부할 수도 있습니다.

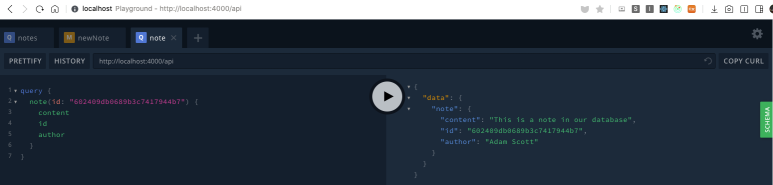
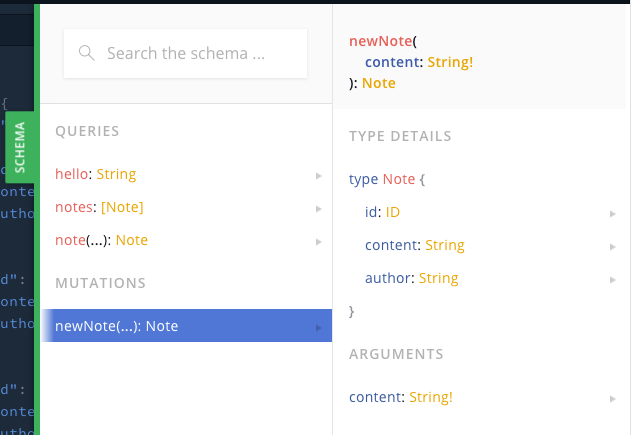
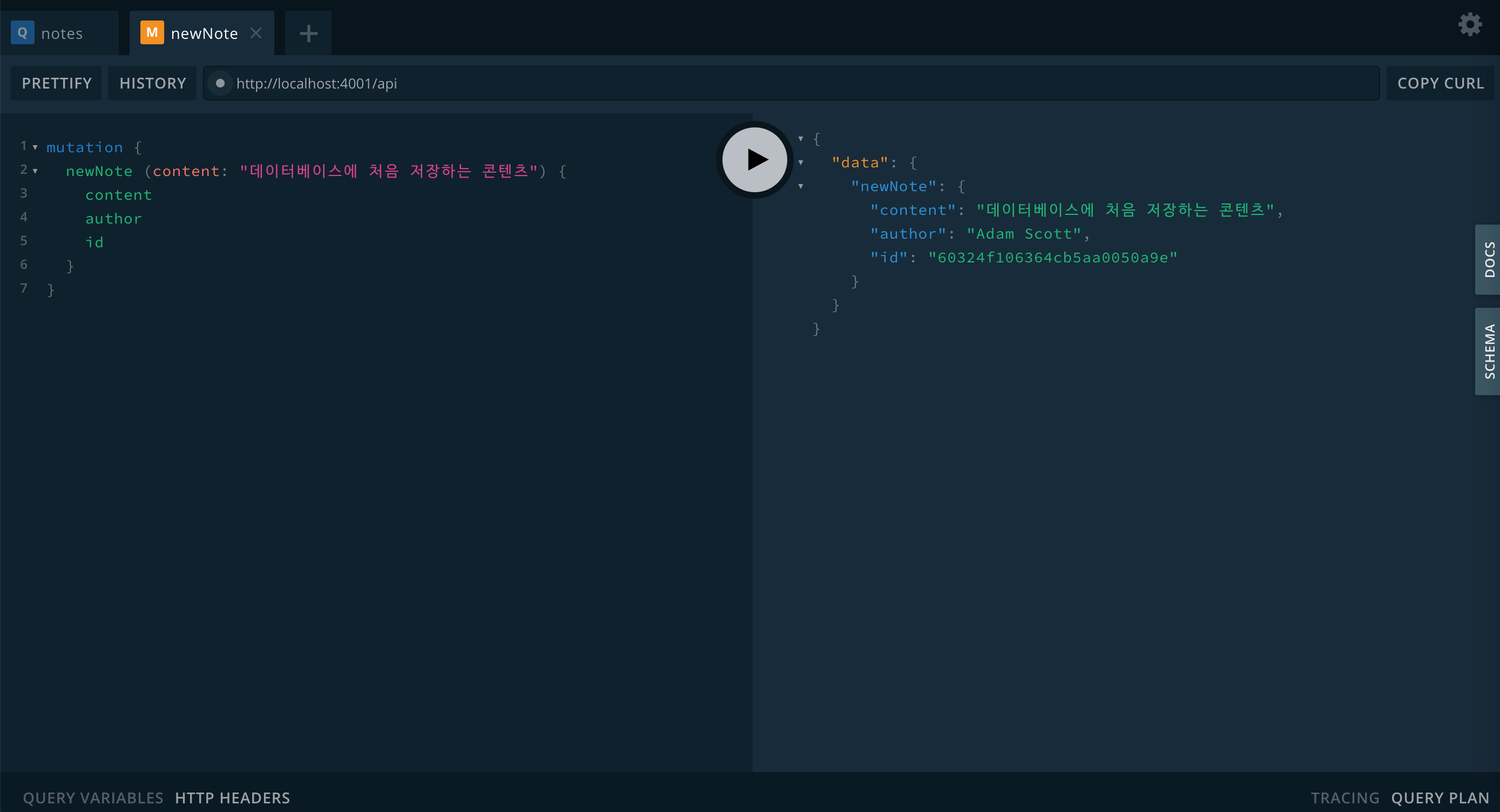
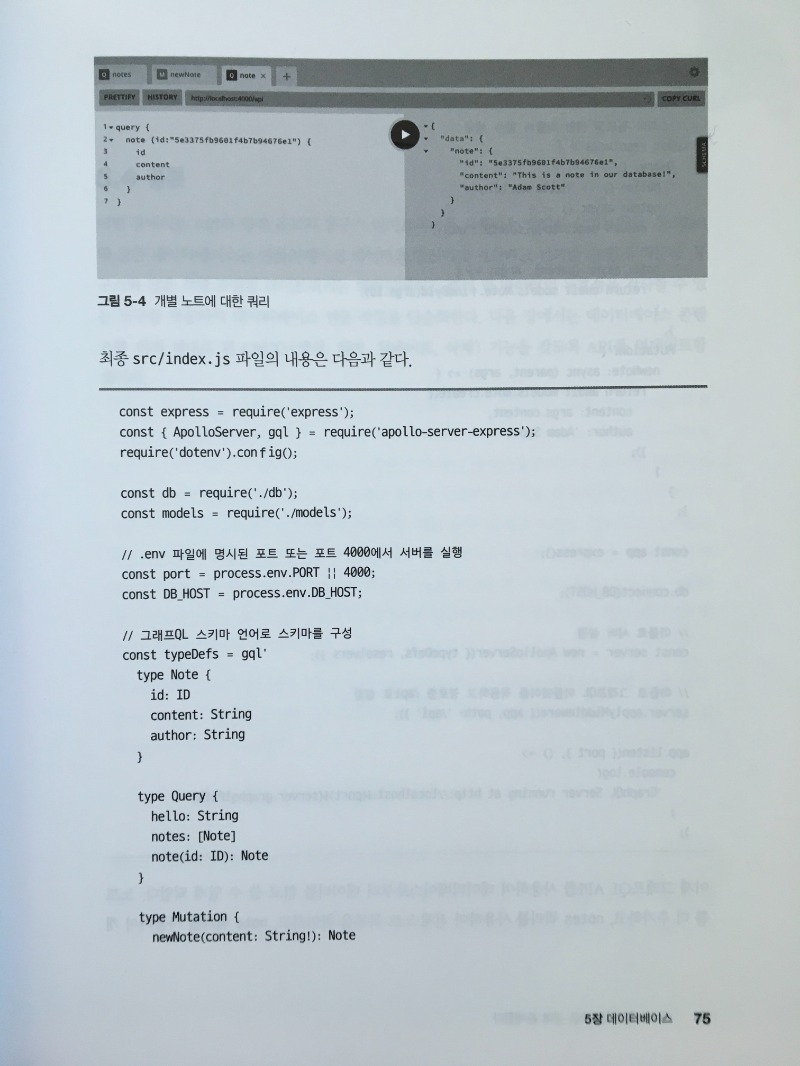
GraphQL은 실행하게 되면 위 캡처사진과 같이 플레이그라운드처럼 나오고 테스트할 수 있는 환경이 주어집니다.
REST API의 swagger나 postman 느낌이 들었습니다.
리졸버를 구성할 때도 자바스크립트의 함수형 문법을 사용해서 조금 더 친숙하게 다가왔습니다.
저는 아침에 30분씩 일주일 정도 동안 챕터 6(CRUD 동작)까지 실행하고 테스트해 보았는데요. 배포 경험이 잘 없는 저에게 배포하는 부분이 기대가 됩니다. ㅎㅎ 자바스크립트가 익숙하지만 저처럼 특정 분야만 알고 있어 갈증을 느끼시는 분들이 보고 따라하는 과정을 거치면 간단한 어플 정도는 만들 수 있게 되지 않을까 싶습니다!
이번 리뷰는 제가 한빛미디어 도서 서평단 나는 리뷰어다 2021 멤버로 선정되어 작성하게 되었습니다.
파이콘 코리아 2019에서 우연히 한빛미디어를 발견하게 되면서 처음 알게 된 이후로 좋은 개발 관련 서적이 많아서 눈여겨보고 있던 출판사인데 이렇게 선정이 되어 기쁩니다!
3가지 정도의 책을 신청해서 제가 이번에 리뷰하게 된 책은 제목에서 이미 눈치채셨듯이 자바스크립트는 모든 곳에 존재한다:그래프QL, 리액트, 리액트 네이티브, 일렉트론으로 크로스 플랫폼 앱 만들기입니다.

