IT/모바일
Cookin" with Ruby on Rails - More Designing for Testability(2)
제공 : 한빛 네트워크
저자 : Bill Walton
역자 : 김탁용
원문 : Cookin" with Ruby on Rails - More Designing for Testability
[이전 기사 보기]
Cookin" with Ruby on Rails - More Designing for Testability(1)
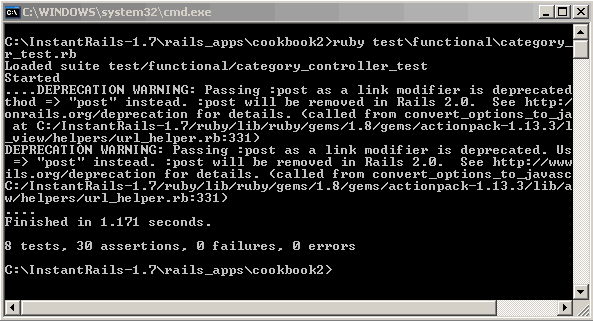
이제 카테고리 컨트롤러 테스트를 다시 실행하죠. 그 다음에 어떻게 된 건지 이야기해줄게요.
[그림 15]
Paul: 이번엔 모든 테스트가 통과했네요. 잘됐어요. 그런데 저 경고들은 뭐죠?
CB: 저건 우리 애플리케이션이나 Rails그 자신 안에서 하이퍼링크에 POST를 사용하고 있는 코드가 있는데 Rails는 미래에 지원하지 않게 될 거란 거예요. Rails는 REST 패턴을 전적으로 지원하고 있어요. REST에 익숙하지 않는다면, 좀더 친밀해지고 싶겠죠.
http://doc.opengarden.org/REST에 좋은 소개글이 있어요. 그리고 Rails의 모든 것들이 그런 것처럼, 구글이 여러분의 친구가 되줄 거예요. ;-) 이번 경우에는, 우리 애플리케이션은 잘못된 게 없어요. 경고들은 Rails 내부 코드들에 의해서 발생한 거죠. 어떤 사람들은 그것들이 다소 시끄럽다고 이야기하지만, 제 생각은 다시 리마인드하는데 좋은 것 같아요. 그럼, 저 테스트 메소드들이 무슨 동작을 하는지에 대해 이야기해볼까요. 우리 애플리케이션 실행 사이클의 처음부터 시작하도록 하죠. 무엇을, 어떻게 테스트하고 있고 있는 전체적인 관점을 갖기 위해 우리 컨트롤러에 있는 index 메소드, 컨트롤러 테스트 케이스의 test_index 메소드, 그리고 모든 테스트 메소드들 앞에서 실행되는 setup 메소드를 볼 필요가 있어요.

[그림 16]
CB: 테스트 케이스에 있는 테스트 메소드들 각각이 실행되기 전에 setup메소드가 실행된다는 걸 기억해요. 바로 전에 이야기했던 것처럼 이 메소드의 처음 세 줄은 우리가 작성하는 모든 기능 테스트들에서 사용되는 객체들을 만들죠. 처음 줄은 Rails에게 테스트할 컨트롤러가 어떤 것인지, 그리고 그것의 새로운 인스턴스를 하나 만들라는 거고요. 처음 회의에서 얘기했는지 기억이 안나지만, 했더라도 다시 반복하면, Rails애플리케이션은 정확하게 한번의 request-response 사이클을 해요. 브라우저에서 Rails 애플리케이션으로 보내는 모든 요청은 어떤 컨트롤러와 메소드를 요청했는지에 관한 정보를 URL 안에 포함하고 있어요. Rails는 모든 요청에서 요청된 컨트롤러 인스턴스를 새로 하나 만들어요. 우리의 테스트를 실행하려면, 웹 서버를 흉내내기 위해 Rails에게 요청을 보낼 컨트롤러 인스턴스를 새로 하나 만들라고 Rails에게 말해줄 필요가 있어요. 그 컨트롤러 인스턴스는 request 객체를 받으려고 하고, response 객체의 내용을 제공할 거예요. 그래서 저 객체들을 만들 필요가 있는 것이죠.
test_index 테스트 메소드를 실행할 때, 첫 번째 줄은 Rails에게, 실제로는 Rails의 테스트 프레임워크 쪽에게, 막 만들어낸 request객체를 사용해 우리 Rails 애플리케이션의 카테고리 컨트롤러의 index 메소드로 GET 요청을 보낸다고 말하는 거예요. 다음 줄은 테스트 프레임워크에게 response 객체가 200부터 299 사이의 상태코드인지를 검사하라는 거고요. 성공적인 상태코드는 서버가 성공적으로 요청을 받고, 이해하고, 받아들여서 처리했다는 것을 의미해요. 마지막 줄은 “브라우저로 다시 보내질(being sent back to the browser)” 페이지가 list.rhtml 템플릿을 사용해 렌더링된 것인지를 확인하도록 하고요. 제가 “다시 보내질(being sent back)”이라고 말한 건 우리는 실제로 어디에 어떤 것도 보내지 않기 때문이에요. 테스트 프레임워크는 Rails가 보통의 경우처럼 웹 서버와 이야기하고 있다고 속이지만, 사실은 프레임워크에서 모든 요청을 보내고, 모든 응답들을 잡아내죠. 어떤가요?
Paul: 잘 이해할 거 같아요. 다른 것도 봐봐요.
CB: 물론이죠. 보통 순차적으로 일어나는 new와 create 메소드들을 함께 볼게요.

[그림 17]
CB: 컨트롤러의 new 메소드에서는 카테고리 클래스 인스턴스를 새로 하나 만들어요. 이 인스턴스 변수는 기본 view로 전달되는데 이 경우는 new.rhtml이죠. 이것을 테스트하기 위해서 test_new 메소드에서는 setup 메소드에서 만든 request 객체를 사용해 카테고리 컨트롤러의 new 메소드로 GET 요청을 보내고 있어요. 그 다음에는 test_list 테스트 메소드에서 우리가 본 것처럼, 테스트 프레임워크는 Rails가 만들어내는 응답을 살피는 거죠. 상태코드로 성공했는지를 검사하고 리턴받은 HTML페이지를 만드는데 올바른 템플릿이 사용되었는지를 확인하는 거죠. 다음 테스트 메소드 다음 줄은 test_list에서는 보지 못한 거예요.
Paul: 이거랑 비슷해 보이네요.
그럼 이제 test_create 메소드를 보죠. 처음과 마지막 줄은 친숙할 거예요. 단위 테스트에서 레코드가 실제로 데이터베이스에 저장되었는지 확인하기 위해 사용했었죠. 여기서 우리가 하고 있는 일과 정확히 같아요. 두번째 줄은 요청을 만들고, 이번엔 POST 요청이에요, 해쉬 안에 전달하네요. 일반적으로 클라이언트가 요청을 전송할 때 파라미터 해쉬를 통해 Rails에 전달되요. 컨트롤러에 있는 create 메소드를 봐요. 첫 줄에서..
테스트 메소드의 다음 두 줄은 Rails가 브라우저로 다시 보낼 상태코드가 리다이렉트인지, 리다이렉트되는 곳이 같은 컨트롤러에 있는 list 메소드인지를 검증하죠
CB: 잘 따라오고 있는 거죠?
Paul: 예, 그런 것 같아요.
CB: 좋아요. 그럼.. 뭐가 빠졌죠?
Paul: 테스트 메소드가 성공적인 경우에 대해서만 테스트됐네요. 컨트롤러 메소드는 두 개 경우가 있잖아요. 성공적으로 저장되는 거 하나, 그리고 그렇게 되지 않는 다른 경우 하나. 우리 테스트 메소드를 고쳐야 할 필요가 있겠어요.
CB: 리드해서 해보실래요? 아님 제가 할까요?
Paul: 제가 하게 해주세요. ;-) 처음으로 결정해야 할 것은 test_create 메소드 안에 넣을지, 아니면 새로운 메소드를 작성할 지인 것 같은데요. test_create 메소드 안으로 넣는다면, 새로운 메소드로 인해 setup 메소드를 다시 실행시키지 않아도 되니 테스트 실행 사이클을 절약할 수 있을 거예요. 하지만 그렇게 한다면, 테스트를 위한 누군가가 failure를 살필 때 좀 더 깊이 파봐야 할 거고요. 어떻게 생각해요, CB?
CB: 음, 전 테스트 케이스로부터 애플리케이션의 기능을 이해할 수 있도록 가능하면 쉽게 그걸 만드는 경향이 있어요. 하지만 이 경우에는, 이미 있는 메소드에 테스트를 넣되 읽는 사람이 이름만 보고도 무엇을 테스트하는지 알 수 있게 이름을 고친다면, 두 가지 목표를 모두 이룰 수 있을 거 같군요. test_create를 test_create_success_and_failure로 고치는 건 어떨까요?
Paul: 맘에 드는데요. 좋아요. 그럼 있던 테스트 메소드에 코드를 추가할게요. 카테고리 컨트롤러에 create 메소드와 테스트 케이스에 있는 test_create 메소드를 다시 보죠.

