1. 이 글의 목적
Objective-C : 맥과 아이폰 애플리케이션 프로그래밍이 Objective-C 본연의 내용에 충실하기 위해 개발 툴인 Xcode에 대해서는 의도적으로 설명이 배제되어 있습니다. 이에 Xcode를 사용해서 Objective-C의 예제를 개발하고 싶은 독자를 위해 간단히 Xcode를 설치하고 프로젝트를 만드는 과정과 소스 코드를 개발, 실행하는 과정을 HelloWorld라는 친숙한 예제로 예를 들었습니다.
2. Xcode 설치
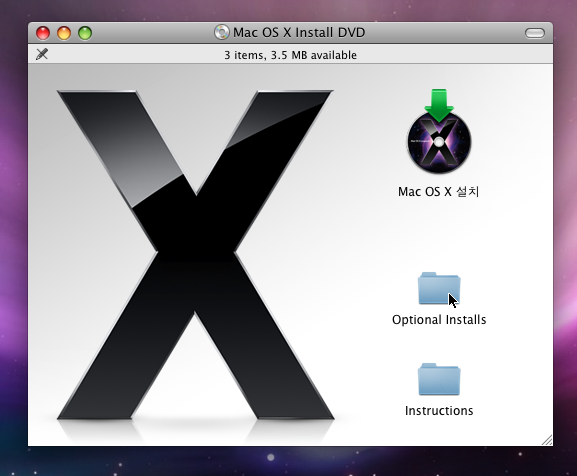
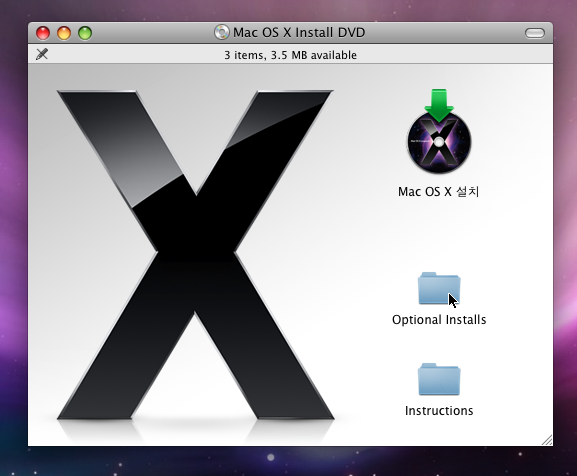
개발 툴을 설치하기 위해 Mac OS X 10.5 패키지에 들어 있는 DVD 혹은 Mac을 구입했을 때 제공된된 DVD를 본체의 DVD 드라이브에 넣습니다. 이 책에서는 Mac 구입 시 제공된 DVD를 사용하였습니다. DVD의 내용을 Finder로 보면 "Optional Install"이라는 항목이 나오는데 이것을 열어봅니다.

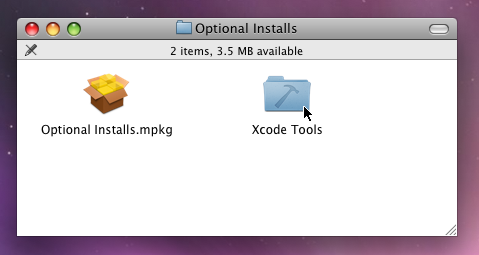
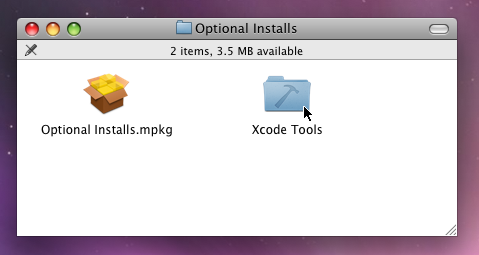
그리고 "Xcode Tools"라는 폴더를 엽니다.

"Xcode Tools.mpkg"를 더블 클릭하면 설치 프로그램이 실행됩니다.

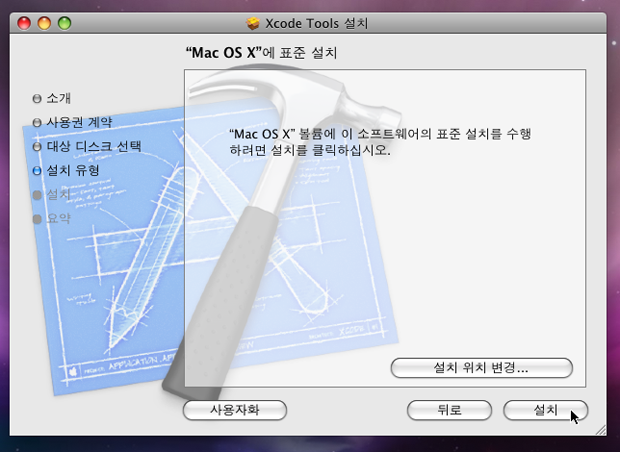
설치 프로그램이 실행되면 사용권 계약과 설치 확인 화면 등이 차례대로 나오는데 화면에 나오는 지시에 따라 설치를 계속하면 됩니다.