이 책을 선택한 이유는 단순하게 평소 파이썬(Python)과 자바(Java)를 자주 쓰던 제가 이번에 팀 프로젝트를 Node.js로 진행하게 되면서 오랜만에 자바스크립트를 사용하게 되었다는 점도 있지만, 모바일, 태블릿, PC 간 연동이 되는 크로스 플랫폼 서비스를 쓰면서 언제 어디서든 이용할 수 있다는 점이 상당히 편리하고 매력적으로 느끼던 차에 크로스 플랫폼 앱을 만든다니 관심이 갔습니다.
개발 환경 세팅부터 리액트, 아폴로, 리액트 네이티브, 일렉트론까지 다양한 플랫폼에서 구동할 수 있는 예제 애플리케이션을 개발하는 방법을 안내합니다. 400쪽으로 구성되어 있는데 사실상 코드가 차지하는 부분이 있기 때문에 이를 감안하면 한 챕터의 분량이 많지 않기 때문에 부담스럽지 않게 완독 할 수 있습니다. 책의 부제에서 예상할 수 있듯이 자바스크립트의 이론적인 부분을 주로 다루기보다는 크로스 플랫폼 앱을 만드는 과정을 따라가며 그때그때 필요한 개념을 간단하게 짚어줌으로써 전반적인 지식을 쌓기 좋습니다. 키워드를 보고 필요한 부분은 추가적으로 찾아가며 공부하며 살을 붙여가면 많은 도움이 될 것이라고 생각합니다.

책에서는 HTML, CSS, 자바스크립트 사용 경험이 있는 중급 개발자 또는 창업이나 사이드 프로젝트의 부트스트랩에 필요한 도구를 배우려는 초보자를 대상 독자로 하고 있다고 명시하고 있으며, 크로스 플랫폼 앱을 만드는 과정을 풀어나가기 때문에 확실히 이에 해당하시는 분들이 수월하게 따라가실 수 있을 것 같습니다. 자바스크립트의 기초적인 개념 등을 공부하고자 하는 분이 원하시는 책은 아닐 확률이 높고 이해가 되지 않고 어렵게 느껴진다면 흥미를 금방 잃을 수 있습니다. 다만 빠르게 배우기에는 확실히 직접 프로젝트를 하며 스스로 공부하고 성취감을 느끼는 것 만한 것이 없다고 생각해서 프로그래밍이 익숙하지 않더라도 책에서 다루는 부분들에 관심이 많거나 목표가 있으신 분, 또는 다른 언어로 개발 경험이 있으신 분은 빠르게 기초 문법을 익히고 GitHub에서 예제 소스를 제공하고 있으니 참고하시면서 공부하시면 책이 간략하면서도 관련 내용을 쉽게 설명하고 있으니 도움이 될 것 같습니다.
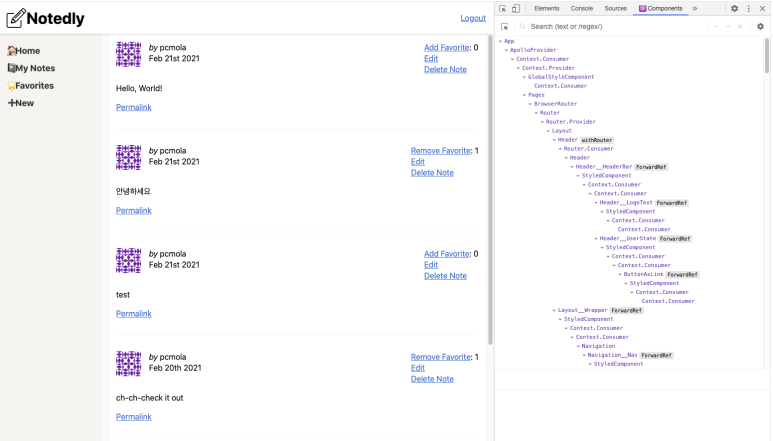
언제나 그렇듯이 환경 세팅이 제일 번거롭고 어려운데 이 고비만 넘기고 나면 부담스럽지 않은 분량으로 전반적인 개발 구조와 프로세스를 익히고 책을 다 읽으면 간단한 크로스 플랫폼 앱 하나를 만들어 냈다는 성취감을 안겨 줄 것입니다. 또한, 단순하지만 기본기를 다질 수 있는 내용을 담고 있어 이 책에서 공부한 내용이 다른 프로젝트를 진행할 때도 도움이 될 것이라고 생각합니다. 실제로 저도 프로젝트와 직접적인 연관성은 없지만 위에 첨부한 사진에 해당하는 내용을 포함하여 Node.js를 처음 본격적으로 공부하며 개발하고 있는 저에게 많은 도움이 되었습니다!

우선, 자바스크립트 개발자라면 목차를 보고 이 책을 볼 지 말지 정하면 될 것 같다. 중급 개발자라고 말한 이유는 이 책에서는 node.js , react, react native, graphQL 등이 모두 등장한다. 자바스크립트 중급 개발자라면 이 부분을 모두 경험했을 것이다. 그렇기에, 중급 개발자라면 꽤 읽어볼만한 내용들이 많고, 예전에 만났던 에러나 기존에 했던 방식에서 좀 더 나은 방식 등을 알 수 있다.


책 내용은 예제를 따라하면서 웹을 제작하고 응용 및 배포까지 할 수 있다. 약간의 쿡북 및 강의 모음 같은 느낌같은 책이다. GraphQL 은 구글링을 통해서만 공부해봣는데 이 책에서 다루니 굉장히 반가웠고, 정리가 되었다. 이외에도 여러 경험을 갖춘 개발자라면 내가 했던 부분의 아쉬웠거나 좀 더 나은 부분은 없었는지 가려운 부분들을 긁어주는 내용들이 정말 많았다. 회사의 프론트 개발자와 풀스택 개발자에게도 책에 대한 서평을 들어보니 실무에 도움되는 내용이 많다고 하였다.
주니어 개발자라면 이 책의 목차를 한 번 살펴보고 필요 유무를 결정하면 될 것 같다. 만약, 현재 본인이 리액트만 주로 사용한 프론트엔드 개발자이고, node 로 백엔드 작업은 아직 미숙하다면 이 책을 꼭 봐야할 것 같지는 않다. 다만, 확실한 것은 때가 되면 이 책에서 다룬 챕터들이 넓은만큼 분명히 도움이 될 내용들은 상당하다.