[그림 18]
Paul: 성공한 create와 실패한 create 사이의 명백한 차이는 성공한 create는 테이블의 레코드 숫자가 증가한다는 데 있어요. 스캐폴드 테스트 코드에서 그 테스트는 포함되었죠. 실패한 create에서 레코드 숫자가 증가하지 않는다는 건 테스트하지 않고요. 다시 컨트롤러 메소드를 보면, 성공한 create에서 일어나는데 아직 테스트되지 않은 게 보이는 것 같군요. flash[:notice]는 뭐죠? 그걸 우리가 테스트할 수 있나요?
CB: flash 객체는 브라우저로 메시지들을 다시 보내기 위한 일반적인 방법이이에요. 이것처럼 성공적인 메시지를 보내는데 flash 객체를 쓰는 게 가장 일반적이고 적합하죠. 저장이 실패한다면, 유효성 체크는 자동적으로 에러 객체들, 일반적으로 연결된 뷰 파일에 메시지를 추가하고, error_messages_for "some_specific_object"가 있는 메시지를 렌더링하는 줄을 갖게 될 거예요. 반면에 flash 오브젝트를 사용하면 렌더링되는 모든 페이지에서 이용할 수 있도록 스캐폴딩이 자동적으로 애플리케이션 레이아웃 파일인 appviewlayoutsapplication.rhtml에 그것을 렌더링하는 줄을 추가하고요. 좀 전에 제가 모든 응답에서 만들어지는 4개의 해쉬 중 하나로 assigns를 이야기한 거 기억하죠? 음, flash는 그 4가지 중 다른 하나예요.
Paul: 알겠어요. 실패하는 경우는요? 저장이 성공하면 컨트롤러는 redirect_to를 사용하지만, 실패한다면 render를 사용하잖아요. 차이가 뭐죠?
CB: 좋은 질문이에요, 폴. 그 차이는 중요해요. redirect_to는 새로운 요청/응답 사이클을 시작해요. 새로운 요청을 만들고, Rails는 그 요청이 브라우저로부터 온 것처럼 취급하죠. 그건 컨트롤러 메소드가 불려지고 만들어진 인스턴스 변수들은 응답에 렌더링되는 뷰에 전달되는 걸 의미해요. 이번 경우에서는 새로운 @categories 객체가 만들어지고 방문자한테 들어온 모든 건 잃어버리게 될 거예요. 반면에 render는 다른 컨트롤러 메소드를 부르지 않아요. 그건 이 메소드에서 만든 인스턴스 변수들을 사용하지만 다른 템플릿을 사용해서 응답을 렌더링한다고 Rails에게 말하는 거에요. render를 사용할 때는 템플릿에서 예상한 인스턴스 변수들 모두가 있는지 주의해야만 해요. 그렇지 않으면, 방문자가 페이지를 전송할 때 예상한 모든 값들이 포함되어 있지 않을 수도 있어요. 이번 경우에는, new 뷰에서 단지 @categories만 기대하고 있죠. 우리는 redirect_to 대신에 render를 사용함으로써, 방문자한테 들어온 정보로 만든 @categories 객체를 사용하고 있어요. 정보 중 일부가 올바르지 않아 유효성 체크를 실패하게 되면, 다시 뒤로 전달해서 그 문제를 고치도록 할 수 있겠죠. 해보고 싶다면, 100자 넘게 카테고리 이름을 입력해서 유효성 체크가 실패하게 해봐요. 내가 무슨 말을 한 건지 볼 수 있을 거예요. ;-)
Paul: 알겠어요. 그건 나중에요. 차이점에 대해 이해겠어요. 그럼 올바른 템플릿이 사용되는지 확인할 필요가 있겠군요. 한번 시도해 보죠. 성공할 때 flash에 대한 테스트를 추가하고, 실패할 때 올바른 템플릿이 쓰였고, 레코드가 저장되지 않았는지를 확인하는 테스트를 추가할게요. 새로운 테스트 메소드나, 테스트 메소드에 새로 이름을 붙여서 이렇게요..
CB: 매우 잘된 것 같은데요. 한번 해보고 어떻게 되는지 봅시다. test_create 메소드를 새로운 메소드로 바꾸고 테스트를 다시 실행하죠.
[그림 19]
Paul: 흐음.. flash 객체를 테스트하는 데서 에러가 있었네요. 왜 그런지 모르겠어요. new 메소드에서 assigns를 테스트하는 스캐폴딩이란 정확히 같은 식으로 테스트했는데.. 왜 그렇죠?
CB: assign 해쉬는 다른 것들과 작은 차이가 있어요. 그건 역사적인 문제인데, 솔직히 제가 assigns에 접근하는 것과 다른 해쉬에 접근하는 것의 모든 차이점을 기억하지는 못하고요. 대부분의 경우에서 한 가지만 기억하면 해결할 수가 있었어요. assign 에서는 괄호를 사용하는데, 다른 것들에서는 표준 해쉬 표기법인 중괄호를 사용하는 거죠. 바꿔보면 이걸..

[그림 20]
Paul: 이제 되네요.
CB: 예. 확실히 오늘 잘 하시는데요! 테스트 케이스와 카테고리 컨트롤러의 남은 부분들도 한번 살펴봐줄래요?
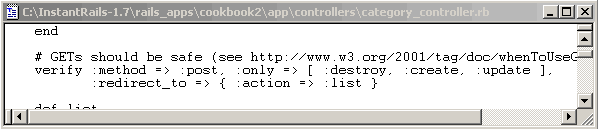
Paul: 알겠어요. 위에서부터 시작할게요. Index 메소드는 이미 했고요. 하지만 카테고리 컨트롤러의 다음 섹션들에 대해서는 얘기한 적 없군요. 어렴풋이 뭘 하는 건지는 알겠는데, 어떻게 되는 건지는 이해를 못하겠어요. 절 혼란스럽게 하는 건 그게 다른 메소드들이랑 같은 포맷을 하고 있지가 않아요. 다른 것들 모두 def method_name으로 시직해서 end로 끝나는 블락이잖아요. 이건 그냥 홀로 있는데요.

[그림 21]
CB: 이런. 그 부분은 제가 직접 맡았어야 했는데. Rails는 before_ 필터로 불리는 메소드 그룹을 갖고 있어요. 그것들은 모델에서 사용하는 유효성 체크와 좀 비슷하긴 한데, 이것들은 컨트롤러에서 동작해요. Before_ 필터로 불리는 이유는 모든 메소드가 발동하기 전에 검사되거든요. 공식 문서(api.rubyonrails.org)에 따르면, verify 메소드는 “본질적으로 before_ 필터의 특별한 한 종류”에요. 여기서 말하고 있는 건 destroy, create, update 메소드들이 호출되기 전에 요청 파라미터들을 검사하고. 요청 타입이 POST인지를 확인할 필요가 있다는 걸 Rails에게 나타내는 거죠. 다른 요청 타입으로 이 메소드들이 호출되는 시도가 있다면, 그 요청은 list 메소드로 보내야 하고요. 이걸 위해 특정 테스트 메소드를 추가한다면 달리 갈 수도 있을 거예요. 어떻게든 지금 있는 테스트들을 잃는다고 해도 테스트하는 메소드로 렌더링하는 뷰를 또 테스트하고 있기 때문에 괜찮을 거예요. 다른 한편으론 verify 하지 않아도 이를 위한 특정 테스트가 있다면 문제를 더 빨리 찾게 될 수도 있겠죠. 그건 당신에게 맡길게요.
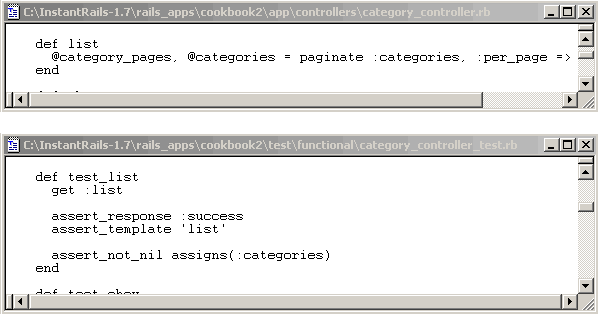
Paul: 알겠어요. 그거에 관해서 생각해보도록 할게요. 계속 해서.. list 메소드는 우리가 테스트하고 있지 않은 @category_pages 인스턴스 변수를 만드는군요. 그럼 우리는 test_list 메소드에 그걸 추가해야겠어요.