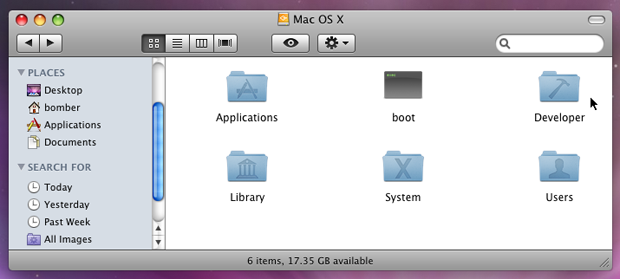
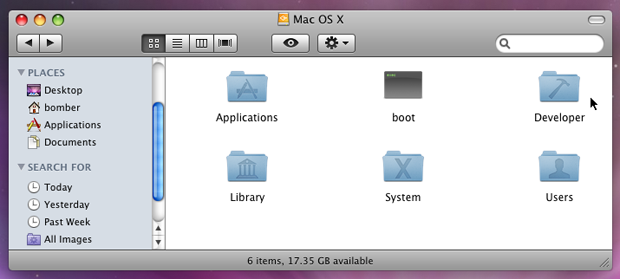
설치 프로그램이 종료되면 지정한 드라이브에 "Developer"라는 이름으로 폴더가 만들어집니다.

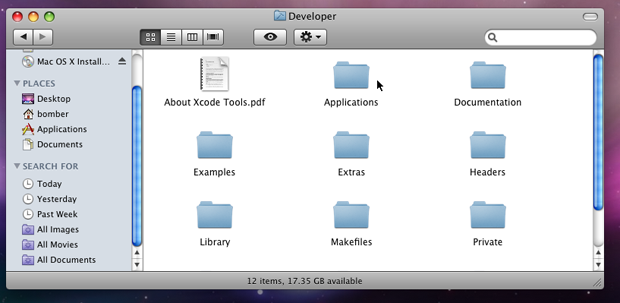
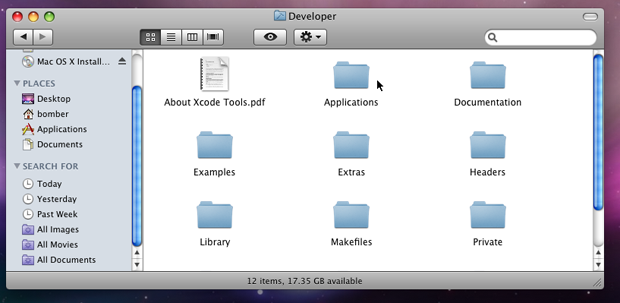
이 폴더 안에는 개발에 필요한 애플리케이션과 기술 자료, 샘플 코드들이 들어 있는데 이것들을 통틀어서 "Developer Tools"라고 부릅니다. 프로그램 개발을 위한 애플리케이션은 "Applications" 폴더에 들어 있으므로 이 폴더를 열어봅니다.

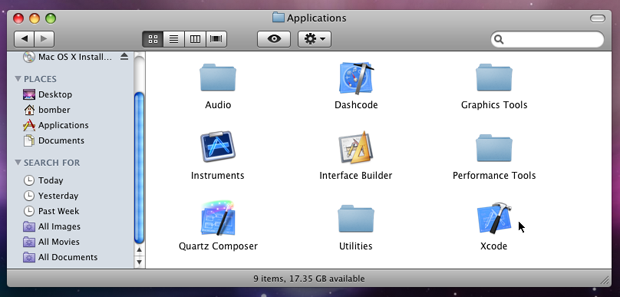
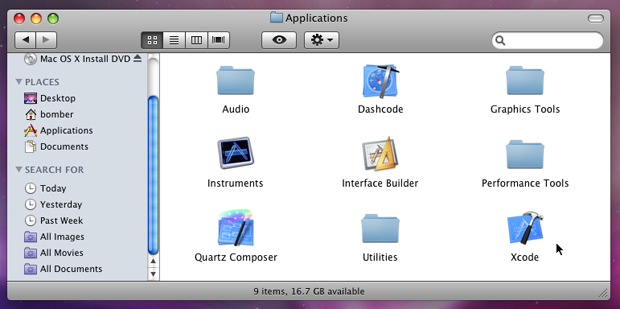
이 폴더 안에서 주로 사용하는 애플리케이션이 "Xcode"와 "Interface Builder"입니다.
 3. Xcode 실행하기
3. Xcode 실행하기
Developer 폴더 안에 있는 Applications 폴더에서 Xcode 아이콘을 찾아 더블 클릭하면 Xcode가 실행됩니다.