그러니,자바스크립트 언어를 2가지 이상으로 크고 작은 프로젝트를 (언어마다) 2개이상씩 해봤다면 봐도 될 것 같다. 확실한 건, 저자의 권유대로 중급 개발자 권장도서이다. 초급 개발자 또는 예비 개발자라면 목차와 미리 보기 부분을 통해서 한 번 보고 나서 책을 볼 지 말지 결정하자.
절대적으로 자바스크립트 입문자는 아직 보면 안된다.
아쉬운 점은 다양하게 다룬 만큼 '얕다'라는 점이다. 제목처럼 이것저것 건드리면서 사소한 팁들을 주는 건 좋은데 공식 문서에서 다루는 예제 수준이라는 점이 아쉽다. 그럼에도, 전반적으로 실행,인증, 배포 등의 흐름을 볼 수 있으니 내용은 괜찮다. 이 책을 통해서 무언가를 '정리'할 수 있고, 약간의 '토막지식'들이 더 생기니 그 정도면에서 나쁘지 않은 것 같다.


이 책을 추천하는 이유?
리뷰출처 : https://simple-ing.tistory.com/21
장점
1. 자바스크립트의 언어를 이해하였다면 어떤 걸 해볼 수 있는가에 대해 의문을 가질 때 이 책의경우 몽고DB, GraphGL사용 방법 및 리액트, 아폴로, 리액트 네이티브, 일렉트론 등 다양하게 사용할 수 있다는 것을 체험해볼 수 있음
2. 챕터 별로 기능에 대한 설명 및 방법, 결론형식으로 구성되어 있고 챕터의 내용 및 예제는 심플하게 되어 있어 쉽게 넘어가는 구조임
단점
1. 대체로 어떠한 기능이 있으며 이런식으로 사용할 수 있다는 느낌이라 깊게 공부하고 싶은 사람한테는밋밋한 느낌을 줄 수 있다고 생각함
후기
1. 이 책을 읽으면서 자바스크립트를 다양하게 활용할 수 있다는 것을 알 수 있었으며 책의 의도는나무만 보고 숲을 보지 못하는 사람들을 위한 책인거 같았다.

대상독자
HTML, CSS, Javascript 사용 경험이 있는 중급 개발자 또는
창업이나 사이드 프로젝트의 부트스트랩에 필요한 도구를 배우려는 초보자
구성
개발 환경부터 리액트, 아폴로, 리액트 네이티브, 중급 개발자, 일렉트론까지
다양한 플랫폼에서 구동할 수 있는 예제 애플리케이션 개발
· 자바스크립트 개발 환경 설정하는 과정
· 노드, 익스프레스, 몽고DB, 아폴로 서버를 사용한 API 만드는 방법
· 사용자 인터페이스 개발 빛 리액트 소개
· 리액트, 아폴로 클라이언트, CSS-in-JS를 사용하여 웹 애플리케이션 작성 방법
· 간단한 일렉트론 애플리케이션 개발 과정
· 리액트 네이티브와 엑스포를 사용하여 iOS, 안드로이드용 모바일 앱 만드는 방법
서평




앞장에서 터미널 사용, 파일 시스템 탐색 등 개발환경 구성과 설치법을 차근차근 설명해주고, 각각 들어가는 장에서는 배울내용을 실생활에 비유하며 최대한 간단하게 풀어서 설명해서 IT 지식이 부족해도 따라가는데 큰 문제는 없을 것 같다. 한 권에서 많은프레임워크, API, DB, 프론트엔드, 백엔드 기술까지 다 다뤄서 이론은 깊게 다루지 않으니 현업 개발자나 백엔드 기술을 어느정도 알아야 공부하기 좋을 것 같다
후기
이 책을 선택한 이유는 현재 자바스크립트를 완벽히 이해하기 위해 관련 여러 도서를 읽어보는중이고, 무엇보다 제목이 마음에 들었다. 책을 받고목차를 보니 자바스크립트 관련 기술들을 다루며 앱을 만드는 내용이고 난이도가 생각보다 높았다.. 서버, GraphQL, Apollo 등 책에나온 기술들의 지식이 전혀 없어서 프로세스를 이해한다는 마음으로 공부했다.
대상 독자에 쓰여있는 것처럼 중급 개발자분들에게 추천한다! 웹, 모바일 어플리케이션 개발 등 자바스크립트로이렇게 다양한 것을 개발할 수 있다는 것이 매우 흥미로웠고 앞으로 백엔드 기술도 배워서 나만의 프로젝트를 만들고 싶다!
* 이 책은 한빛미디어의 나는 리뷰어다 이벤트를 통해 제공받았습니다
한줄 평: Node.js를 공부하는 학생으로 무조건 많은 것을 배울 수 있는 책.
자바스크립트는 모든 곳에 존재한다.
제목부터 이책의 의도를 말해주는 것 같다. 웹, 데스크탑, 앱 플랫폼을 이 책 한권을 통해 모두 경험할 수 있다.
물론! 이 책을 따라가기 위해 선행적으로 JS를 공부한다면 더 큰 시너지 효과가 있을 것 같다.
(물론 나는 JS에 대해거의 아무것도 모르는 채로 시작하여 JS 공부와 병행하며 책을 진행했다.
이 책을 통해서 MongoDB, Apollo-server, GraphQL 과같은 기능을 자동적으로 습득하게 되며 굉장히 많은 기업에서 현재 사용중이나 한번도 사용해보지 못한 GraphQL을습득 할 수 있음에 매우 뜻 깊은 배움이 되었다. 이 책을 통해서 모든 것에 대한 개념을 통달하는 것은무리가 있을 것이다. 허나, 책으로 예시를 통해 GraphQL에 배우면서 구글링을 통해 개념에 대한 공부가 병행된다면 혼자서 공부하는 좋은 습관을 들임과 동시에좀 더 GraphQL에 대한 이해가 될 것이다.
그뿐아니라, REST API를 사용해본 경험은 있으나 직접적으로 API를 만든 경험은 없었으나 이 책의 예시를 따라 공부한다면 그에 대한 지식을 쌓을 수 있어 매우 좋다고 생각한다.
예시를 따라서 공부하면, JS를 통해 기본적으로 웹을 제작할 수 있으며이를 응용해서 조금 더 발전시킬 수 있다면 당장에 서비스 가능한 웹을 만들 수 있다는 것에 매우 흥미로웠다. 이책은 웹개발에만 머물지 않고 리액트를 통해 앱으로도 개발 할 수 있는 방향과 예시까지 모두 제공해줌에 따라 자기계발에 매우 도움이 된다고 생각한다.
아무래도 다른 분야에서 개발을 하던 사람으로써 갑작스런 JavaScript는 쉽지 않았다.
해당 기술에 대해서 전무하지만 그래도 초보자의 입장에서 책을 읽고 간단하게 리뷰를 작성했다.
전반적인 구성은 필요한 기술에 대해서 간단한 설명과 함께 실습 위주로 내용들과 함께 있었다.
이러한 구성의 책이 좋은 점이
처음부터 따라하다보면 자연스럽게 어떠한 결과물들이 만들어져있다.
비록 책을 따라하면서 간단한 프로젝트로 볼 수도 있지만
단순히 내용에 대해서 공부만 하는 것 보다는
훨씬 더 흥미가 생기고 재미를 느끼기엔 충분할 것이다.
다른 분야의 사람이 가볍기 공부하기에는
생각보다 많은 내용이 있고
해당 내용들이 모두가 다 하나로 합쳐지면서 결과물을 만드는
하나의 프로젝트를 담은 책같았다.
그 프로젝트에 대해서 코드만 보여주기보다
코드를 설명해주면서 따라할 수 있게끔 해주는
좋은 책임에는 틀림없다.
물론 이 분야에 대해서 공부를 한다면 충분히 할 수 있었겠지만
성격상 헷갈리거나 확실하게 알고싶을땐
이것저것 검색하면서 이해를 하려고 하다보니
JavaScrpt에 대한 지식이 전무했던 나로써는 이 책을 가볍게 보기는 조금 힘들었던 것 같다.
하지만
중급자까진 아니더라도 기본적으로 JavaScript를 통해서 개발을 했고,
사이드 프로젝트를 하면서 어떠한 결과물을 만들거나
후반부에 나오는 어플개발까지 하는 부분을 보면
JavaScript를 사용하는 개발직을 희망하는 학생 혹은 현 개발자라면
충분히 가볍게 보면서 따라할 만 할 것같다.
요근래 JavaScript가 딥러닝의 세계까지 손을 뻗고 있는 상황에서
기존에 사용하던 코드에만 갇혀있기 보다는
더 다양한 언어에 대해서 유연한 개발자로 성장하고 싶다.
그런 의미에서 공부하고 싶은 언어 중에 하나가 JavaScript였고
이번 기회를 통해서 맛보기(?)를 할 수 있었다.
파이썬에 길들여져 있는 나로썬....
분명 발생하는 오류들이 간단한 것일 텐데
생각보다 오류 잡기도 힘들었고
콤마, 세미콜론, 중괄호, 대괄호,,, 그냥 괄호
빠질 수 없는 타이핑 중 발생하는 오타들과 같이
익숙치 않아서 더 힘들었던 것 같다.
(파이썬은 이제 디버깅을 할 때 조금 편하지만... JavaScript는 정말 너무 고통스러웠다.)
상세한 리뷰는 블로그를 참고해주세요!
https://blog.naver.com/ab415/222251244332
제목만 봐서는 js에 대한 내용이라는거 외에 어떤 내용을 다루는지, 난이도가 어떨지 등을 전혀 알 수 없었다. 목차를 보고 나서야 여러 js 기술들을 다루며 서비스를 만들어 가는 내용이라는 것을 알 수 있었다.
4년전 쯤 jQuery 사용을 마지막으로 실무에서 js를 다룰 일이 없었다. ES6나 React는 조금 공부해 보고, js로 웹프론트 뿐만 아니라 서버, 모바일앱, 데스크탑앱까지 모두 만들 수 있다는 사실만 알고 있었다. 그것들이 어떻게 서로 상호 작용 하는지는 알지 못했다. 이 책에서는 그 부분에 대해서 알려준다. 웹프론트(React.js), 서버(Node.js), 모바일앱(React Native), 데스크탑앱(Electron) 그리고 GraphQL과 Apollo를 사용하여 프론트-서버간 통신을 하는 것을 하나의 프로젝트로 해서 보여준다. 한 권에서 이렇게 여러 내용들을 다루다보니 내용이 깊을 수는 없다. 프로젝트를 만들어 따라 만들어 나가면서 각각의 기술들에 대한 쓰임새와 사용 방법을 다뤄볼 수 있다. 세부 기술들만 해도 만만찮은 분량의 내용들이라 필요한 부분들은 따로 더 공부해야 하는 것은 당연하다. 웹 배포와 앱 배포 부분까지 다루기 때문에 책을 처음부터 끝까지 따라서 타이핑해 본다면 실제 돌아가는 서비스와 앱을 만들어 볼 수 있다.
각 장의 초반부에는 저자의 경험을 바탕으로 도입을 시작한다. 그 부분이 깨알같지만 나름대로 흥미롭고 유익한 내용들이 있다. 개발 선배들의 옛날 이야기는 대부분 흥미로운 법이다. "과거에는 이렇게 어렵게 개발했구나"로 느끼는 것에서 벗어나 컴퓨터의 기본 원리는 그대로이지만 그것들이 어떻게 점차 발전해 나갔는지, 앞으로는 어떻게 더 발전해 나갈 수 있을지 생각해 본다.

