IT/모바일
제공 : 한빛 네트워크
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 1)
웹 애플리케이션을 개발하는 것은 순전히 95%짜리 솔루션이다. PHP나 Rails와 같은 것으로 간단한 HTML 프론트엔드를 개발하고 또 데이터를 MySQL 데이터베이스로 보내고 받는 것은 정말 쉽다. 심지어 여러분은 Ajax 툴들을 이용하여 좀 더 데스크톱 애플리케이션에 가까운 느낌을 낼 수도 있다. 하지만 나머지 5%, 즉 데스크톱 애플리케이션에서 오프라인으로 작업할 수 있는 것은 Google Gears가 나오기 전까지 웹 세계에서는 할 수 없는 것이었다.
필자는 Gears가 Ajax와 매우 유사한 것이라 생각하는데, Gears는 기존의 웹 페이지가 한 단계 더 완전한 데스크톱 애플리케이션이 가진 느낌을 낼 수 있도록 해주는 몇 가지 새로운 기능들의 작은 묶음이다. 알려진 Gears의 새로운 세 가지 구성요소는 다음과 같다:
이러한 모든 API를 한 기사에서 깊이 있게 다룬다는 것은 너무 벅찬 일이다. 그래서 필자는 API중에서도 SQLite 데이터베이스를 간단하고 손쉽게 사용할 수 있도록 해주는 데이터베이스 관련 API에만 집중할 것이다.
예제를 살펴보기 전에 몇 가지 데이터베이스 관련 API에 관한 기초적인 내용을 다루도록 하겠다. 먼저 XMLHttpRequest 객체와 매우 비슷하게 데이터베이스 접근은 동일한 스키마와 도메인, 포트 내의 페이지로만 가능하도록 제한되어 있다. 그러므로 예를 들어 http://mydomain.com/index.php에서 생성된 Gears 데이터베이스는 http://mydomain.com/another.php의 코드에서는 접근할 수 있다. 그러나 앞의 데이터베이스는 http://anotherdomain.com/anotherpage.php의 코드에서는 도메인이 다르므로 접근할 수 없다. 사실 이것은 악성 코드가 클라이언트측 데이터베이스에 저장되어 있는 데이터에 접근할 수 없도록 보장해주는 보안대책의 하나이다.
그리고 필자는 SQLite가 매우 완전한 기능을 제공하는 데이터베이스임을 말해주고 싶다. 여러분은 여러 개의 테이블을 만들고, 그것들간의 관계를 설정하고, 여러분이 작성하는 쿼리문에 조인을 걸 수 있다. 또한 여러분은 SQL 함수를 이용하여 순서를 지정하거나 그룹을 지을 수 있으며 이는 쿼리문에서도 가능하다. 덧붙여 구글에서는 엔진에서 풀 텍스트 검색이 가능하게끔 해놓았다. SQLite는 단지 필수 기능만을 갖춘 데이터베이스가 아니라, 자바스크립트 기반의 애플리케이션 개발에서 든든하게 뒤를 받쳐줄 제대로 된 유틸리티이다.
이번 예제에서는 데이터베이스와 데이터베이스에 포함될 테이블들을 생성하여 테이블에 새로운 행을 추가하고 테이블에 대한 질의를 하는 등의 데이터베이스의 기본적인 기능만을 사용해볼 것이다.
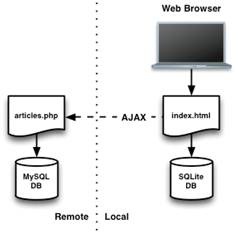
간단한 컨텐츠 관리 사이트로 예제를 시작해 보자. 이 사이트는 일련의 기사들을 저장하는 데이터베이스를 하나 가진다. Gears를 사용할 수 있도록 설정되어 있는 프론트엔드에서는 이러한 기사들을 오프라인 상태에서도 브라우징 할 수 있는데, 왜냐하면 그러한 기사들은 Ajax를 이용하여 클라이언트로 전송된 후 로컬 Gears 데이터베이스에 저장되기 때문이다. [그림 1]에 이러한 내용이 나타나 있다.

[그림 1] Gears를 사용할 수 있도록 설정되어 있는 클라이언트와 웹 서버간의 관계
서버 구성요소는 왼쪽 편에 나타나 있으며, articles.php 페이지는 기사들을 저장하고 있는 MySQL 데이터베이스에 질의하여 기사와 기사의 ID, 제목, 내용을 포함하는 XML형식의 blob데이터를 반환한다.