Xcode가 처음 실행되면 네비게이션 윈도우가 표시됩니다(설정에 따라 나오지 않을 수도 있습니다).

영문으로 표시되는 각 항목을 클릭하면 별도의 창이 뜨면서 해당 기술 자료가 표시 됩니다. 윈도우 왼쪽 아래에 있는 "Show at launch"를 끄면 다음 실행부터 네비게이션 윈도우가 표시되지 않습니다.
4. 신규 프로젝트 만들기
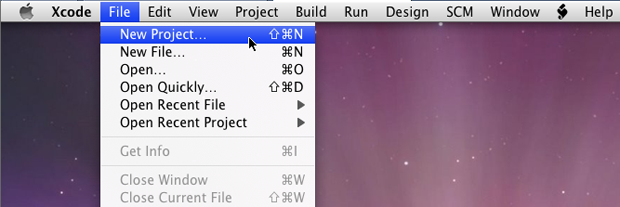
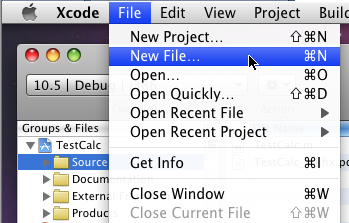
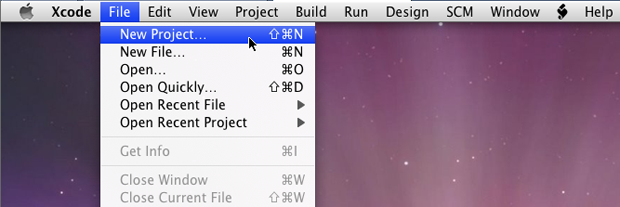
Xcode의 기본적인 사용 방법을 이해하기 위해 새로 프로젝트를 만들어봅니다. 파일 메뉴에서 "New Project"를 선택합니다.

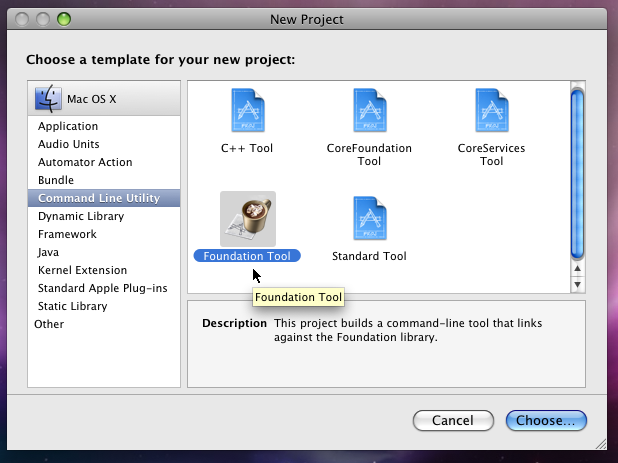
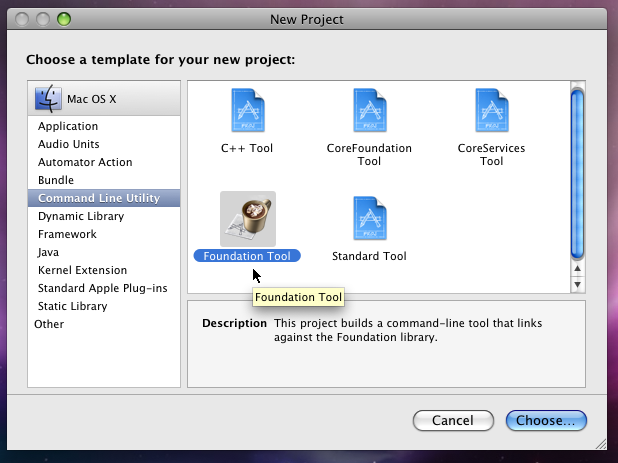
신규 프로젝트의 템플릿을 선택하기 위한 다이얼로그 창이 뜹니다. 왼쪽 리스트에서 "Command Line Utility"를 선택한 후, 오른쪽 아이콘들 중 "Foundation Tool"을 선택합니다. 참고로 3장에서는 "Cocoa Application"을 선택했었는데 이번 예제는 윈도우나 버튼과 같은 유저 인터페이스가 없기 때문에 "Foundation Tool" 형태로 만듭니다. 여기까지 선택이 되었으면 우측 하단의 "Choose" 버튼을 클릭합니다.