[그림 22]
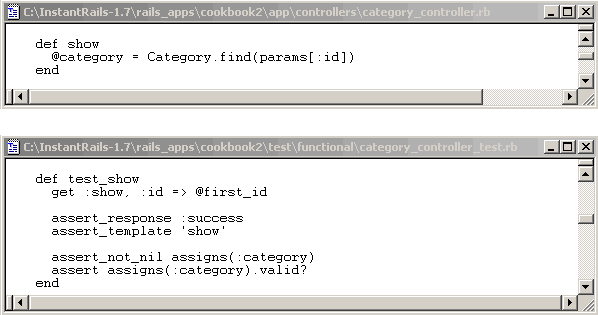
test_show 메소드는 우리가 아직 다루지 않은 assert_assigns (:category).valid? 란 게 포함되어 있어요. 그게 뭔지 이해를 못하겠군요, 하지만 그건 빠진 테스트라기보단 추가적인 테스트니 잠시 후에 다시 와서 보도록 하죠.

[그림 23]
이미 new와 create 메소드를 다뤘고 괜찮았어요. test_edit 메소드에는 test_show메소드에 있는 새로운 assertion이 들어 있군요. 이것 역시 다시 보는 거로 하고요. test_update 메소드는 한 가지 성공하는 경우만 테스트하고 있으니 test_create에서 해줬던 것과 같은 처리를 해줘야 할 거 같아요. 마지막으로 test_destroy 메소드는 제가 본 적이 없는 예외처리 assertion을 사용하고 있는데 어떤 게 더 필요할 지 알아보기 전에 이야기해봐야겠죠. 제가 빠뜨린 것 있나요?
CB: 저보다 낫군요. 훌륭해요! 좋아요. 우리가 아직 다루지 않은 assertion들에 대해 알아보고 싶죠?
Paul: 물론이죠. assert_assigns (:category).valid? 에 있는 .valid? 란 메소드는 뭔가요?
CB: 그건 데이터베이스에서 꺼낸 데이터들에 대해 모델에 있는 유효성 체크를 수행시키는 거예요. 성능 상의 이유로, 픽스쳐에 있는 데이터를 로드할 때는 우리 모델의 유효성 체크가 동작하지 않거든요. 즉, 픽스쳐는 우리 애플리케이션이 허락하지 않는 데이터도 로딩될 수 있다는 거죠. 이 assertion은 애플리케이션을 작성해나가면서 픽스쳐에서 사용하는 데이터들이 올바른지를 확인시켜줄 방법 중 하나에요. 지금부터 우리도 진행을 한 거도 꽤 됐으니 너무 많이 떠들지는 않을게요. 하지만 다시 한번 강조해주고 싶군요. 많은 픽스쳐를 다룰 때는 이런 게 좋은 전략이 될 거에요.
Paul: 알겠어요. 그런 것은 생각해본 적이 없긴 하지만 문제가 될 수도 있겠다는 걸 알겠어요. 염두하도록 할게요. test_destroy 메소드에 있는 assert_nothing_raised와 assert_raised assertion은 뭔가요? Assert_nothig_raised는 단위테스트 때 치명적인 exception을 잡는데 사용한 건 알겠는데. Rails 스캐돌딩은 여기서 왜 이걸 사용한 거죠? find가 치명적인 exception을 던지지는 안잖아요.

[그림 24]
CB: 좋은 질문이군요, 폴. 맞아요. Rails에서 find는 실패하면 exception을 던지지만, 그게 치명적인 것은 아니죠. 아마도 우리 단위테스트에서 Category.find를 Exception체크 없이도 여러 번 호출했단 걸 기억할 거예요. 레코드를 성공적으로 가져왔는지를 테스트하기 위해서 assert_not_nil, 실패했는지를 보려면 assert_nil을 사용했었고요. 여기서는, Rails 테스트 스캐폴딩이 다른 방식으로 같은 테스트를 하고 있어요. RecordNotFound Exception이 일어났는지 체크하는 방식으로요. find가 실제 필요한 것을 가져오지 못하더라도, test_destory 메소드에서 이런 접근방식이 좋은 여러 이유가 있다고 생각해요.
첫 번째로 우리는 자식이 있는 객체를 삭제하려고 하면 치명적 exception을 Rails가 던질 거란 걸 알죠. 그러니 처음 보는 사람들을 위해서, Rails가 테스트 메소드에서 이런 스캐폴딩을 하는게 매우 좋은 접근 방식이 될 거고요. 두 번째는, 그 문제를 고치려고 카테고리 모델에 check_for_children을 추가했는데, 그렇게 하지 않은 상황에서 카테고리 레코드가 조리법 테이블에 자식 레코드를 갖고 있다면 이 테스트가 우리 테스트 케이스와 충돌을 일으키겠죠. 레코드를 삭제하는 POST 요청을 대신할 Check_for_childer 메소드가 없어지는 위험이 있을 수 있다고 보면, assertion 둘 중 하나는 Category.destory를 수행할 거라고요. 그러면 Exception이 잡히게 될 거고, 테스트 케이스 충돌 대신에 테스트 메소드가 그 상황에 따라 통과하거나 실패하거나 하겠죠. 이미 우리는 test_cannot_delete_record_with_child 단위 테스트가 있으니 여기서 그렇게 하자고 제안하지는 않겠지만요. 사실, 그 테스트에서 assert_nothing_raised를 사용한 거예요.
지금은 그 역할을 하는 이런 assertion들이 있다는 거만 언급할게요.
Paul: 한 번 도전해보죠. 자 갑니다.. 앞으로 가서 verify를 위한 테스트를 추가해볼까 해요. 거기서 어떤 일이 발생했을 때 디버깅 시간을 줄여줄 테스트가 있으면 좋겠어요. 추가할게요..