우측 편에는 로컬측 구성요소들이 자리잡고 있다. 웹 브라우저는 index.html 페이지를 서버로부터 읽어들인 다음 Ajax를 이용하여 기사를 요청하고 그것들을 Gears 데이터베이스에 로컬에 저장하고 기사의 제목으로 화면을 갱신한다.
독자는 이제 웹으로의 접속을 끊고 하루 종일 기사를 읽을 수 있는데, Gears 데이터베이스상에 저장되어 있는 기사들만이 가능하다. 그러다 독자가 재접속을 할 때 재동기화를 할 수 있는데, 새로운 기사를 가져오고 독자가 원하는 대로 온라인이나 오프라인에서 브라우징을 계속할 수 있다. 훨씬 더 좋은 점은 독자가 브라우저 창을 닫거나 심지어 재부팅 하더라도 동기화할 필요없이 여전히 사이트에 접속하여 Gears 데이터베이스에 저장되어 있는 기사들을 접할 수 있다는 것이다.
서버측 구현
기사들을 호스팅하기 위한 서버측 코드는 데이터베이스 설정으로부터 시작된다. MySQL 스키마가 [리스팅 1]에 나타나 있다.
[리스팅 1] articles.sql
필자는 데이터베이스를 생성하고 스키마를 아래와 같이 명령행에서 데이터베이스에 추가하였다.
[리스팅 2] articleform.html
[리스팅 3] articleadd.php
만약 시스템에 DB 모듈이 설치되어 있지 않다면 여러분은 pear 명령행 스크립트를 이용하여 다음과 같이 DB 모듈을 설치할 수 있다.

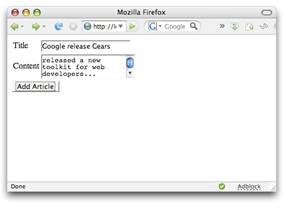
[그림 2] Google Gears에 관한 기사 추가하기
기사 입력 폼에서 필자는 Google Gears에 관한 기사의 일부를 입력하고 Add Article 버튼을 눌렀다. 페이지가 데이터를 전송하고 [그림 3]과 같은 페이지가 나타났다.

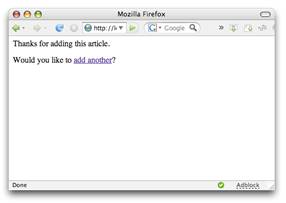
[그림 3] 필자가 기사를 추가한 다음 나타난 화면
Gears 부분의 코드가 작동하게 하려면 마지막으로 서버측 구성요소 하나를 만들어야 하는데, 바로 클라이언트측 Ajax 스크립트를 통해 읽어들일 XML 피드이다. 이러한 articles.php 스크립트가 [리스팅 4]에 나타나 있다.
[리스팅 4] articles.php
위 스크립트를 명령행에서 실행하면 다음과 같은 출력결과를 볼 수 있다.
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 1)
웹 애플리케이션을 개발하는 것은 순전히 95%짜리 솔루션이다. PHP나 Rails와 같은 것으로 간단한 HTML 프론트엔드를 개발하고 또 데이터를 MySQL 데이터베이스로 보내고 받는 것은 정말 쉽다. 심지어 여러분은 Ajax 툴들을 이용하여 좀 더 데스크톱 애플리케이션에 가까운 느낌을 낼 수도 있다. 하지만 나머지 5%, 즉 데스크톱 애플리케이션에서 오프라인으로 작업할 수 있는 것은 Google Gears가 나오기 전까지 웹 세계에서는 할 수 없는 것이었다.
필자는 Gears가 Ajax와 매우 유사한 것이라 생각하는데, Gears는 기존의 웹 페이지가 한 단계 더 완전한 데스크톱 애플리케이션이 가진 느낌을 낼 수 있도록 해주는 몇 가지 새로운 기능들의 작은 묶음이다. 알려진 Gears의 새로운 세 가지 구성요소는 다음과 같다:
- LocalServer(로컬서버): Gears API의 로컬 서버를 이용하면 여러분은 오프라인 상태에서 브라우징을 할 때 이미지와 같은 자원들을 로컬에서도 사용할 수 있도록 캐싱할 수 있다.
- Database(데이터베이스): 데이터베이스는 SQLite인데, 브라우저에 내장되므로 여러분은 데이터베이스를 생성하고 데이터에 대한 추가, 갱신, 삭제, 질의와 같은 작업을 페이지 상의 자바스크립트에서 모두 처리할 수 있다. 이 기사에서는 이러한 데이터베이스에 주로 초점을 맞춘다.