프로젝트 폴더의 저장 위치를 결정하기 위한 시트 다이얼로그 창이 뜹니다. 이름을 "HelloWorld"라고 정하고 저장 위치를 "Desktop"으로 지정한 후, "Save" 버튼을 클릭합니다.
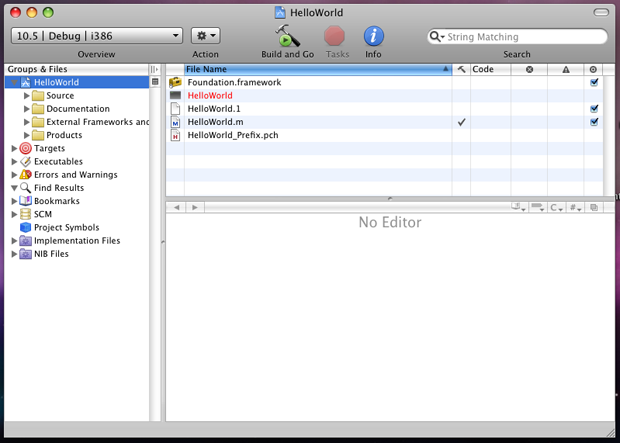
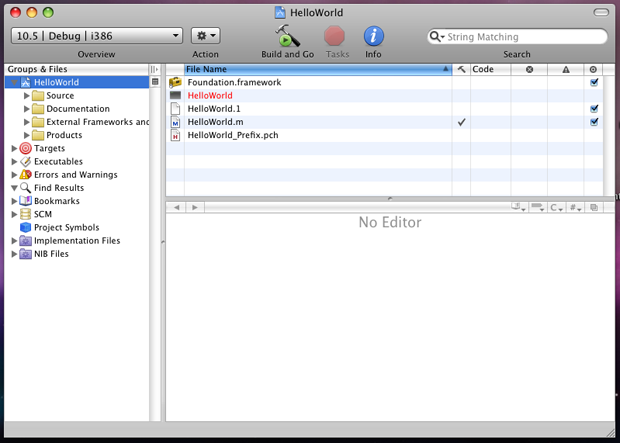
프로젝트 윈도우 창이 뜹니다.
 5. 빌드하고 실행하기
5. 빌드하고 실행하기
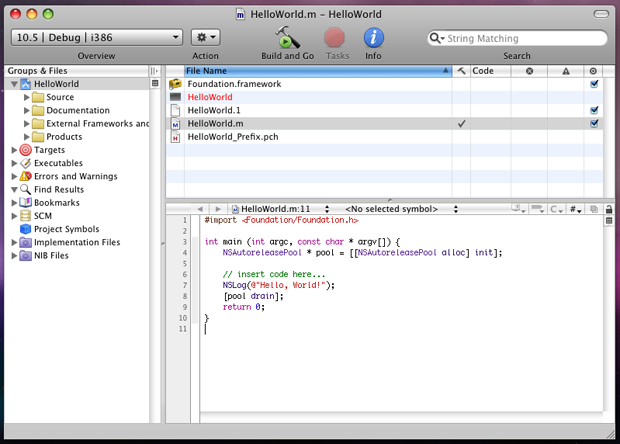
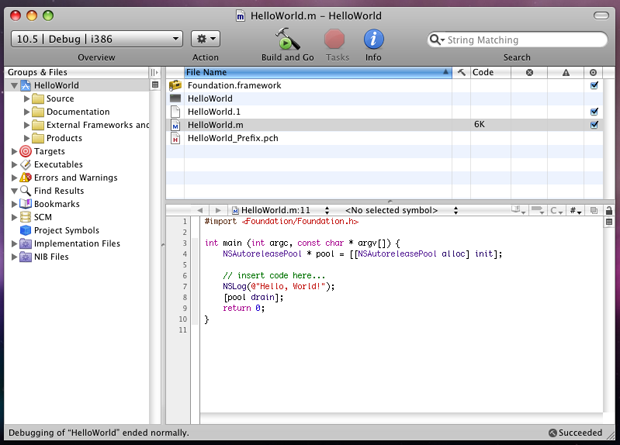
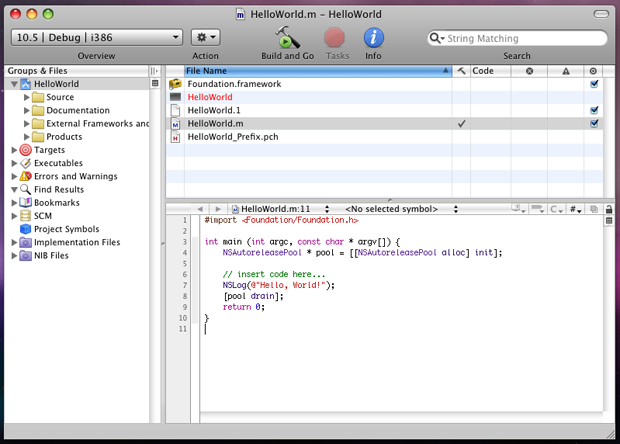
우측 상단의 파일 목록에서 HelloWorld.m 파일을 선택하면 우측 하단의 편집기에 파일 내용이 표시됩니다.