[그림 25]
스패폴딩된 메소드는 성공한 update만 테스트하는군요. 우리 전에 고쳤던 test_create 메소드처럼요. 여기서 같은 방법으로 고쳐야 할 거 같아요.
CB: 좋아요. 그런데 하기 전에 우리가 하고 있는 게 왜 하는 것인지 확실히 하고 싶군요. test_create_success_and_failure 메소드에서는 Rails 스캐폴딩 대로 따랐어요. create가 성공했는지 안했는지를 레코드 수로 검사한 거죠. 틀린 것은 없지만 우리 기능 테스트에서 꼭 그렇게 할 필요가 있을까요?
Paul: 전 다른 생각인데요. 애플리케이션이 정말 그렇게 했는지 확인하지 않겠다는 거죠? CB: 우린 단위 테스트에서 이미 CRUD 기능이 작동한다는 걸 테스트했잖아요.
Paul: 아.. 무슨 말인지 알겠어요. 그러니까, 반복할 필요가 있냐는 거죠? 당신이 옳아요. 여기서 또 테스트하지 않아도 되겠네요.
CB: 할 필요가 없다고는 안 했어요. 물어본 거죠. 다르게 질문할게요. 기능 테스트에서 반복해서 테스트하기로 한 값이 있다고 해요. 예를 들어, 우리는 단위 테스트를 했고, 그걸 통과했어요. 그리고 기능 테스트를 했는데 이건 실패했다 면요. 값이 우리에게 말하고 있는 건 뭐죠?
Paul: 음. 우리 단위 테스트에 뭔가 안 좋은 일이 발생했다는 거죠.
CB: 정확해요. 그래서 그 발생 가능성이 높다면, 앞으로 가서 테스트를 다시 해야 할지도 몰라요. 우리 테스트를 테스팅하는 거 이상이 되겠지만, 애플리케이션 전체를 다시 테스트할 만큼은 아닐 거예요.
Paul: 알아듣겠어요. 그걸 생각해볼 수 있게 해줘서 고마워요. 사실, 우리가 단위 테스트에서 했던 많은 걸 또 하고 있단 생각을 하고 있었어요. 데이터를 바꾸고 실제로 그 데이터가 데이터베이스에서 바뀌었는지 확인하려고 다시 가져오고. 그러나 이렇게 생각해봤으니, 아마 접근하는 데 더 좋은 방법이 있을 거예요.
계속...
역자 김탁용님은 연세대학교 컴퓨터과학과를 졸업하고 현재 대한항공 정보시스템실에서 근무하고 있습니다. 무엇인가 새로운 것을 만드는 일, 그로 인해 다른 사람들에게 도움이 되는 일에 관심이 많아 소프트웨어 개발을 계속 하고 있습니다.
저자 : Bill Walton
역자 : 김탁용
원문 : Cookin" with Ruby on Rails - More Designing for Testability
[이전 기사 보기]
Cookin" with Ruby on Rails - More Designing for Testability(1)
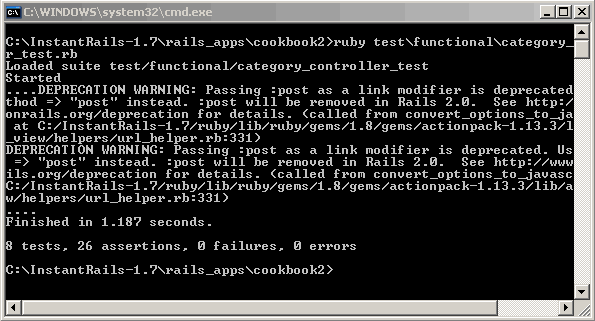
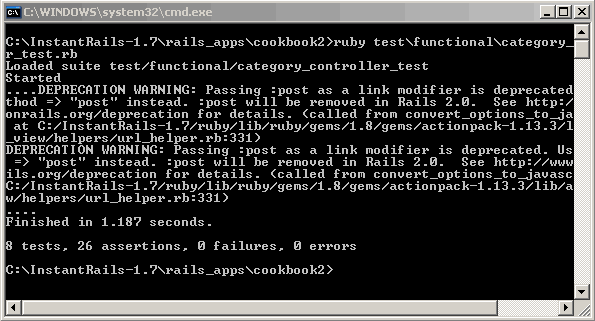
이제 카테고리 컨트롤러 테스트를 다시 실행하죠. 그 다음에 어떻게 된 건지 이야기해줄게요.
ruby testfunctionalcategory_controller_test.rb

[그림 15]
Paul: 이번엔 모든 테스트가 통과했네요. 잘됐어요. 그런데 저 경고들은 뭐죠?
CB: 저건 우리 애플리케이션이나 Rails그 자신 안에서 하이퍼링크에 POST를 사용하고 있는 코드가 있는데 Rails는 미래에 지원하지 않게 될 거란 거예요. Rails는 REST 패턴을 전적으로 지원하고 있어요. REST에 익숙하지 않는다면, 좀더 친밀해지고 싶겠죠.
http://doc.opengarden.org/REST에 좋은 소개글이 있어요. 그리고 Rails의 모든 것들이 그런 것처럼, 구글이 여러분의 친구가 되줄 거예요. ;-) 이번 경우에는, 우리 애플리케이션은 잘못된 게 없어요. 경고들은 Rails 내부 코드들에 의해서 발생한 거죠. 어떤 사람들은 그것들이 다소 시끄럽다고 이야기하지만, 제 생각은 다시 리마인드하는데 좋은 것 같아요. 그럼, 저 테스트 메소드들이 무슨 동작을 하는지에 대해 이야기해볼까요. 우리 애플리케이션 실행 사이클의 처음부터 시작하도록 하죠. 무엇을, 어떻게 테스트하고 있고 있는 전체적인 관점을 갖기 위해 우리 컨트롤러에 있는 index 메소드, 컨트롤러 테스트 케이스의 test_index 메소드, 그리고 모든 테스트 메소드들 앞에서 실행되는 setup 메소드를 볼 필요가 있어요.

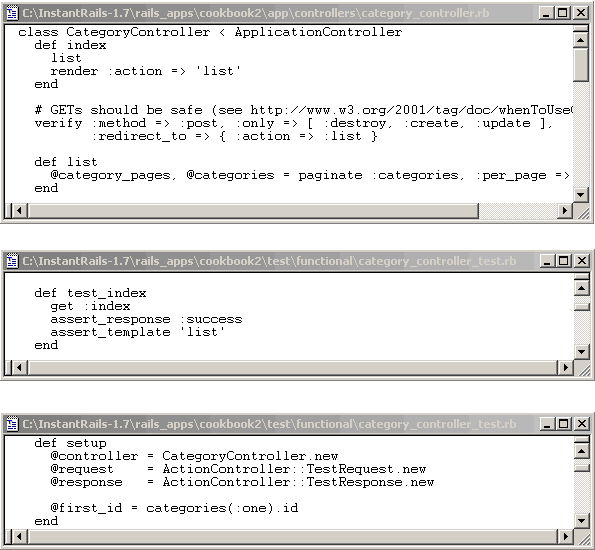
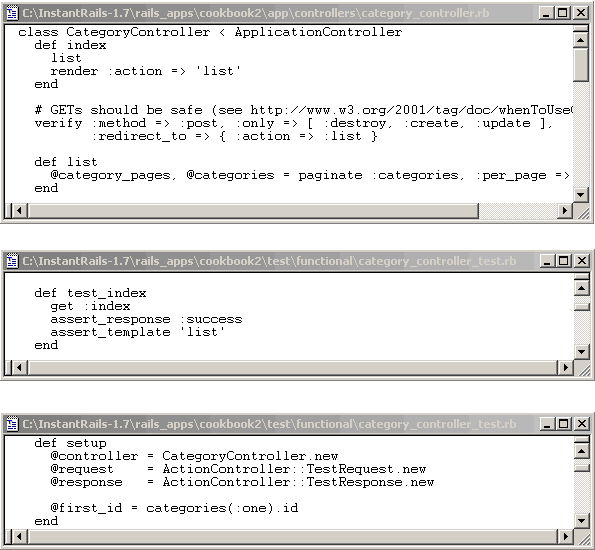
[그림 16]
CB: 테스트 케이스에 있는 테스트 메소드들 각각이 실행되기 전에 setup메소드가 실행된다는 걸 기억해요. 바로 전에 이야기했던 것처럼 이 메소드의 처음 세 줄은 우리가 작성하는 모든 기능 테스트들에서 사용되는 객체들을 만들죠. 처음 줄은 Rails에게 테스트할 컨트롤러가 어떤 것인지, 그리고 그것의 새로운 인스턴스를 하나 만들라는 거고요. 처음 회의에서 얘기했는지 기억이 안나지만, 했더라도 다시 반복하면, Rails애플리케이션은 정확하게 한번의 request-response 사이클을 해요. 브라우저에서 Rails 애플리케이션으로 보내는 모든 요청은 어떤 컨트롤러와 메소드를 요청했는지에 관한 정보를 URL 안에 포함하고 있어요. Rails는 모든 요청에서 요청된 컨트롤러 인스턴스를 새로 하나 만들어요. 우리의 테스트를 실행하려면, 웹 서버를 흉내내기 위해 Rails에게 요청을 보낼 컨트롤러 인스턴스를 새로 하나 만들라고 Rails에게 말해줄 필요가 있어요. 그 컨트롤러 인스턴스는 request 객체를 받으려고 하고, response 객체의 내용을 제공할 거예요. 그래서 저 객체들을 만들 필요가 있는 것이죠.
test_index 테스트 메소드를 실행할 때, 첫 번째 줄은 Rails에게, 실제로는 Rails의 테스트 프레임워크 쪽에게, 막 만들어낸 request객체를 사용해 우리 Rails 애플리케이션의 카테고리 컨트롤러의 index 메소드로 GET 요청을 보낸다고 말하는 거예요. 다음 줄은 테스트 프레임워크에게 response 객체가 200부터 299 사이의 상태코드인지를 검사하라는 거고요. 성공적인 상태코드는 서버가 성공적으로 요청을 받고, 이해하고, 받아들여서 처리했다는 것을 의미해요. 마지막 줄은 “브라우저로 다시 보내질(being sent back to the browser)” 페이지가 list.rhtml 템플릿을 사용해 렌더링된 것인지를 확인하도록 하고요. 제가 “다시 보내질(being sent back)”이라고 말한 건 우리는 실제로 어디에 어떤 것도 보내지 않기 때문이에요. 테스트 프레임워크는 Rails가 보통의 경우처럼 웹 서버와 이야기하고 있다고 속이지만, 사실은 프레임워크에서 모든 요청을 보내고, 모든 응답들을 잡아내죠. 어떤가요?
Paul: 잘 이해할 거 같아요. 다른 것도 봐봐요.
CB: 물론이죠. 보통 순차적으로 일어나는 new와 create 메소드들을 함께 볼게요.