자바스크립트를 들어보셨나요?
자바스크립트는 주로 웹브라우저에서 사용됐습니다.
현재는 그 쓰임새가 많이 확장됐습니다.
웹, 모바일, 데스크톱에도 사용되며 API 생성까지 사용되고 있습니다.
웹 기술만 알고 있으면 안드로이드나 iOS 모바일 앱을 만드는 것은 추천받지 못했습니다.
하지만 웹 기술을 통해 크로스 플랫폼 애플리케이션도 개발이 가능합니다.
자바스크립트 언어로 만들 수 있는 것이 다양한 것을 알려주는 책이 나왔습니다.
책 제목은 '자바스크립트는 모든 곳에 존재한다'입니다.
자바스크립트만으로 어떤 것을 만들 수 있는지 알 수 있을 겁니다.
자바스크립트를 기반으로 한 책이므로 기본을 알고 계신다면 읽기 수월할 것입니다.

◆ 데이터베이스
데이터베이스와 CRUD 스타일의 애플리케이션을
실습하며 따라 할 수 있습니다.
CRUD는 CREATE, READ, UPDATE, DELETE 을 첫 자를 따서 붙여졌습니다.
데이터베이스를 만들고 읽고 수정하고 삭제하는 것을 의미합니다.
이 책은 몽고DB로 애플리케이션을 연동했습니다.
그래프 QL과 CRUD 스키마 작성하는 것도 배울 수 있습니다.
리액트로 웹 클라이언트를 만들 수 있습니다.
웹과 함께 모바일도 개발이 가능합니다.

◆ 개발의 시작
개발의 시작은 환경 설정하는 것입니다.
환경이 세팅되어야 개발을 시작할 수 있습니다.
노드와 익스프레스로 웹 애플리케이션을 만들어보셨나요?
만들 줄 아는 분들도 있을 겁니다.
모르는 분도 간단한 예제를 따라 하며 배울 수 있습니다.
API, 웹, 앱에 대해 기초부터 배포하는 것까지 알려줍니다.
책을 따라가면 리액트와 일렉트론으로 앱을 만드실 수 있을 겁니다.

끝으로 저자는 일렉트론으로 크로스 플랫폼 애플리케이션을 만들었습니다.
웹 개발을 해보면 크로스 플랫폼의 필요성을 느끼게 됩니다.
그 필요성을 충족시켜주는 것이 자바스크립트로 가능한 겁니다.
자바스크립트에 대해 잘 모르셨던 분들도 계실 건데요.
이 책을 통해 자바스크립트의 활용성을 아실 수 있습니다.
책을 열면 먼저 눈에 띄는 것은 스토리텔링이다. 누가 미국인 아니랄까봐 25개의 장마다 서두를 반페이지 분량으로 시작한다. 가벼운 도입으로 시도하려는 의도는 좋으나 그리 큰 공감이 가지 않는다. 책 자체가 간결하고 축약적으로 썼다는 것에 대한 균형 맞추기 의도처럼 보이는데 개인적으로는 오히려 흐름을 끊어지는 느낌이다.
전반적으로 쭉 따라가다 보면 쉽게 쓰여졌다는 느낌을 받는다. 그냥 따라하기에는 무리가 없다. 어떤 면에서는 지나치게 기초적인 내용을 꼼꼼히 설명하려 든다. 책도 얇은데 mkdir까지 설명할 이유는 없지 않나. 상대적으로 깊이 있는 내용을 다루는 부분에서는 아예 설명이 없다. 나에게는 Heroku 가 어렵게 느껴졌다. Git 과 Heroku를 연동하는 것이 흥미로웠는데 나는 왜 잘 연동되지 않았는지 알고 싶었지만 해결이 어려웠다.
책이 무척 간결하기 때문에 이에 대한 평가는 ‘깊이가 없다’고 할 수도 있지만, 깊이를 다루면 분량이 기하급수적으로 방대해지는 단점이 생긴다. 나도 그것은 원치 않는다. 다만 최신 기술이나 마이너(minor) 기술들에 대해서는 조금 더 설명은 필요하다는 생각이다. 너무 최근이거나 소비자층이 얕으면 구글링해도 자료를 얻기 어렵다. 그 외에는 실전 개발을 하건 공부를 하건 개인이 심화학습을 해야한다고 본다.
이 책의 가장 큰 단점이 있다. 오타다. 개정판이 나오면 분명 보완이 될 것 같기는 하다. 책 전반적으로 작은 따옴표(' single quote) 와 그레이브(` grave) 구분을 하지 않아서 직접 타이핑 해가며 구현하다보면 오류가 나거나 컴파일 에러는 없었는데 결과가 이상한 현상이 생긴다. 그 밖에 가벼운 오타 몇 가지가 있으나 문맥을 보거나 조금만 생각해 보면 쉽게 보완할 수준은 된다. 최신 기술을 빨리 알리고픈 의욕이 앞서지 않았나 싶다.
이렇게 많은 아쉬움을 말했지만 그럼에도 불구하고 이 책이 다루려고 하는 기술들이 갖고 있는 장점은 모든 단점을 덮고도 남는다.
웹서비스를 이루는 [프론트엔드 – API - 백엔드 – DB] 까지 풀서비스를 오로지 자바스크립트로 다룬다. 풀스택 개발자라면 분명 눈이 갈 것이다. 그 과정에서 흥미로운 기술들이 많이 나온다. 여기서 홍미롭다는 말은 실전에 써먹어 볼만 하다는 의미도 포함한다. 다른 리뷰어들 의견처럼 GraphQL은 가히 압도적이다. 이것 하나 건진 것만으로도 책값은 충분하다고 본다.
이 책은 쌩초보에게는 권하지 않는다. 웹개발 경력자이지만 jQuery를 전부로 알고 있는 이들에게도 비추다. nodeJS에 대한 기초 선행지식은 갖춰야 하고 javascript 도 ES6 기본적인 문법과 람다(Lambda)식 정도는 읽을 수 있어야 한다. mongDB와 웹앱에 대한 경험도 처음이라면 어려울 수 있다.
참고로 나는 서버와 프론트를 7:3 정도로 경험한 20년차 개발자다. 현업에서 겪어본 바로는 프론트와 백엔드가 궁합이 잘 안 맞는 경우들을 본다. 프론트는 최신 웹앱 SPA인데 서버는 자바7.0이라든지 하는. 이 책이 제시해 주는 서비스로 풀스택을 꾸린다면 어떨까 생각해 봤다.
사족으로 코딩할 때 모처럼 VisualStudioCode가 편집툴로 괜찮게 느껴졌다. MS제품군이 아닌데. 나 같은 서버개발자는 Eclipse, SublimeText를 최고로 알다보니 그런가.