참고로 Xcode는 프로젝트명과 동일한 이름으로 main 함수를 가지는 구현 파일을 자동으로 생성합니다. 그리고 바로 실행이 가능하도록 NSLog에 "Hello, World!"를 출력하도록 되어 있습니다. 우선은 현재 이 상태에서 그래도 빌드하고 실행해 봅니다. 툴 바에 있는 "Build and Go" 버튼을 클릭합니다.

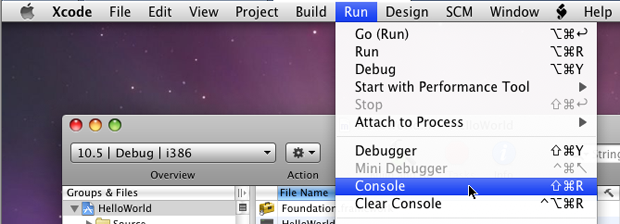
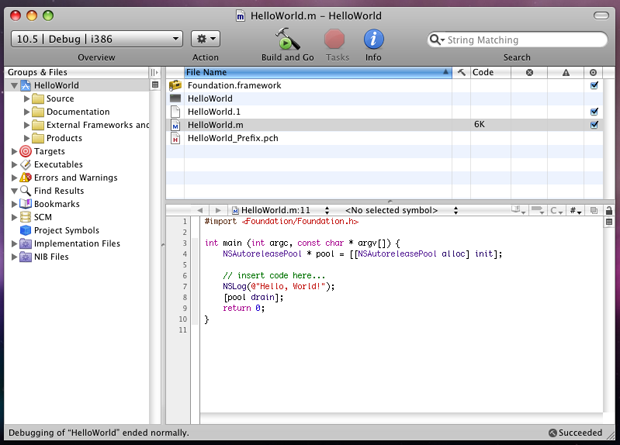
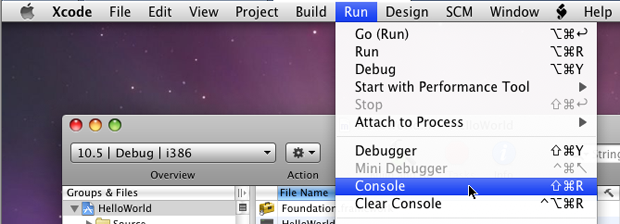
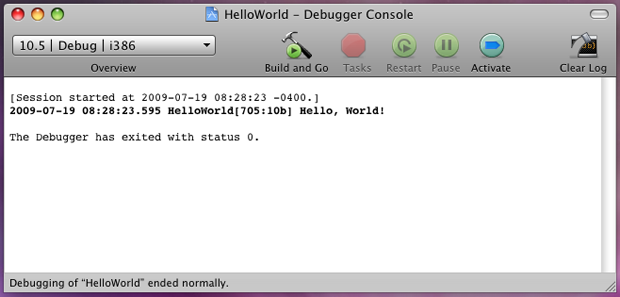
우측 상단 파일 목록에는 Code 항목에 빌드된 파일의 크기가 표시되고 우측 하단에는 빌드가 성공했음을 표시하는 "Succeeded"를 볼 수 있습니다. 이제 실행을 시켜 보겠습니다. 메뉴 바에서 "Run"을 선택한 후, 펼쳐지는 항목들에서 "Console"을 클릭합니다.