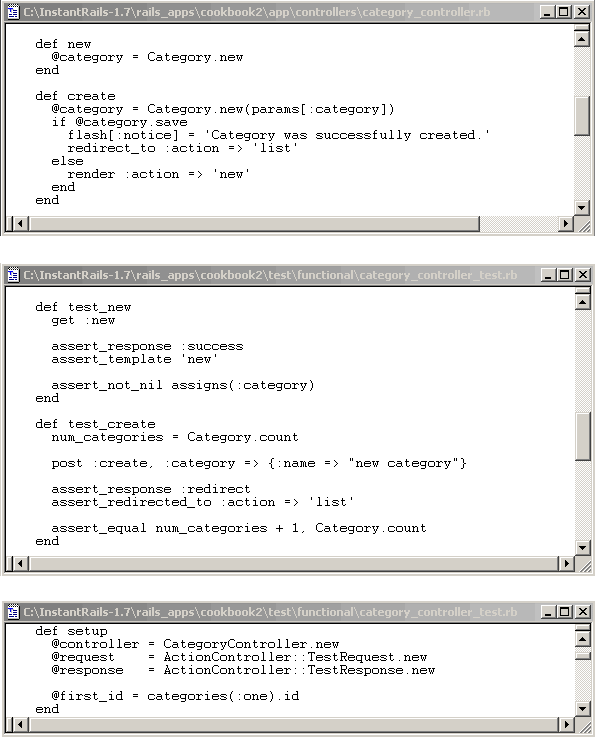
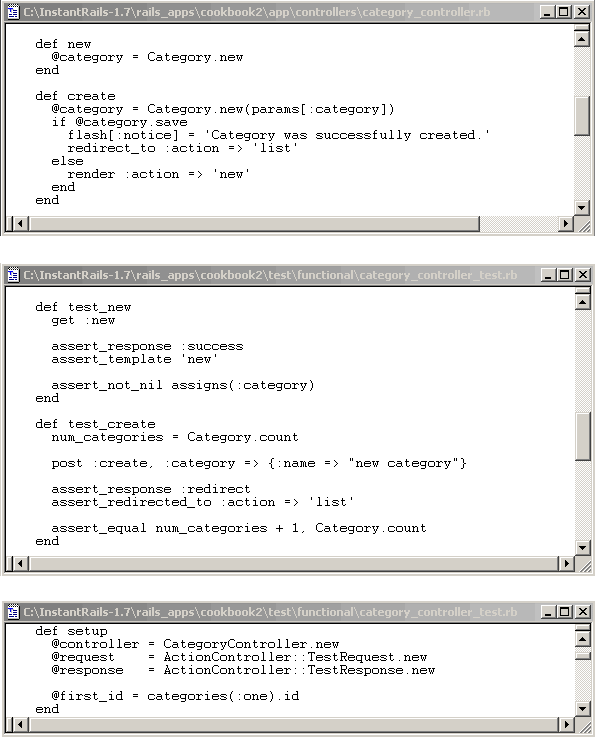
[그림 17]
CB: 컨트롤러의 new 메소드에서는 카테고리 클래스 인스턴스를 새로 하나 만들어요. 이 인스턴스 변수는 기본 view로 전달되는데 이 경우는 new.rhtml이죠. 이것을 테스트하기 위해서 test_new 메소드에서는 setup 메소드에서 만든 request 객체를 사용해 카테고리 컨트롤러의 new 메소드로 GET 요청을 보내고 있어요. 그 다음에는 test_list 테스트 메소드에서 우리가 본 것처럼, 테스트 프레임워크는 Rails가 만들어내는 응답을 살피는 거죠. 상태코드로 성공했는지를 검사하고 리턴받은 HTML페이지를 만드는데 올바른 템플릿이 사용되었는지를 확인하는 거죠. 다음 테스트 메소드 다음 줄은 test_list에서는 보지 못한 거예요.
assert_not_nil assigns(:category)이 줄은 컨트롤러의 new 메소드가 @category 변수의 인스턴스를 실제로 만들었는지를 테스트해요
Paul: 이거랑 비슷해 보이네요.
assert_assigns @categoryCB: 가독성 측면에서 보면 나쁘지 않아요. 특히 보스 같은 사람과 이것을 리뷰할 거라면요. 사실, 커스텀 assertion을 쉽게 만들 수 있는 것을 보여줬으니, 아주 좋은 숙제가 되겠군요. ;-) 그걸 하려면, assigns 가 해쉬이고, Rails에서 값을 얻기 위해 테스트 프레임워크에서 만드는 4가지 해쉬 중 하나라는 거예요. 다른 것들은 나오는 대로 다루어질 거예요. 지금 알아야 할 것은, :category가 assigns 해쉬에 있는 키이고, 메소드 안에서 만든 각각의 인스턴스 변수를 위해서 해쉬 안에 키-값 쌍이 만들어진다는 것, 그리고 인스턴스 변수들의 값들은 표준 Rails 점 표기법으로 접근가능하다는 것이에요. 그게 나타내는 대로, 우리 테스트는 단지 컨트롤러 메소드에 의해 변수가 만들어졌는지 만 확인하고요. 예상한 값들이 할당되었는지를 어떻게 검사하는지는 곧 보여주도록 할게요. 지금은 우선 new 메소드에서 Rails에게 하려고 했던 모든 것들을 테스트해요.
그럼 이제 test_create 메소드를 보죠. 처음과 마지막 줄은 친숙할 거예요. 단위 테스트에서 레코드가 실제로 데이터베이스에 저장되었는지 확인하기 위해 사용했었죠. 여기서 우리가 하고 있는 일과 정확히 같아요. 두번째 줄은 요청을 만들고, 이번엔 POST 요청이에요, 해쉬 안에 전달하네요. 일반적으로 클라이언트가 요청을 전송할 때 파라미터 해쉬를 통해 Rails에 전달되요. 컨트롤러에 있는 create 메소드를 봐요. 첫 줄에서..
@category = Category.new(params[:category])test_create 메소드의 두번째 줄에 있는 해쉬는..
:category => {:name => "new category"}
Request 객체에 넣어 컨트롤러의 create메소드에게 params[:category]을 넘겨줄 키-값 쌍을 만들어요.
테스트 메소드의 다음 두 줄은 Rails가 브라우저로 다시 보낼 상태코드가 리다이렉트인지, 리다이렉트되는 곳이 같은 컨트롤러에 있는 list 메소드인지를 검증하죠
CB: 잘 따라오고 있는 거죠?
Paul: 예, 그런 것 같아요.
CB: 좋아요. 그럼.. 뭐가 빠졌죠?
Paul: 테스트 메소드가 성공적인 경우에 대해서만 테스트됐네요. 컨트롤러 메소드는 두 개 경우가 있잖아요. 성공적으로 저장되는 거 하나, 그리고 그렇게 되지 않는 다른 경우 하나. 우리 테스트 메소드를 고쳐야 할 필요가 있겠어요.
CB: 리드해서 해보실래요? 아님 제가 할까요?
Paul: 제가 하게 해주세요. ;-) 처음으로 결정해야 할 것은 test_create 메소드 안에 넣을지, 아니면 새로운 메소드를 작성할 지인 것 같은데요. test_create 메소드 안으로 넣는다면, 새로운 메소드로 인해 setup 메소드를 다시 실행시키지 않아도 되니 테스트 실행 사이클을 절약할 수 있을 거예요. 하지만 그렇게 한다면, 테스트를 위한 누군가가 failure를 살필 때 좀 더 깊이 파봐야 할 거고요. 어떻게 생각해요, CB?
CB: 음, 전 테스트 케이스로부터 애플리케이션의 기능을 이해할 수 있도록 가능하면 쉽게 그걸 만드는 경향이 있어요. 하지만 이 경우에는, 이미 있는 메소드에 테스트를 넣되 읽는 사람이 이름만 보고도 무엇을 테스트하는지 알 수 있게 이름을 고친다면, 두 가지 목표를 모두 이룰 수 있을 거 같군요. test_create를 test_create_success_and_failure로 고치는 건 어떨까요?
Paul: 맘에 드는데요. 좋아요. 그럼 있던 테스트 메소드에 코드를 추가할게요. 카테고리 컨트롤러에 create 메소드와 테스트 케이스에 있는 test_create 메소드를 다시 보죠.