자바스크립트의 위상이 이렇게 높아질 줄 알았더라면 진작에 진득하게 자바스크립트만 팔 걸..
이라고 생각할 정도로 이제는 단순히 브라우저 위에서만 동작하는 언어가 아니라 사용하고자 하면
어디든지 사용 가능한 언어가 되어가고 있는 것 같다.
사실 이 책을 받기 전 목차만 읽었을 때는 너무 많은 내용을 다룬다고 생각했는데
개발 전반에 필요한 내용과 한 싸이클을 너무 부담스럽지 않게 체험할 수 있어서 잘 쓰여진 책이라고 생각했다.
예제 소스 코드 또한 각 챕터별로 solution 폴더에 코드 완성본을 담아두어 사소한 오타 등으로 프로젝트 진행이 안되는 경우에 도움을 받을 수 있도록 되어있는 것이 아주 좋았다. 첫 챕터에서 환경설정쪽만 시간을 들여 세팅한다면 책을 따라가는 부분에선 크게 어려움이 없다고 느껴졌다.
이런 튜토리얼 내용을 담고있는 책의 경우 일련의 흐름보다는 단순한 하나의 결과물, 혹은 외향에 치중한다는 느낌을 받을 때도 종종 있는데 인증, 배포까지 목차에 포함되어 있는 게 현실과 유사하다고 느껴져서 장점이라고 여겨졌다.
그럼에도 불구하고 너무 두껍지 않아서.. 처음부터 책의 두께에 압도되지 않는다는 부분도 좋은 점이라고 생각한다. 또한 javascript도 어려운 상황에서 (ㅠㅠ) 다른 백엔드 언어까지 고려할 필요없이 정말로 javascript로 이 모든걸 구현한다는 점도. 물론 graphql이나 mongodb같이 다른 서비스도 융합되어 있긴 하지만 이 책에서 사용하려는 모든 걸 완벽하게 익히겠다는 마음보다는 프로세스 전반을 이해한다는 마음가짐으로 접근한다면 많은 것을 배울 수 있을 것이라고 생각한다.
개인적인 문제이긴 하지만 책 제목을 넘어 내용의 깊이를 기대하는 경향이 있다.
자바스크립트는 모든 곳에 존재한다 라는 제목을 보고 책의 페이지 수( 약 400p )를 보면 상세한 내용을 기대할 수 없다는 것을 알아야 하지만 읽기 전까지 그래도 어느 정도의 깊이를 기대했다.
제목이 전부인 책이라고 해도 무방할 듯하다. 자바스크립트로 가능한 웹 개발, 앱 개발, 데스크톱 응용프로그램 개발을 넘어 DB, GraphQL, 인증, 배포까지 정말 다양한 범위에서의 자바스크립트 사용 사례를 보여준다.
다만 설치, 기본 사용법이 대부분으로 수박 겉핧기만 가능한 수준이므로 자바스크립트라는 게 있다는 건 알겠고 어느 정도 대세라는 것도 알겠는데 그래서 뭘 할 수 있는데?라는 질문이 있는 사람한테만 의미가 있어 보이는 책이다.
다양한 범위에 대한 얕은 내용뿐 일지라도 자바스크립트를 입문 정도는 공부를 해봤어야 이해하기가 수월할 것이다.
솔직하게 웹 개발은 어느 정도 경험을 해본 상태에서 일렉트론을 잠깐 맛보기로 해본 적이 있는데 그냥 딱 공식 문서 보고 예제 따라 하는 수준을 크게 벗어나지 않는다고 보면 된다.
책 가격이 만만치는 않지만 자바스크립트의 전반적인 사용처, 아주 기본적인 사용법 일지라도 설치, 실행, 인증, 배포 등 한 흐름을 쭉 경험해볼 수 있기 때문에 한 번쯤은 읽어볼 가치가 충분하다고 생각한다.
책의 대상 독자는
HTML, CSS, 자바스크립트 사용 경험이 있는 중급 개발자 또는 창업, 사이드 프로젝트의 부트스트랩에 필요한 도구를 배우려는 초보자에 적합하다고 설명한다.
책의 최종 목표는 자바스크립트 언어 하나로 모든 종류의 애플리케이션을 만들 수 있음을 보여주느 ㄴ것이다. 그래서 최종장 21 ~25 장에서 ios, 안드로이드 용 모바일 앱 만드는 방법이 나온다.
실습을 할 때 참고로 나와 비슷한 수준의 초보자라면...(<html></html> 이 수준) chapter1의 개발 환경을 허투로 넘기지 않았으면 한다... 고생한다.
언제나 프로그래밍을 하면서 느끼는데 오류는 정말 어처구니 없는 내 실수와 이해못할 머신의 오류가 있다...만 실습할 때 괜히 타이핑 하지 말자.. solution 폴더에 있는 걸 잘 활용하자. (오타로 고생한 사람)
회원가입 파트가 있었는데 내가 예전에 웹쪽을 잘 모름에도 웹을 해야 했던 때가 생각난다.. 그 때는 PHP를 쓰긴 했는데 정말로 많은 삽질과 시간을 썼는데 이걸 알았더라면 조금 덜 고생했을까...
python 언어를 사용하다보면 여러가지 라이브러리를 이용해서 쓰는 경우가 많은데 이것도 비슷한 것 같다. 자바스크립트를 쓰는데 제공되는 것을 이용해 뚝딱뚝딱 가공해서 무언가를 만들어낸다는 점이 닮은 것 같다.