- WorkerPool(워커 풀): 워커 풀 확장기능은 페이지상의 자바스크립트에서 작업자 쓰레드(worker thread)를 생성하여 비동기적으로 데이터 전송이나 오랫동안 실행되는 비즈니스 로직과 관련된 작업들을 브라우저가 멈추지 않고도 수행할 수 있도록 해준다.
이러한 모든 API를 한 기사에서 깊이 있게 다룬다는 것은 너무 벅찬 일이다. 그래서 필자는 API중에서도 SQLite 데이터베이스를 간단하고 손쉽게 사용할 수 있도록 해주는 데이터베이스 관련 API에만 집중할 것이다.
예제를 살펴보기 전에 몇 가지 데이터베이스 관련 API에 관한 기초적인 내용을 다루도록 하겠다. 먼저 XMLHttpRequest 객체와 매우 비슷하게 데이터베이스 접근은 동일한 스키마와 도메인, 포트 내의 페이지로만 가능하도록 제한되어 있다. 그러므로 예를 들어 http://mydomain.com/index.php에서 생성된 Gears 데이터베이스는 http://mydomain.com/another.php의 코드에서는 접근할 수 있다. 그러나 앞의 데이터베이스는 http://anotherdomain.com/anotherpage.php의 코드에서는 도메인이 다르므로 접근할 수 없다. 사실 이것은 악성 코드가 클라이언트측 데이터베이스에 저장되어 있는 데이터에 접근할 수 없도록 보장해주는 보안대책의 하나이다.
그리고 필자는 SQLite가 매우 완전한 기능을 제공하는 데이터베이스임을 말해주고 싶다. 여러분은 여러 개의 테이블을 만들고, 그것들간의 관계를 설정하고, 여러분이 작성하는 쿼리문에 조인을 걸 수 있다. 또한 여러분은 SQL 함수를 이용하여 순서를 지정하거나 그룹을 지을 수 있으며 이는 쿼리문에서도 가능하다. 덧붙여 구글에서는 엔진에서 풀 텍스트 검색이 가능하게끔 해놓았다. SQLite는 단지 필수 기능만을 갖춘 데이터베이스가 아니라, 자바스크립트 기반의 애플리케이션 개발에서 든든하게 뒤를 받쳐줄 제대로 된 유틸리티이다.
이번 예제에서는 데이터베이스와 데이터베이스에 포함될 테이블들을 생성하여 테이블에 새로운 행을 추가하고 테이블에 대한 질의를 하는 등의 데이터베이스의 기본적인 기능만을 사용해볼 것이다.
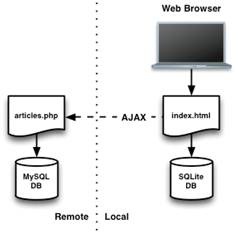
간단한 컨텐츠 관리 사이트로 예제를 시작해 보자. 이 사이트는 일련의 기사들을 저장하는 데이터베이스를 하나 가진다. Gears를 사용할 수 있도록 설정되어 있는 프론트엔드에서는 이러한 기사들을 오프라인 상태에서도 브라우징 할 수 있는데, 왜냐하면 그러한 기사들은 Ajax를 이용하여 클라이언트로 전송된 후 로컬 Gears 데이터베이스에 저장되기 때문이다. [그림 1]에 이러한 내용이 나타나 있다.

[그림 1] Gears를 사용할 수 있도록 설정되어 있는 클라이언트와 웹 서버간의 관계
서버 구성요소는 왼쪽 편에 나타나 있으며, articles.php 페이지는 기사들을 저장하고 있는 MySQL 데이터베이스에 질의하여 기사와 기사의 ID, 제목, 내용을 포함하는 XML형식의 blob데이터를 반환한다.
우측 편에는 로컬측 구성요소들이 자리잡고 있다. 웹 브라우저는 index.html 페이지를 서버로부터 읽어들인 다음 Ajax를 이용하여 기사를 요청하고 그것들을 Gears 데이터베이스에 로컬에 저장하고 기사의 제목으로 화면을 갱신한다.