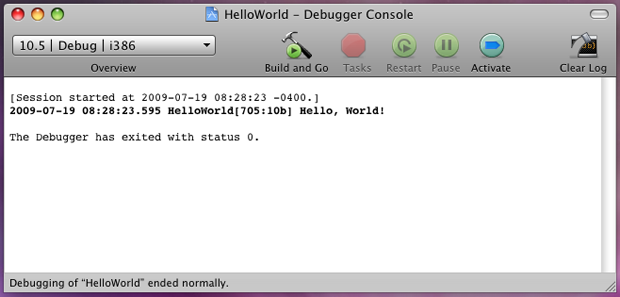
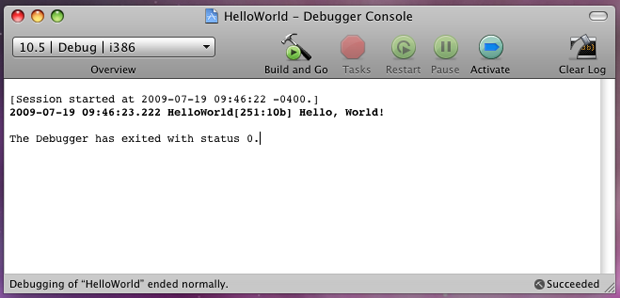
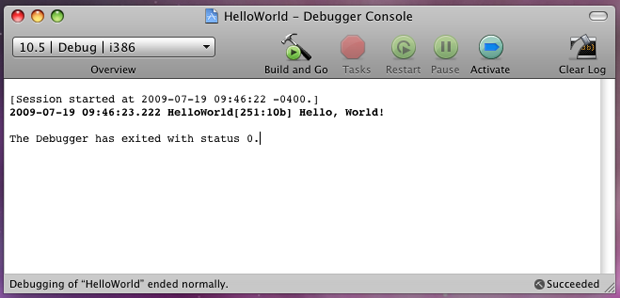
실행 결과는 아래와 같습니다.

소스 코드를 손을 대지 않은 상태에서 그냥 프로젝트를 만든 후, 기본 파일을 빌드하고 실행만 하더라도 간단한 "Hello, World!" 메시지를 출력하여 정상 동작하는 것을 확인하였습니다.다만 이는 C언어에서의 개발과 같이 객체지향적인 개념을 아직 사용하지 않았습니다.
본격적으로 객체지향적은 개념을 도입하기 위해 "Hello, World!" 출력을 해주는 MyHelloWorld 객체를 만들어 보겠습니다.
MyHelloWorld 클래스 만들기
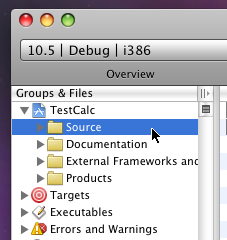
프로젝트 윈도우의 왼쪽에 있는 "Groups & Files" 목록에서 "Source" 항목을 선택합니다.

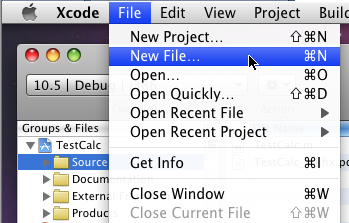
파일 메뉴에서 "New File"을 선택합니다.

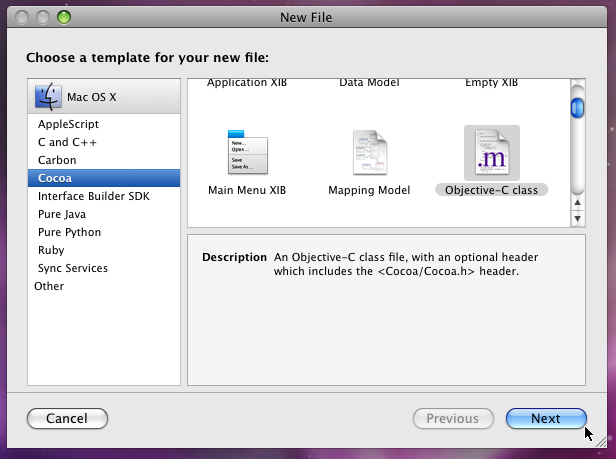
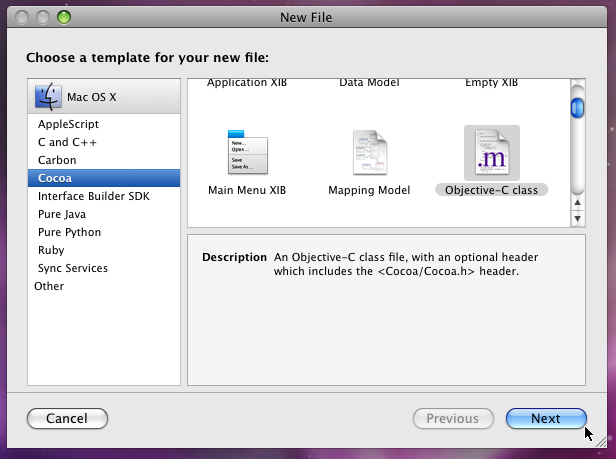
신규 파일의 템플릿을 선택하기 위한 다이얼로그 창이 뜹니다.