'자바스크립트는 모든 곳에 존재한다'라는 책 제목을 봤을 때는
javascript의 활용도에 대한 내용이라고 생각 했다.
하지만, 내용은 하나의 앱을 javascript를 이용하여 작성하는 튜터리얼 같은 형식을 가지고 있다.
그러면서 사용하는 많은 종류의 프레임웍, 라이브러리를 소개한다.
딱 튜터리얼용 앱을 만들 수 있을 만큼만의 깊이만큼 아래에 나열된 것들을 소개하고 사용한다.
javascript, vs code, node.js, git, mongodb , graphQL , JWT, React, Styled Components ...
어떤 것들은 하나의 주제로 책 몇권이 나올 수도 있는 것들이지만,
여기서는 쭉 넘어간다.
javascript 생태계의 다양함을 보여주고,
공부할 꺼리를 제시한다는 점에서는 좋지만,
숨가쁘게 지나간다는 생각을 떨칠 수가 없다.
책의 대상은 개발 지식은 있지만, graphQL, React 같은 것에 좀 낯선 개발자나
또는 어떻게든 빨리 포트폴리오를 빨리 작성하고 싶은 초보자가 될 수 있을 것 같기는 하다.
오탈자도 좀 있고, 소스의 순서가 나오는 것도 있기는 하지만 읽는데 어려울 정도는 아니다.
인쇄 실수 인지 모르겠지만, ' (single quote) 와 ` (backtick)를 인쇄상 구분할 수 없게 되어 있어서
차이를 모르는 사람이 본다는 혼란스러울 것 같다.
마지막으로 책의 주제와 상관 없이 가장 인상에 남은 것은 hasNextPage를 얻는 방법이었다.
일찍 알았다면 DB를 덜 괴롭혔을 텐데.
자바스크립트로 할 수 있는 다양한 분야에 대해서 나와 있어서 보기 좋았음 초보자가 바로 보면 안되고 자바스크립트 기본이나 IT에 대한 기본지식은 필요합니다. 그렇지만 자바스크립트 활용에 대한 다양한 설명이 나와 있어서 실제 프로젝트에 도입할 수 있는 지식을 제공합니다. 끝까지 읽어보면 시간이 아깝지 않을 것입니다. 일반적인 자바스크립트 책들이 대부분 기본적인 문법만 설명해서 책을 다 읽어보더라도 실제 프로젝트에 도입하기가 어려운 반면이 이 책을 읽어보면 활용을 할 수 있을 것입니다.
이책을 선택한 이유는 책의 제목에서 처럼 자바스크립트는 모든곳에 존재한다. 라는 책의 제목이 흥미를 끌어서 선택하였습니다. 참고로 저는 백엔드 개발자이지만 국내에서 개발할시에 가끔 어드민 화면도 만들때가 있어서요. 그리고 최근에는 nodejs쪽도 api를 만들일이 있고 다양하게 스크립트 쓸 상황이 생길것 같아서 신청하게 되었습니다.
정말로 자바스크립트로 다양하게 쓸수 있는 방법이 적혀져 있습니다. 그리고 챕터에서 실습한 내용들이 다양한 플랫폼(웹,네이티브앱,데스크탑앱)으로 포팅하는 과정도 있으니
한번씩 따라하면서 내가 관심있는 쪽에 (웹,앱,데스크탑앱) 자바스크립트로 개발할수 있는 내용들이 있으니 쭈욱 따라하시면서 공부해 가시면 될것 같습니다.
그리고 책에서는 애플리케이션을 만들어가면서 요즘 애플리케이션의 인증방식(JWT) , 통신 , 배포 등을 경험하실수 있으니 참고하시면 좋을것 같습니다.
마지막으로
마지막으로 저자 분께서도 책의 마지막 내용중에 하나인 자바스크립트를 할 줄 안다는 것은 모든 플랫폼에 대해 거의 모든 종류의 애플리케이션을 만들수 있다는 뜻이다. 라는 말 이 책을 읽으시면
진짜 다양한 플랫폼에서 자바스크립트 진정한 활용법을 느끼실수 있으실겁니다.
이 책을 다 읽어보신후에 자기만의 관심있는 플랫폼에서 꼬옥 사이드프로젝트를 이책에서 배운 내용으로 만들어 보시길 추천드립니다. 뭐든지 배운 내용을 적용해봐야 자기만의 지식이 되니까요.
[도서리뷰] JavaScript Everywhere

안녕하세요 앵글로퍼입니다. 아주 오랫만에 도서리뷰를 합니다. 오늘 리뷰할 도서는 자바스크립트는 모든 곳에 존재한다(JavaScript Everywhere)라는 도서입니다. 약 2주전 한빛미디어로부터 책을 받았고, 약 1주일에 걸처서 독서를 완료한 후 리뷰를 합니다. :)
자바스크립트는 모든 곳에 존재한다( JavaScript Everywherer) 책의 제목만보면 자바스크립트는 모든곳에 있다는 의미인가? 여러 분야에서 활용되는 자바스크립트에대한 책인가? 할 수 있지만 자바스크립트로 모든것을 만드는 이야기이다. 자바스크립트를 이용해서 서버 / 웹 프론트엔드 / 데스크탑용 클라이언트 / 어플리케이션 모드것을 만드는 방법을 다룬다. 책의 설명과 예제코드를 따라가면 웹 / 모바일 / 데스크탑에서 모두 사용할 수 있는 노트 서비스를 만들게된다. 이 과정에서 자바스크립트를 이용해서 서비스를 구축하는 경험을 하게되고, 자세히는 아니지만 각 기능을 만들때 필요한 기술에대한 공부를 할 수 있고 흥미있는 분야를 더 깊게 공부를 시작할때 필요한 키워드들을 알려준다. 아주 깊은 내용을 다루지는 않기때문에 개발 경험이 있는 사람이라이 멀티플렛폼에서의 서비스 구축을 고려한다면 가볍게 읽기 좋은 책이다.
먼저 목차부터 보기로하자.
목차를 보면 알겠지만 개발환경구성부터 그래프QL, 몽고디비에대한 설명도 나오며 서버 / 웹 프론트엔드 / 데스크톱 클라이언트 / 모바일 어플리케이션까지 멀티플랫폼 서비스를 위한 다양한 내용이 나와있다.
다만 아쉬운점은 책에서 저자가 직접 언급하기도했지만 테스트에 대한 내용이 없는것은 아쉬운점이다.
책의 구성에서 좋은점은 굳이 맨앞부터 읽을 필요가 없다는점이다. 만일 나는 이미 노드와 express에대해서는 잘 알고있기때문에 데스크톱 클라이언트나 모바일 어플리케이션을 만드는부분만 읽고싶다면 책의 부록에 나와있는 방법을 이용하면 앞부분을 건너뛰고 책의 예제와 설명을 보는데 전혀 지장이 없다. 저자 혹은 편집자의 세심한 배려가 눈에 띄는 부분이다.
그리고 필자의 경우 항상 혼자 공부를 하다보면 인증 / 배포에관한 좋은 자료를 찾기가 어려운데 이 책에선 그런부분을 세심하게 알려주는 점이 매우 좋았다.
필자가 책을 읽어본후 느낀점이 이 책은 지식보다는 정보의 전달에 초점을 맞추고 있다는 점이다. 모든 개발자들이 당연히 node.js를 이용하면 웹 / 데스크톱 / 모바일 에서 구동되는 프로그램을 만들 수 있다는 사실은 이미 알고있을것이다. 중요한것은 어떻게? 이다. 저자가 머릿말에서 말한것처럼 node.js / express / react / react-native 등 node.js의 프래임워크들을 각각 소개한 자료는 너무나도 많지만 모든것을 통합한 자료는 찾기 힘들다. 그말의 뜻은 어디서부터 시작해야할지 모른다는 의미이다. 책을 읽고난 후 독자는 '아무것도 모르는 상태' 에서 '내가 뭘 모르는지를 알고있는 상태'가 된다. 저자의 설명을 따라가면서 하나의 멀티플렛폼 서비스를 만드는 경험을 하고나면 내가 부족한점을 알게되고, 궁금한점을 알게된다. 이제 내가 뭘 모르는지 알게되었으니 그부분을 공부하면된다.
여러 개발자들은 본인의 분야에서는 뛰어나지만 다른 분야에 대해서는 지식의 깊이가 깊어지기가 어렵다. 토이프로젝트를 해보려는 서버개발자의 첫번째 난관이 이것일거같다. '프론트는 어떻게하지? 요즘 서비스를 모바일 없이 하는게 말이되나? 안드로이드랑 스위프트를 공부해야하나?' 이런 고민이드는 개발자라면 가볍게 이 책을 읽기를 권한다.
책에서 깊은 내용을 다루고있지는 않지만 저자가 친절하게 더 자세한 내용을 공부하고싶은 사람들을 위해서 좋은 레퍼런스가 있는 url을 알려준다. 한번읽으면서 표시해두었다가 본격적으로 공부를 할때 찾아보면 도움이 될것이다.
소스코드에 익숙한 개발자들이 토이프로젝트를 진행하기전에 한번 읽어보길 추천한다. 저자가 소개해주는 정보를 보고 예제를 따라하면 대략적으로 본인의 토이프로젝트를 어떻게 구성하면좋을지에대한 좋은 이사이트를 얻을 수 있다.
본격적인 개발 경험이 없는 초보개발자에게도 추천한다. 저자는 책의 내용을 실습위주로 풀어내고있다. 저자의 설명을 들으면서 예제코드를 따라 치다보면 하나의 큰 서비스를 만드는 경험을 하게되고 초보개발자에게 이런 경험은 매우 중요하다.
좋은 책을 리뷰할 기회를 준 한빛미디어 관계자분들께 감사의 인사를 드린다. 그리고 옆에서 날 항상 응원해주는 안랙술에게도 감사의 인사를 전하고싶다.
출처: https://devms.tistory.com/432 [요가하는프로그래머]
출처: https://devms.tistory.com/432 [요가하는프로그래머]
[책 리뷰] 자바스크립트는 모든 곳에 존재한다.