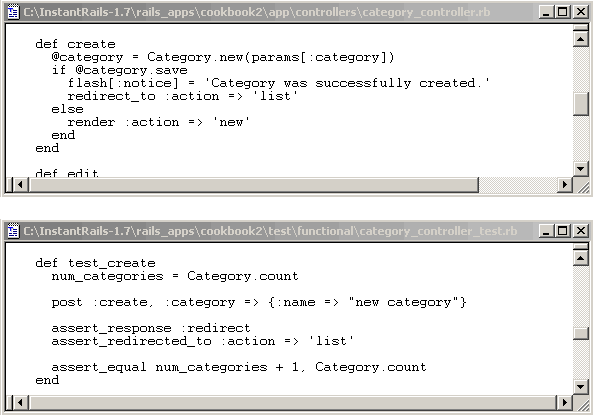
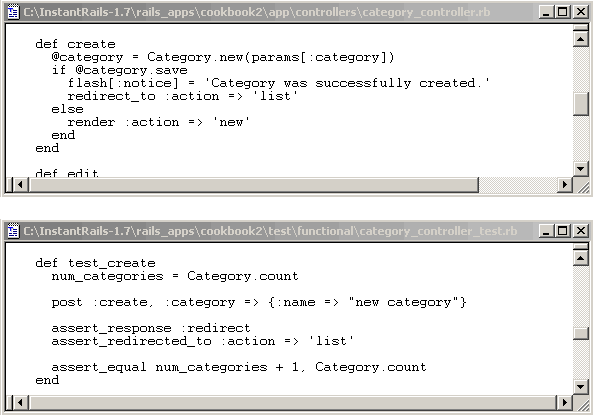
[그림 18]
Paul: 성공한 create와 실패한 create 사이의 명백한 차이는 성공한 create는 테이블의 레코드 숫자가 증가한다는 데 있어요. 스캐폴드 테스트 코드에서 그 테스트는 포함되었죠. 실패한 create에서 레코드 숫자가 증가하지 않는다는 건 테스트하지 않고요. 다시 컨트롤러 메소드를 보면, 성공한 create에서 일어나는데 아직 테스트되지 않은 게 보이는 것 같군요. flash[:notice]는 뭐죠? 그걸 우리가 테스트할 수 있나요?
CB: flash 객체는 브라우저로 메시지들을 다시 보내기 위한 일반적인 방법이이에요. 이것처럼 성공적인 메시지를 보내는데 flash 객체를 쓰는 게 가장 일반적이고 적합하죠. 저장이 실패한다면, 유효성 체크는 자동적으로 에러 객체들, 일반적으로 연결된 뷰 파일에 메시지를 추가하고, error_messages_for "some_specific_object"가 있는 메시지를 렌더링하는 줄을 갖게 될 거예요. 반면에 flash 오브젝트를 사용하면 렌더링되는 모든 페이지에서 이용할 수 있도록 스캐폴딩이 자동적으로 애플리케이션 레이아웃 파일인 appviewlayoutsapplication.rhtml에 그것을 렌더링하는 줄을 추가하고요. 좀 전에 제가 모든 응답에서 만들어지는 4개의 해쉬 중 하나로 assigns를 이야기한 거 기억하죠? 음, flash는 그 4가지 중 다른 하나예요.
Paul: 알겠어요. 실패하는 경우는요? 저장이 성공하면 컨트롤러는 redirect_to를 사용하지만, 실패한다면 render를 사용하잖아요. 차이가 뭐죠?
CB: 좋은 질문이에요, 폴. 그 차이는 중요해요. redirect_to는 새로운 요청/응답 사이클을 시작해요. 새로운 요청을 만들고, Rails는 그 요청이 브라우저로부터 온 것처럼 취급하죠. 그건 컨트롤러 메소드가 불려지고 만들어진 인스턴스 변수들은 응답에 렌더링되는 뷰에 전달되는 걸 의미해요. 이번 경우에서는 새로운 @categories 객체가 만들어지고 방문자한테 들어온 모든 건 잃어버리게 될 거예요. 반면에 render는 다른 컨트롤러 메소드를 부르지 않아요. 그건 이 메소드에서 만든 인스턴스 변수들을 사용하지만 다른 템플릿을 사용해서 응답을 렌더링한다고 Rails에게 말하는 거에요. render를 사용할 때는 템플릿에서 예상한 인스턴스 변수들 모두가 있는지 주의해야만 해요. 그렇지 않으면, 방문자가 페이지를 전송할 때 예상한 모든 값들이 포함되어 있지 않을 수도 있어요. 이번 경우에는, new 뷰에서 단지 @categories만 기대하고 있죠. 우리는 redirect_to 대신에 render를 사용함으로써, 방문자한테 들어온 정보로 만든 @categories 객체를 사용하고 있어요. 정보 중 일부가 올바르지 않아 유효성 체크를 실패하게 되면, 다시 뒤로 전달해서 그 문제를 고치도록 할 수 있겠죠. 해보고 싶다면, 100자 넘게 카테고리 이름을 입력해서 유효성 체크가 실패하게 해봐요. 내가 무슨 말을 한 건지 볼 수 있을 거예요. ;-)
Paul: 알겠어요. 그건 나중에요. 차이점에 대해 이해겠어요. 그럼 올바른 템플릿이 사용되는지 확인할 필요가 있겠군요. 한번 시도해 보죠. 성공할 때 flash에 대한 테스트를 추가하고, 실패할 때 올바른 템플릿이 쓰였고, 레코드가 저장되지 않았는지를 확인하는 테스트를 추가할게요. 새로운 테스트 메소드나, 테스트 메소드에 새로 이름을 붙여서 이렇게요..
def test_create_success_and_failure
num_categories = Category.count
post :create, :category => {:name => "new category"}
assert_response :redirect
assert_redirected_to :action =>"list"
assert_not_nil flash(:notice)
assert_equal num_categories + 1, Category.count
num_categories = Category.count
post :create, :category => {:name => ""}
assert_response :success
assert_template "new"
assert_equal num_categories, Category.count
end
어떻게 생각하세요?
CB: 매우 잘된 것 같은데요. 한번 해보고 어떻게 되는지 봅시다. test_create 메소드를 새로운 메소드로 바꾸고 테스트를 다시 실행하죠.
ruby testfunctionalcategory_controller_test.rb

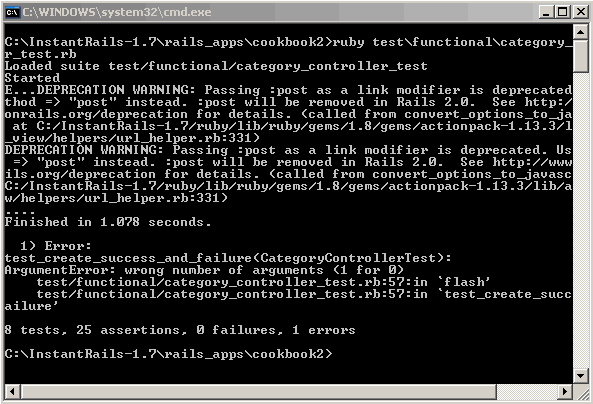
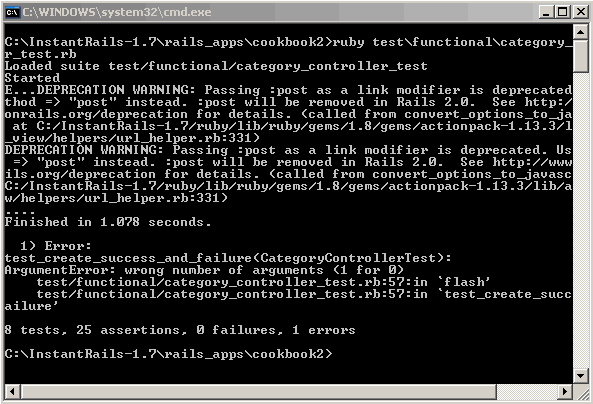
[그림 19]
Paul: 흐음.. flash 객체를 테스트하는 데서 에러가 있었네요. 왜 그런지 모르겠어요. new 메소드에서 assigns를 테스트하는 스캐폴딩이란 정확히 같은 식으로 테스트했는데.. 왜 그렇죠?
CB: assign 해쉬는 다른 것들과 작은 차이가 있어요. 그건 역사적인 문제인데, 솔직히 제가 assigns에 접근하는 것과 다른 해쉬에 접근하는 것의 모든 차이점을 기억하지는 못하고요. 대부분의 경우에서 한 가지만 기억하면 해결할 수가 있었어요. assign 에서는 괄호를 사용하는데, 다른 것들에서는 표준 해쉬 표기법인 중괄호를 사용하는 거죠. 바꿔보면 이걸..
assert_not_nil flash(:notice)이렇게요..
assert_not_nil flash[:notice]그럼 괜찮아 질 거예요. 다시 해보세요.