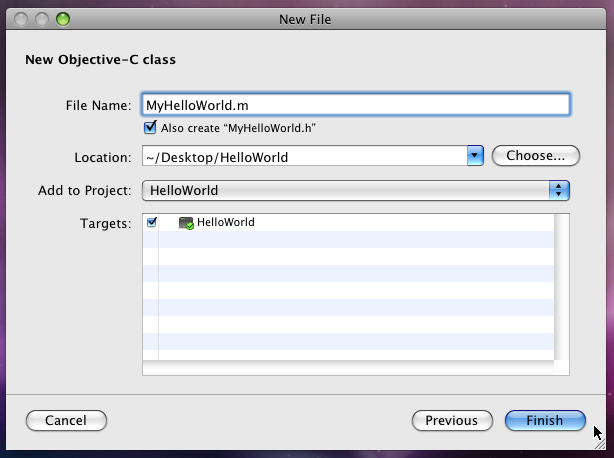
왼쪽 리스트에서 "Cocoa"를 선택한 후, 오른쪽 아이콘 중에서 "Objective-C class"를 선택합니다. "Next" 버튼을 누르면 저장 위치를 묻는 시트 다이얼로그 창이 뜹니다.

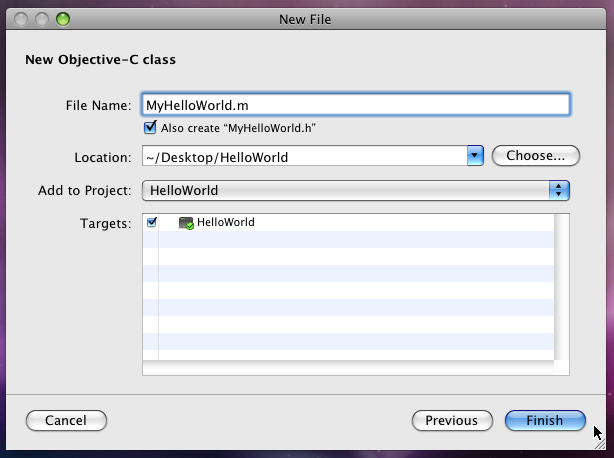
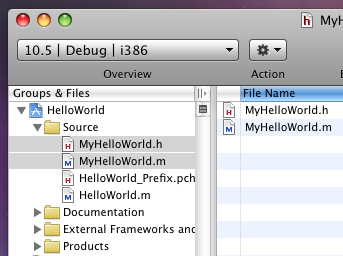
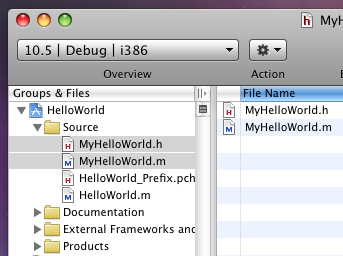
파일명을 "MyHelloWorld.m"으로 지정하고 저장 위치가 프로젝트 폴더 안에 있는 것을 확인한 후, "Finish" 버튼을 클릭합니다. "Groups & Files" 목록의 "Source"에 MyHelloWorld.m과 MyHelloWorld.h가 등록된 것을 알 수 있습니다.
 MyHelloWorld 인터페이스 개발하기
MyHelloWorld 인터페이스 개발하기
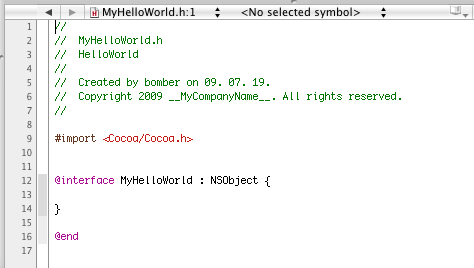
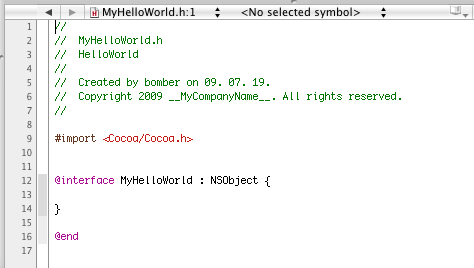
이미 만들어진 MyHelloWorld.h를 선택해서 편집기에 불러들이면 아래와 같이 기본 골격이 만들어져 있습니다.