한빛미디어 책 리뷰어에 선정되어 처음으로 제공받은 책이다.
책 제목으로만 봐서는 자바스크립트의 개념적인 부분을 실생활과 엮어서 이론적으로 알려줄 것 같은 책이었지만 목차를 확인해보니 이론적인 부분보다는 실무적인 부분이 더 많아보였는데 실제로 실무 부분을 중점으로 둔 책이다.
해당 책은 초반에 노드와 익스프레스로 웹 어플리케이션을 만들어 나가면서 graphQL을 공부한다. 뒤쪽에서는 리액트나 일렉트론을 사용하기도 하고 리액트 네이티브를 사용하여 모바일 앱 배포까지 하는 과정으로 이루어진다.
실제 난이도는 중급이라고 표기되어 있는데, 어느정도 맞는것 같다. 자바스크립트나 기본적인 웹 로직을 알고 있다는 가정하에 풀어 나가는 책이다. 나름대로 개념 설명을 차근차근 해주지만 자바스크립트 자체에 대한 개념적인 부분보다는 자바스크립트의 여러 라이브러리나 프레임워크 사용 가이드를 알려주면서 왜 사용하는지에 대한 설명이 많다.
개인적으로 본인은 리액트 hooks까지 기존에 사용을 해보았기 때문에 술술 읽혔다. 그리고 뭔가 줄줄 설명하는 느낌이 아니라 핵심만 콕콕 찝어주는 문단이 많다. 개인적으로 각각에 대한 주제를 넓고 얕게 어떤것인지에 대해 맛만 보여주고 넘어가기 때문에 해당 책을 본 후에 관심이 생긴 프레임워크나 라이브러리 책을 새로 사서 깊게 보면 될 것 같다. 개인적으로 이것저것 마트에서 시식하듯이 살짝살짝 맛보여주는게 괜찮았다..ㅋㅋㅋㅋ
[한줄평]
자바스크립트 하나로 모든 플랫폼의 앱을 만들수 있다는것을 알수 있을 것이다.
[목차]
CHAPTER 1 개발 환경
CHAPTER 2 API 소개
CHAPTER 3 노드와 익스프레스로 웹 애플리케이션 만들기
CHAPTER 4 그래프QL API 첫걸음
CHAPTER 5 데이터베이스
CHAPTER 6 CRUD 동작
CHAPTER 7 사용자 계정과 인증
CHAPTER 8 사용자 액션
CHAPTER 9 디테일
CHAPTER 10 API 배포하기
CHAPTER 11 사용자 인터페이스와 리액트
CHAPTER 12 리액트로 웹 클라이언트 만들기
CHAPTER 13 애플리케이션에 스타일 입히기
CHAPTER 14 아폴로 클라이언트로 작업하기
CHAPTER 15 웹 인증과 상태
CHAPTER 16 생성, 읽기, 업데이트, 삭제 작업
CHAPTER 17 애플리케이션 배포하기
CHAPTER 18 일렉트론으로 데스크톱 애플리케이션 개발하기
CHAPTER 19 기존의 웹 애플리케이션과 일렉트론 통합하기
CHAPTER 20 일렉트론 배포
CHAPTER 21 리액트 네이티브로 모바일 앱 만들기
CHAPTER 22 모바일 앱 셸
CHAPTER 23 그래프QL과 리액트 네이티브
CHAPTER 24 모바일 앱 인증
CHAPTER 25 모바일 앱 배포하기
[이 책의 특징]
- 데이터 쿼리를 위한 그래프QL 살펴보기
- API, 웹 앱, 기본 애플리케이션에서 공유 인증하기
- 리액트과 스타일드 컴포넌트로 고성능 웹 앱 구축하기
- 리액트 네이티브로 크로스 플랫폼 모바일 앱 만들기
- 일렉트론으로 데스크톱 앱 만들기
[대상 독자]
- HTML,CSS, 자바스크립트 사용 경험이 있는 중급 개발자
- 사이드 프로젝트의 부트스트랩에 필요한 도구를 배우려는 초보 개발자
[서평]
자바스크립트는 모든 곳에 존재한다라는 제목처럼 이책은 개발 환경부터 리액트, 아폴로, 리액트 네이티브, 일렉트론 까지 다양한 플랫폼에서 구동할 수 있는 예제를 선보이고 있다. 이책의 구성은 다음과 같이 나누어 볼수 있다.
1장에서는 자바스크립트 개발 환경을 설정하는 과정을 안내한다.
2~10장에서는 노드, 익스프레스, 몽고DB, 아폴로 서버를 사용해서 API를 만드는 방법을 설명한다.
11장에서는 사용자 인터페이스 개발 및 리액트를 소개한다.
12~17장에서는 리액트, 아폴로 클라이언트, CSS-in-JS를 사용하여 웹 애플리케이션을 작성하는 방법을 보여준다.
18~20장에서는 간단한 일렉트론 애플리케이션 개발 과정을 안내한다.
21~25장에서는 리액트 네이티브와 엑스포를 사용하여 IOS, 안드로이드용 모바일 앱을 만드는 방법을 소개한다.
예전의 웹브라우저에서 사용하는 스크립트 언어에서만 사용했지만 현재의 자바스크립트는 웹, 모바일, 데스크톱 등 모든 영역에서 사용이 가능 하다. 이책에서 웹 개발자부터 풀스택 개발자까지 멀티 플랫폼에서 동작하는 많은 예제를 배울수 있다. 다양한 자바스크립트를 경험 하고 싶은 사람에게 한번 읽어 보는걸 추천 합니다.