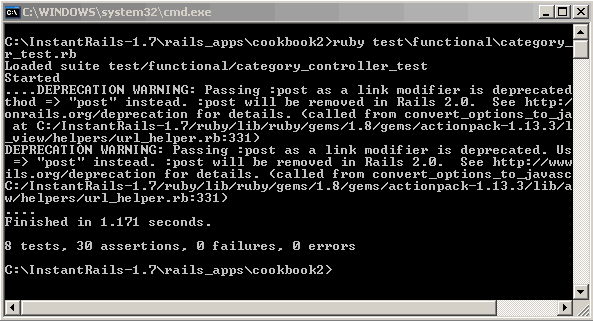
[그림 20]
Paul: 이제 되네요.
CB: 예. 확실히 오늘 잘 하시는데요! 테스트 케이스와 카테고리 컨트롤러의 남은 부분들도 한번 살펴봐줄래요?
Paul: 알겠어요. 위에서부터 시작할게요. Index 메소드는 이미 했고요. 하지만 카테고리 컨트롤러의 다음 섹션들에 대해서는 얘기한 적 없군요. 어렴풋이 뭘 하는 건지는 알겠는데, 어떻게 되는 건지는 이해를 못하겠어요. 절 혼란스럽게 하는 건 그게 다른 메소드들이랑 같은 포맷을 하고 있지가 않아요. 다른 것들 모두 def method_name으로 시직해서 end로 끝나는 블락이잖아요. 이건 그냥 홀로 있는데요.

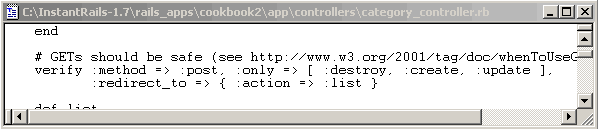
[그림 21]
CB: 이런. 그 부분은 제가 직접 맡았어야 했는데. Rails는 before_ 필터로 불리는 메소드 그룹을 갖고 있어요. 그것들은 모델에서 사용하는 유효성 체크와 좀 비슷하긴 한데, 이것들은 컨트롤러에서 동작해요. Before_ 필터로 불리는 이유는 모든 메소드가 발동하기 전에 검사되거든요. 공식 문서(api.rubyonrails.org)에 따르면, verify 메소드는 “본질적으로 before_ 필터의 특별한 한 종류”에요. 여기서 말하고 있는 건 destroy, create, update 메소드들이 호출되기 전에 요청 파라미터들을 검사하고. 요청 타입이 POST인지를 확인할 필요가 있다는 걸 Rails에게 나타내는 거죠. 다른 요청 타입으로 이 메소드들이 호출되는 시도가 있다면, 그 요청은 list 메소드로 보내야 하고요. 이걸 위해 특정 테스트 메소드를 추가한다면 달리 갈 수도 있을 거예요. 어떻게든 지금 있는 테스트들을 잃는다고 해도 테스트하는 메소드로 렌더링하는 뷰를 또 테스트하고 있기 때문에 괜찮을 거예요. 다른 한편으론 verify 하지 않아도 이를 위한 특정 테스트가 있다면 문제를 더 빨리 찾게 될 수도 있겠죠. 그건 당신에게 맡길게요.
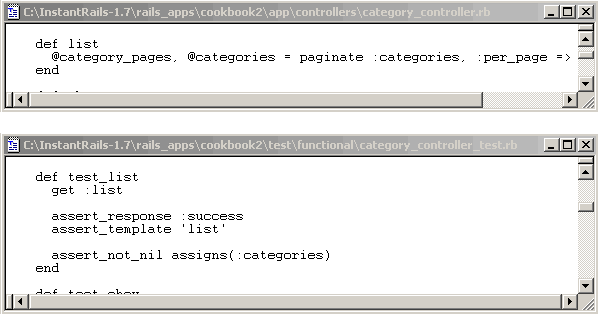
Paul: 알겠어요. 그거에 관해서 생각해보도록 할게요. 계속 해서.. list 메소드는 우리가 테스트하고 있지 않은 @category_pages 인스턴스 변수를 만드는군요. 그럼 우리는 test_list 메소드에 그걸 추가해야겠어요.

[그림 22]
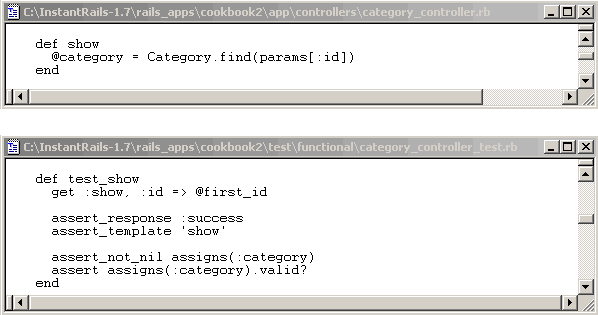
test_show 메소드는 우리가 아직 다루지 않은 assert_assigns (:category).valid? 란 게 포함되어 있어요. 그게 뭔지 이해를 못하겠군요, 하지만 그건 빠진 테스트라기보단 추가적인 테스트니 잠시 후에 다시 와서 보도록 하죠.

[그림 23]
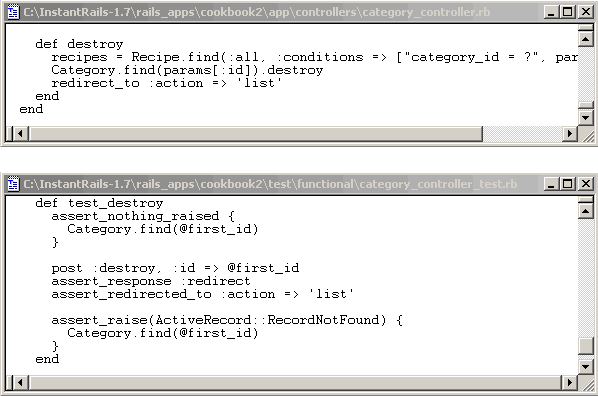
이미 new와 create 메소드를 다뤘고 괜찮았어요. test_edit 메소드에는 test_show메소드에 있는 새로운 assertion이 들어 있군요. 이것 역시 다시 보는 거로 하고요. test_update 메소드는 한 가지 성공하는 경우만 테스트하고 있으니 test_create에서 해줬던 것과 같은 처리를 해줘야 할 거 같아요. 마지막으로 test_destroy 메소드는 제가 본 적이 없는 예외처리 assertion을 사용하고 있는데 어떤 게 더 필요할 지 알아보기 전에 이야기해봐야겠죠. 제가 빠뜨린 것 있나요?
CB: 저보다 낫군요. 훌륭해요! 좋아요. 우리가 아직 다루지 않은 assertion들에 대해 알아보고 싶죠?
Paul: 물론이죠. assert_assigns (:category).valid? 에 있는 .valid? 란 메소드는 뭔가요?
CB: 그건 데이터베이스에서 꺼낸 데이터들에 대해 모델에 있는 유효성 체크를 수행시키는 거예요. 성능 상의 이유로, 픽스쳐에 있는 데이터를 로드할 때는 우리 모델의 유효성 체크가 동작하지 않거든요. 즉, 픽스쳐는 우리 애플리케이션이 허락하지 않는 데이터도 로딩될 수 있다는 거죠. 이 assertion은 애플리케이션을 작성해나가면서 픽스쳐에서 사용하는 데이터들이 올바른지를 확인시켜줄 방법 중 하나에요. 지금부터 우리도 진행을 한 거도 꽤 됐으니 너무 많이 떠들지는 않을게요. 하지만 다시 한번 강조해주고 싶군요. 많은 픽스쳐를 다룰 때는 이런 게 좋은 전략이 될 거에요.
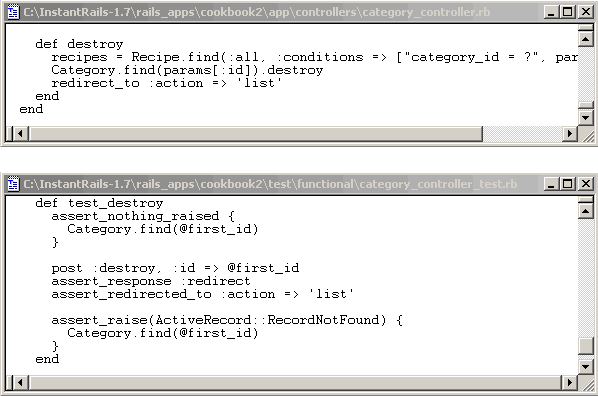
Paul: 알겠어요. 그런 것은 생각해본 적이 없긴 하지만 문제가 될 수도 있겠다는 걸 알겠어요. 염두하도록 할게요. test_destroy 메소드에 있는 assert_nothing_raised와 assert_raised assertion은 뭔가요? Assert_nothig_raised는 단위테스트 때 치명적인 exception을 잡는데 사용한 건 알겠는데. Rails 스캐돌딩은 여기서 왜 이걸 사용한 거죠? find가 치명적인 exception을 던지지는 안잖아요.