독자는 이제 웹으로의 접속을 끊고 하루 종일 기사를 읽을 수 있는데, Gears 데이터베이스상에 저장되어 있는 기사들만이 가능하다. 그러다 독자가 재접속을 할 때 재동기화를 할 수 있는데, 새로운 기사를 가져오고 독자가 원하는 대로 온라인이나 오프라인에서 브라우징을 계속할 수 있다. 훨씬 더 좋은 점은 독자가 브라우저 창을 닫거나 심지어 재부팅 하더라도 동기화할 필요없이 여전히 사이트에 접속하여 Gears 데이터베이스에 저장되어 있는 기사들을 접할 수 있다는 것이다.
서버측 구현
기사들을 호스팅하기 위한 서버측 코드는 데이터베이스 설정으로부터 시작된다. MySQL 스키마가 [리스팅 1]에 나타나 있다.
[리스팅 1] articles.sql
DROP TABLE IF EXISTS article;
CREATE TABLE article (
id INT NOT NULL AUTO_INCREMENT,
title VARCHAR(255),
content TEXT,
PRIMARY KEY( id )
);
위 스키마는 자동 생성되는 기사의 ID와 기사의 제목, 기사의 내용만을 포함하므로 상당히 간단하다.
필자는 데이터베이스를 생성하고 스키마를 아래와 같이 명령행에서 데이터베이스에 추가하였다.
% mysqladmin create articles % mysql articles < articles.sql다음 단계는 간단한 입력 폼을 HTML 로 만들어 몇몇 레코드를 데이터베이스에 추가할 수 있도록 하는 것이다. 이러한 폼에 대한 코드가 [리스팅 2]에 나타나 있다.
[리스팅 2] articleform.html
폼과 소통하는 PHP 스크립트는 기사를 데이터베이스에 추가하는 스크립트이며 리스팅 3에 나타나 있다.
[리스팅 3] articleadd.php
getMessage()); } $sth = $db->prepare( "INSERT INTO article VALUES ( null, ?, ? )" ); $db->execute( $sth, array( $_POST["title"], $_POST["content" ] ) ); ?> Thanks for adding this article.위 스크립트는 PEAR DB 모듈을 이용하여 데이터베이스에 접속하고 INSERT 문을 실행하여 행을 추가한다.
Would you like to add another?
만약 시스템에 DB 모듈이 설치되어 있지 않다면 여러분은 pear 명령행 스크립트를 이용하여 다음과 같이 DB 모듈을 설치할 수 있다.
% pear install DB위와 같이 입력하면 모듈과 관련된 코드를 다운로드 하여 그것을 자동으로 적절한 위치에 설치할 것이다. 기사 입력 폼을 테스트해보기 위해 필자가 파이어폭스 브라우저로 들어가 보았더니 [그림 2]와 같은 페이지가 나타났다.

[그림 2] Google Gears에 관한 기사 추가하기
기사 입력 폼에서 필자는 Google Gears에 관한 기사의 일부를 입력하고 Add Article 버튼을 눌렀다. 페이지가 데이터를 전송하고 [그림 3]과 같은 페이지가 나타났다.

[그림 3] 필자가 기사를 추가한 다음 나타난 화면
Gears 부분의 코드가 작동하게 하려면 마지막으로 서버측 구성요소 하나를 만들어야 하는데, 바로 클라이언트측 Ajax 스크립트를 통해 읽어들일 XML 피드이다. 이러한 articles.php 스크립트가 [리스팅 4]에 나타나 있다.
[리스팅 4] articles.php
getMessage()); } $res = $db->query( "SELECT * FROM article" ); ?>필자는 다시 한번 DB 모듈을 이용하여 데이터베이스에 질의하여 모든 기사들을 가져오도록 하였다. 그리고 나서 반복문을 사용하여 각각의 기사에 대한 추가정보(tag)를 작성하도록 하였다. 이러한 기사의 추가정보로는 기사의 ID와 제목을 속성으로 가지며 노드 내부에는 텍스트로 기사의 내용을 담고 있다.fetchInto( $row ) ) { ?>
위 스크립트를 명령행에서 실행하면 다음과 같은 출력결과를 볼 수 있다.
% php articles.php필자는 재미로 iPhone에 관한 다른 기사도 하나 추가했는데, 아마도 이 기사들은 구글 히트를 받을지도 모르겠다.Apple Computer is going to release the iPhone on June 29th at 6PM. Google, Inc. of Mountain View California has released a new toolkit for web developers...
TAG :
이전 글 : GMF: Beyond the Wizards
다음 글 : Google Gears의 위력 - Part 1(2)
최신 콘텐츠