저는 프론트앤드 개발을 하고 있는 현역 개발자입니다.
이 책을 리뷰 하면서 처음 프론트앤드 개발자로 변신을 하면서 공부하던 시기가 생각 나서 정말 재밌게 읽었고 실습 했습니다. 그리고 어지럽게 흩어져 있던 저의 자바스크립트 생태계 개념을 정리 하는 시간이 되었습니다.
저자 본인의 경험담을 담고 어떤 상황을 비유 하면서 해당 기술을 풀어 나가는 방식으로 되어 있고 1장부터 25장까지 하나의 스토리로 이어져 있습니다.
이 책의 대상 독자는 중급 개발자인듯 합니다.
본인의 노력에 따라 초급 개발자 또는 자바스크립트를 처음 접하는 개발자도 어렵지 않게 따라갈 수 있는 레벨입니다.
크게 서버와 클라이언트단으로 구분 하고
서버는 nodejs + express로 구성 했고
클라이언트는 리액트를 사용 하고 일랙트론으로 감싸서 PC 애플리케이션을 만들고 리액트 네이티브로 모바일을 만들어서 하나의 프론트 프레임워크로 구성 할 수 있게 했습니다.
그리고 그 사이를 그래프QL로 데이터를 읽고 쓰고 수정 할 수 있게 구성 하여 인기 있는 자바스크립트 프레임워크, 라이브러리들을 조금씩 맛 볼 수 있었습니다.
어쩔 수 없었겠지만 리액트 네이티브를 현업에서는 거의 사용 하지 않는 expo cli를 선택 한것이 아쉬운 부분이었습니다.
오탈자는 몇몇군데가 있지만 이전에 있었던 번역서에 비하면 완전 눈꼽만큼의 애교 수준이고 퀴즈라 생각 하고 풀어 가는 재미도 있었습니다.
주변에 자바스크립트 개발자를 하고 싶은 사람이 있다면 이 책을 적극 추천할만큼 잘 만들어져 있습니다.
빨리 토이프로젝트를 하고 싶게 해주는 시간이었습니다.
* 이 책은 한빛미디어의 나는 리뷰어다 이벤트를 통해 제공받았습니다
** 저는 모든 스택을 최신 버전으로 진행 했지만 스트레스가 싫으시다면 예제를 받아서 진행 하시는걸 추천 합니다. 저는 이런 고통을 즐기는 타입이라....하하하하..
출처: https://ddasix.tistory.com/entry/JavaScript-Everywhere-자바스크립트는-모든-곳에-존재한다 [부산사는신씨]

영문 제목이 아주 자극적이라서 바로 선택했다. Javascript Everywhere라는 영문 제목을 가졌는데, 마치 그루비룸의 시그니처 사운드 처럼 매우 자극적이다. 크게 보면 웹, 데스크탑, 앱 플랫폼이 있다고 볼 수 있는데, 자바스크립트를 사용해 모든 플랫폼에 맞는 앱을 만들 수 있다는 것을 보여주고 체험하게 해주는 책이다.
되게 재밌게 쭉 읽었던 것 같다. 일단 이 책을 읽기 위해서는 웃기게도, 약간의 자바스크립트 지식이 선행되어야 한다. 자바스크립트를 아예 모르면 하기 힘들 것 같긴 하다.
이 책의 구성은 짤막한 개념 소개 이후 바로 예제코드를 제시한다. 책에 나오는 예제코드대로 쭉 진행하다보면 어느새 괜찮은 서비스 하나를 뚝딱 만들고 있다. 일단 처음에는 Node.js를 사용하는 환경을 세팅하고 Express, Apollo를 사용해 Graphql 백엔드 서버를 구축한다. 이후에는 Mongodb를 사용해 데이터베이스를 구축하고 JWT와 bcrypt를 사용해 로그인과 인증을 구현한다.

GraphQL을 처음 배웠는데 되게 신기하고 재밌는 것 같다. 기존의 RESTful API만 많이 써본 나로는 되게 생소한 내용이긴 했다. 자체적으로 GraphQL playground가 있어서 postman처럼 패킷 확인해볼 수 있도록 제공도 해주고 API문서도 자동으로 깔끔하게 잘 만들어준다.
이후에는 바로 React를 사용해서 웹을 먼저 구현한다. 나는 웹 수업을 듣긴 해서 기초적인 HTML이랑 CSS, PHP정도는 다룰 수 있었지만 React와 js는 아무 지식도 없었다. 이 책을 통해서 자바스크립트를 쭉 해보긴 했는데 아직도 여전히 좀 불편하긴 하다. 동적 타이핑 언어라서 그런지 파라미터나 멤버 같은게 제대로 안보인다. 그래서 오타내도 잘 돌아가는 상황이 자주 발생했다. 되게 웃기다.
아무튼 그렇게 웹으로 서비스를 만들고 나서는 일렉트론을 사용해 만들었던 웹을 데스크탑 앱으로 바꾸는 작업을 한다. 진짜 따라하기만 해도 뭔가 뚝딱뚝딱 보이는것을 만드니까 되게 좋은 경험을 하게 되는 것 같다.
이후에는 리액트 네이티브를 사용해서 앱을 만든다. 일렉트론 처럼 만든 것을 그대로 포팅하는 것은 아니고 별도의 네이티브 앱을 만든다. GraphQL을 사용해서 백엔드는 동일하게 사용한다.
이 책을 다 읽고 나면 자바스크립트를 사용해서 백엔드 서버, 웹, 앱, 데스크탑 앱을 다 만들어 볼 수 있다. 정말 좋은 경험인 것 같다. 이 책을 읽고나면 웹 서비스 프로젝트 한번 해보고 싶어진다 ㅎㅎ
* 이 책은 한빛미디어의 나는 리뷰어다 이벤트를 통해 제공받았습니다
JavaScript으로 할 수 있는 모든 플랫폼에 대한 튜토리얼 모음!
환경셋팅부터 서버, 웹, 데스크톱 앱, 모바일 앱의 배포까지 한권으로 경험해 볼 수 있어요.
[한빛미디어 '나는 리뷰어다' 2021년 2월 이벤트 도서 리뷰입니다]
요약
- 제목을 보고 다양한 산업군에서 사용하는 자바스크립트 소개서(?) 라고 생각했지만 아니었음
- 천천히 따라해볼 수 있는 프로젝트 다단계형 서적
- 따라해볼 수 있지만 대상 독자는 어느정도 자바스크립트 개발을 해본 중급자 이상
- 기본적인 웹 프로젝트와 더불어 다양한 라이브러리, API를 경험해볼 수 있음
이번 책은 제목을 보고 딱 꽂혀버렸다.
자바스크립트라는 배우면 배울수록 아리송한 언어가
모든곳에 존재한다!?
오늘 리뷰할 책은 바로


'자바스크립트는 모든 곳에 존재한다'

이 책은 자바스크립트 사용 경험이 있는 중급 개발자 또는
부가 개발도구 경험이 필요한 개발자를 대상 독자로 잡았다.
이 책을 처음 보고 가장 처음 생각난것은
맨 처음에도 말했지만
'모든곳에 존재한다' 라는 말이 가장 와닿았다.
그래서 '산업 곳곳에 사용되고 있는 자바스크립트를 소개하는 책이구나?'
라고 생각했는데, 그게 아니었다.
한개의 프로젝트를 진행하면서
자바스크립트 라이브러리, API들을 추가해 만들어가는것이었다.


요즘 한창 핫한 자바스크립트 서버 Node.js와 몽고 DB를 활용한다

무엇을 만들 것인가? 에 써있는 것처럼
소셜 노트 애플리케이션을 만들기 위해 자바스크립트에 관련된 다양한 것들을 경험하게 한다.


익스프레스가 웹 부분을 경험하고
뒷부분으로 가면 리액트 네이티브로 모바일 앱을 만들어볼 수 있다.


딱히 엄청난 프로그램을 만드는게 아니다
기본적인 CRUD와 스타일을 입히는 평범한 프로젝트와 동일하다!

최근에 알게된 JWT...
회원관련 페이지를 만들고 회원 정보를 저장할 때
어떻게 보안을 지킬것인가?에 대해 다시한번 생각하게 된 계기가 되었는데,
역시 봐도봐도 아리송한것은 직접 해봐야 자기것이 된다고 생각하고 있기에
가장 좋았던 부분이 아닐까 싶다.
처음 생각했을때의 내용이 아니라 살짝 아쉬웠지만
그동안 못해봤던 것들을 경험해보고
그동안 이론으로만 접해왔던것들을 직접 경험해볼수 있는것은 정말 멋진 경험인것 같다.
자바스크립트에 대해 엄청난 스킬을 보여주는것은 아니지만
최근 '자바스크립트' 하면 볼 수 있는 유명한것들을 직접 경험해 볼 수 있는것,
그것만으로도 이 책은 가격 그 이상의 가치를 하지 않을까 싶다.