[그림 24]
CB: 좋은 질문이군요, 폴. 맞아요. Rails에서 find는 실패하면 exception을 던지지만, 그게 치명적인 것은 아니죠. 아마도 우리 단위테스트에서 Category.find를 Exception체크 없이도 여러 번 호출했단 걸 기억할 거예요. 레코드를 성공적으로 가져왔는지를 테스트하기 위해서 assert_not_nil, 실패했는지를 보려면 assert_nil을 사용했었고요. 여기서는, Rails 테스트 스캐폴딩이 다른 방식으로 같은 테스트를 하고 있어요. RecordNotFound Exception이 일어났는지 체크하는 방식으로요. find가 실제 필요한 것을 가져오지 못하더라도, test_destory 메소드에서 이런 접근방식이 좋은 여러 이유가 있다고 생각해요.
첫 번째로 우리는 자식이 있는 객체를 삭제하려고 하면 치명적 exception을 Rails가 던질 거란 걸 알죠. 그러니 처음 보는 사람들을 위해서, Rails가 테스트 메소드에서 이런 스캐폴딩을 하는게 매우 좋은 접근 방식이 될 거고요. 두 번째는, 그 문제를 고치려고 카테고리 모델에 check_for_children을 추가했는데, 그렇게 하지 않은 상황에서 카테고리 레코드가 조리법 테이블에 자식 레코드를 갖고 있다면 이 테스트가 우리 테스트 케이스와 충돌을 일으키겠죠. 레코드를 삭제하는 POST 요청을 대신할 Check_for_childer 메소드가 없어지는 위험이 있을 수 있다고 보면, assertion 둘 중 하나는 Category.destory를 수행할 거라고요. 그러면 Exception이 잡히게 될 거고, 테스트 케이스 충돌 대신에 테스트 메소드가 그 상황에 따라 통과하거나 실패하거나 하겠죠. 이미 우리는 test_cannot_delete_record_with_child 단위 테스트가 있으니 여기서 그렇게 하자고 제안하지는 않겠지만요. 사실, 그 테스트에서 assert_nothing_raised를 사용한 거예요.
지금은 그 역할을 하는 이런 assertion들이 있다는 거만 언급할게요.
Paul: 한 번 도전해보죠. 자 갑니다.. 앞으로 가서 verify를 위한 테스트를 추가해볼까 해요. 거기서 어떤 일이 발생했을 때 디버깅 시간을 줄여줄 테스트가 있으면 좋겠어요. 추가할게요..
def test_verify_gets_are_safe get :destroy assert_redirected_to :action => "list" get :create assert_redirected_to :action => "list" get :update assert_redirected_to :action => "list" endtest_list 메소드를 위해선, 컨트롤러 메소드가 만든 인스턴스 변수들이 모두 만들어졌는지 테스트하는 assertion을 추가해야겠어요.
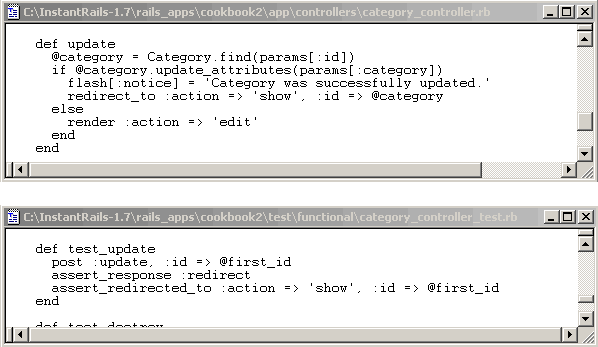
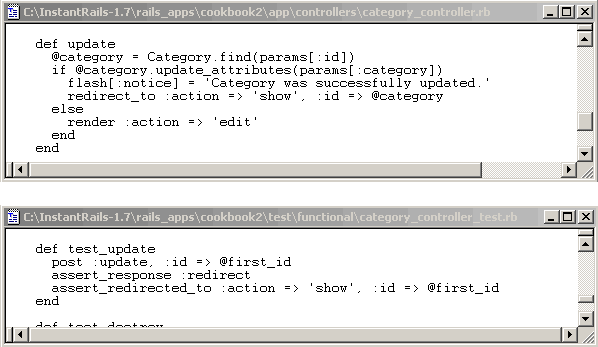
assert_not_nil assigns(:category_pages)test_show 메소드는 괜찮아요. 그리고 컨트롤러에 있는 new와 create 메소드의 테스트 메소드들도 다 다뤘고요. Test_edit 메소드도 괜찮고요. Test_update 메소드는 어떨는지.

[그림 25]
스패폴딩된 메소드는 성공한 update만 테스트하는군요. 우리 전에 고쳤던 test_create 메소드처럼요. 여기서 같은 방법으로 고쳐야 할 거 같아요.
CB: 좋아요. 그런데 하기 전에 우리가 하고 있는 게 왜 하는 것인지 확실히 하고 싶군요. test_create_success_and_failure 메소드에서는 Rails 스캐폴딩 대로 따랐어요. create가 성공했는지 안했는지를 레코드 수로 검사한 거죠. 틀린 것은 없지만 우리 기능 테스트에서 꼭 그렇게 할 필요가 있을까요?
Paul: 전 다른 생각인데요. 애플리케이션이 정말 그렇게 했는지 확인하지 않겠다는 거죠? CB: 우린 단위 테스트에서 이미 CRUD 기능이 작동한다는 걸 테스트했잖아요.
Paul: 아.. 무슨 말인지 알겠어요. 그러니까, 반복할 필요가 있냐는 거죠? 당신이 옳아요. 여기서 또 테스트하지 않아도 되겠네요.
CB: 할 필요가 없다고는 안 했어요. 물어본 거죠. 다르게 질문할게요. 기능 테스트에서 반복해서 테스트하기로 한 값이 있다고 해요. 예를 들어, 우리는 단위 테스트를 했고, 그걸 통과했어요. 그리고 기능 테스트를 했는데 이건 실패했다 면요. 값이 우리에게 말하고 있는 건 뭐죠?
Paul: 음. 우리 단위 테스트에 뭔가 안 좋은 일이 발생했다는 거죠.
CB: 정확해요. 그래서 그 발생 가능성이 높다면, 앞으로 가서 테스트를 다시 해야 할지도 몰라요. 우리 테스트를 테스팅하는 거 이상이 되겠지만, 애플리케이션 전체를 다시 테스트할 만큼은 아닐 거예요.
Paul: 알아듣겠어요. 그걸 생각해볼 수 있게 해줘서 고마워요. 사실, 우리가 단위 테스트에서 했던 많은 걸 또 하고 있단 생각을 하고 있었어요. 데이터를 바꾸고 실제로 그 데이터가 데이터베이스에서 바뀌었는지 확인하려고 다시 가져오고. 그러나 이렇게 생각해봤으니, 아마 접근하는 데 더 좋은 방법이 있을 거예요.
계속...
역자 김탁용님은 연세대학교 컴퓨터과학과를 졸업하고 현재 대한항공 정보시스템실에서 근무하고 있습니다. 무엇인가 새로운 것을 만드는 일, 그로 인해 다른 사람들에게 도움이 되는 일에 관심이 많아 소프트웨어 개발을 계속 하고 있습니다.
TAG :
이전 글 : Cookin" with Ruby on Rails - More Designing for Testability(1)
다음 글 : Cookin" with Ruby on Rails - More Designing for Testability(3)
최신 콘텐츠