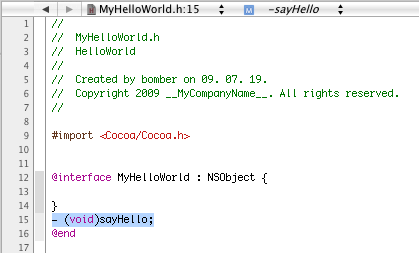
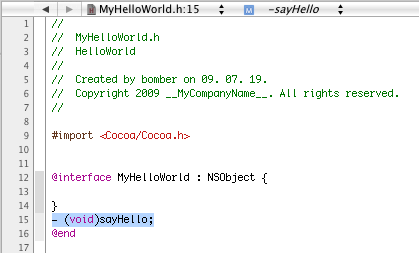
여기에 "Hello, World!"를 출력하기 위한 sayHello 메소드를 추가합니다.

이제는 이 메소드를 구현할 차례입니다.
6. MyHelloWorld 구현코드 개발하기
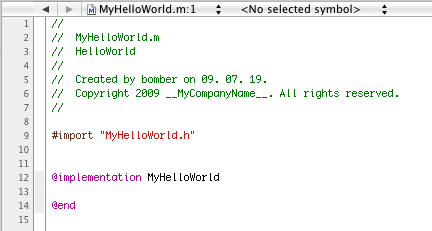
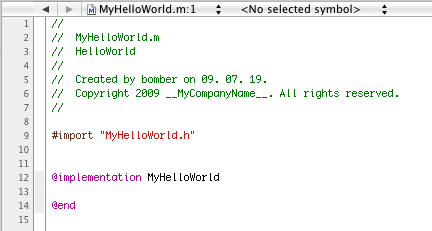
이미 만들어진 MyHelloWorld.m을 선택해서 편집기에 불러들이면 아래와 같이 기본 골격이 만들어져 있습니다.

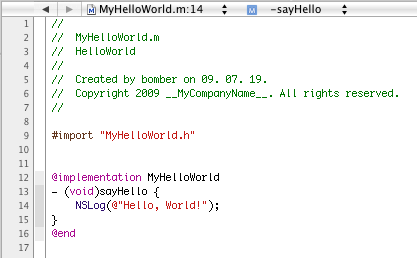
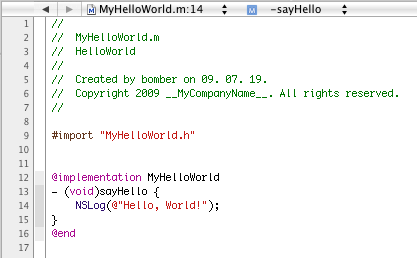
여기에 방금 추가한 sayHello 메소드를 구현합니다.

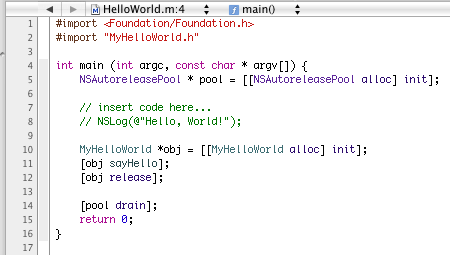
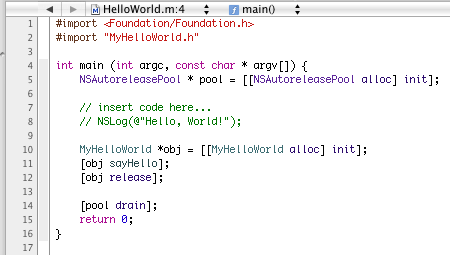
이제 MyHelloWorld에 대한 인터페이스와 구현이 완성되었으니 원래 있던 HelloWorld.m이 이것을 사용하도록 수정합니다. 참고로 자동으로 생성된 코드는 주석으로 막았습니다.

이제 앞서 해본 것과 같이 빌드와 실행을 해 봅니다.

앞서 HelloWorld.m에서 직접 "Hello, World!" 메시지를 찍었던 것을 MyHelloWorld 객체를 통해서 메시지를 찍도록 리팩토링되었습니다.
7. 마무리
이제까지 Xcode를 사용한 간단한 HelloWorld 예제를 만들어 보았습니다. Objective-C에 보다 집중하기 위해 저자는 Xcode의 사용 방법에 대해서는 의도적으로 배제해 두었습니다만, Vim이나 Emacs 편집기 사용이 불편한 개발자에게는 Xcode의 편집 기능이 유용할 것입니다.